Flutter and Dart: What is Dart in Flutter
Flutter and Dart go hand in hand. Dart is essentially the programming language component of Flutter that unifies the app creation process for diverse platforms like Android and iOS. Flutter itself is the framework used to build these apps, and it comprises SDKs and UI libraries containing widgets, which are front-end interactive elements like buttons, text input boxes, icons, and so on. That's the simple overview of the Flutter Dart package. But what exactly is Dart and why is it ideal for mobile app development?
- Part 1. What is Dart and Why is it Better Than, Say, React Native?
- Part 2. What Does Coding in Dart Look Like?
- Part 3. The Best Tool for App/Website Design
- Part 4. How to Design and Prototype
What is Dart and Why is it Better Than, Say, React Native
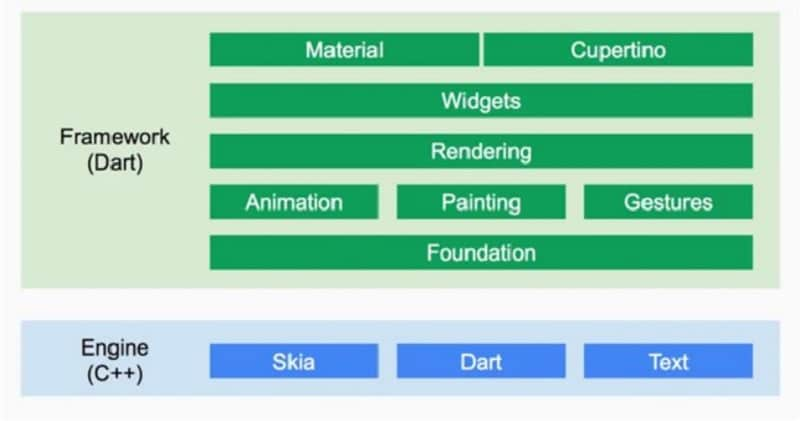
Dart is the object-oriented programming language used to create apps in Flutter. It is somewhat similar to C, and the reason it is suited for mobile app development is that it can handle rendering, painting, animation, and gestures on its own. This is unlike React Native where the app runs JavaScript and has to communicate with the Native component via the JS Bridge APIs that form the Bridge that allows communication between the JavaScript threads and the Native threads. In Dart, all the views are handled by the programming language itself, giving it a performance boost over other options. The other key advantage is that Flutter with Dart can render apps on iOS as well as Android devices because it has its own engine with C and C++ code.

What Does Coding in Dart Look Like
As mentioned, Dart is very much like C and other ALGOL languages such as Java. Dart uses the main() method as its entry point, which is how you start coding Flutter apps. Also, the null value is the default for a large number of data types in Dart. Another similarity is that a class can only have one superclass but interface implementations can be many. Finally, Dart uses the same flow control for conditions, loops, and other statements.
There are also differences between Dart and other ALGOL languages. For instance, all data types are treated as objects, and they will default to null rather than 0 if they are uninitialized. Dart also has something known as type inference that allows it to infer what a data type might be rather than having to be made explicit, like 'var' rather than 'string', which Java requires.
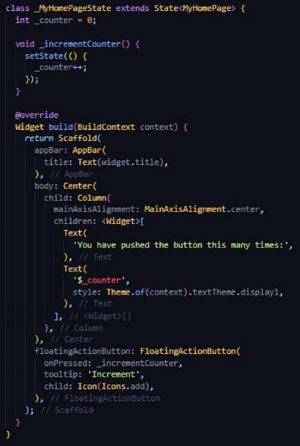
A section of code written in Dart will look something like this:

Would you interested in game development with Flutter? Click and learn more about the Everything You Need to Know about Game Development with Flutter.
The Best Tool for App/Website Design
If you're looking for the perfect tool to create the UI/UX design for an app or website, look no further than Wondershare Mockitt.

What is it? Wondershare Mockitt is a robust cloud-based platform for designing and prototyping applications for mobile, web, and other interfaces.
- It comes with an extensive set of asset libraries containing hundreds of components like symbols, icons, and widgets.
- The interface is highly intuitive and user-friendly, allowing you to create simple designs and prototype them in minutes instead of hours.
- It is also perfect for intricate app designs containing hundreds of pages, and you can easily create hi-fi prototypes with the rapid prototyping feature.
- The collaboration possibilities are endless and include sharing, commenting, feedback, co-editing of projects, and much more.
- Widget code and style code is generated at the back end so the designer doesn't have to worry about knowing to code.
- For the developer, the platform is a god-send because they can come in, inspect the code, and download any asset data they require to begin developing the front end of the app or website.
- Most of all, Mockitt is economically more viable for small design teams, and a huge cost-saver for enterprise-level companies.
How to Design and Prototype
The design and prototyping workflows are extremely intuitive. Once you've created a free account and have logged into the portal, simply create a new project by clicking the "Create" > "Prototype" option. Then follow the steps shown here:

1. Create your screens based on how many pages and page states you