What is Flutter for Android and How to Use Flutter for Android Apps
Flutter for Android, or simply Flutter Android as it is often referred to, is actually a cross-platform app development environment created by Google for both Android and iOS devices. It consists of a front-end UI framework with libraries containing buttons, text fields, and other widgets, and a software development kit (SDK) of dev tools to create mobile apps. The Flutter Android Studio plugin helps Android developers integrate Android Studio with Flutter so they can run DevTools from within IntelliJ IDEA or Android Studio. The Android Studio Flutter set up allows Android app developers who are familiar with the former to work seamlessly with Flutter's capabilities and built apps on Flutter using skills they already possess.
- Part 1. What is Flutter for Android?
- Part 2. Can Flutter be Used for Android Apps?
- Part 3. Can I Use Flutter in Android Studio?
- Part 4. The Best Tool for Android Design
What is Flutter for Android
In a sense, Flutter for Android is simply one half of the Flutter equation, the other being iOS. For dedicated Android app developers, Flutter's important parts are only concerned with Android app development. Using the Flutter plugin, developers can run and debug their Flutter apps in a more familiar interface like Android Studio. It actually offers a lot of flexibility because these same apps can be repurposed for the iOS platform if required. Most apps are available for both platforms, which makes Flutter the ideal 'intermediary app' for Android developers to also create iOS apps from their existing source code or codebase.
Can Flutter be Used for Android Apps
Yes, absolutely. That is one of its main purposes. Flutter is ideal for creating robust Android apps because a single codebase works to create apps for both the Play Store as well as the App Store. The plugin allows Android Studio users to interface with Flutter and to work on familiar DevTools to create Android applications. Of course, Flutter also provides its own Dart DevTools for this purpose, but many Android developers find that it's more comfortable working on a native platform and using the plugin to exploit Flutter's capabilities.
Can I Use Flutter in Android Studio

Yes, that's the plugin we've been discussing. The Flutter plugin for Android Studio is essentially a way to add a text editor to the latter. It is used along with the Dart plugin which is the programming language used for Flutter apps.

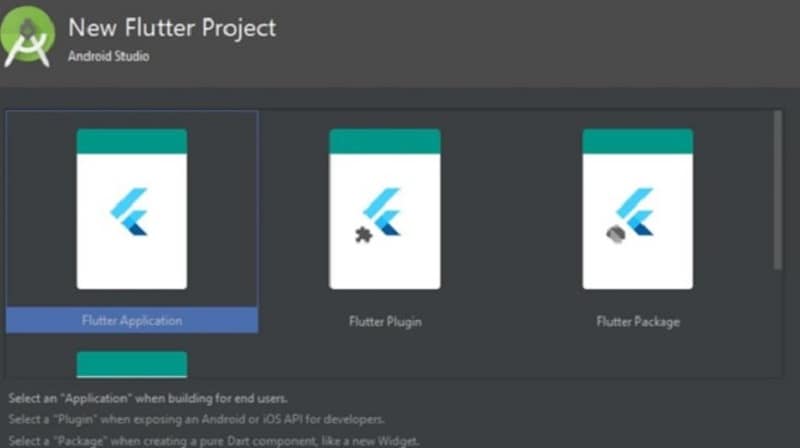
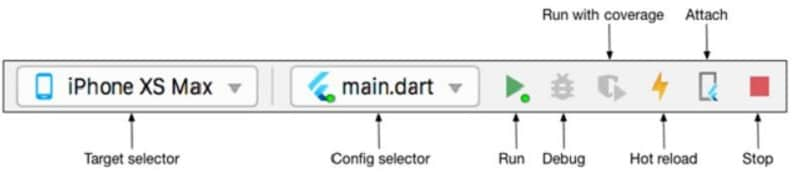
Once you install both plugins, open Flutter and start a new project. The project type should be Flutter Application. Once you verify the SDK location and name the app, click Finish and wait for Android Studio to install the SDK. The project will be created automatically. You can now run the demo app using the Android Studio toolbar. Make sure the device is connected and selected or you're using an AVD (Android Virtual Device.) Click Run in the toolbar to run the app on the device. One of the best features in Flutter is Stateful Hot Reload, which allows you to change code on the fly and reload it without losing the app state or having to restart the app. Use the command-line tool or IDE to Hot Reload after changing the app source.
Would you interested in Android App development methods? Click and learn more about Top 5 Android App Development Methods Every Developer Should Know.
The Best Tool for Android Design
Android apps can be fully developed within Flutter or using Android Studio along with the Flutter and Dart plugins. However, you can use a different platform to design and prototype the front end or UI/UX component. Wondershare Mockitt gives you a collaborative and intuitive environment to do exactly that. Aside from drag-and-drop designing and rapid prototyping, Mockitt comes fully loaded with a rich asset library, UI kits, and design systems. And it won't eat up your system resources because everything runs on the cloud. All you need is a modern browser and an Internet connection and you're good to go.

- Rich library of components for Android design as well as other platforms like web, iOS, smartwatch, TV, etc.
- Easy-to-use design interface - simply drag a component from the library, place it on your canvas, and customize it to your specific need.
- Rapid prototyping - Drag a link from the component or widget to its corresponding page state and edit the link to add a gesture, transitions, animation, and other effects. You can also use dynamic widgets that have multiple states on the same page state.
- Collaborate and share with others using secure links and role-based permissions. Easily get feedback in real-time and save hours usually wasted on formal reviews and offline methods.
- Developer handoffs have never been smoother. Your prototype will be code-ready for the dev team to come and inspect and export whatever they need. No friction between the design team and the dev team, which is often a major cause of conflict.
The workflow of Mockitt is smooth and friction-free as well. Here's how to create a working prototype in just minutes:
1. Create a new project in your free Mockitt account in the Personal Space area. Simply click the "+ Create" button and then choose "Prototype". In the pop-up, select the size for your prototype canvas.

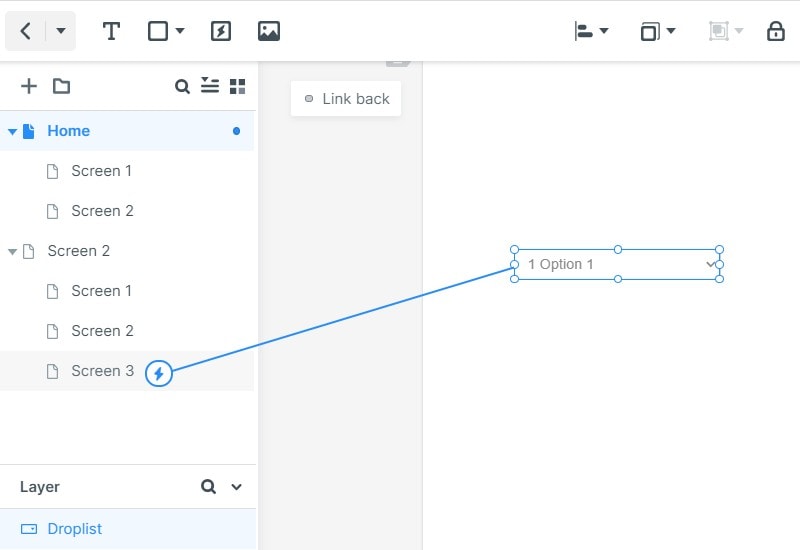
2. Design the layout of your pages by adding screens and dragging components and widgets to design them.

3. Link widgets to their respective page state and create rich interactions triggered by a wide range of gestures.

4. Share your prototype by clicking "Share" and generating a QR code or URL to send to someone else. Stakeholders can view your projects and even work on the same design from another location - in other words, co-editing is made extremely simple.

5. The developer can log into their own Mockitt account to inspect code and extract whatever HTML and style code components they need to begin the development phase for your Android app.

Wondershare Mockitt makes it simple, affordable, and fun to create Android apps. Once your prototypes are ready, download the code and use the Flutter Android Studio combination to create the app, test it, and deploy it to the Play Store.

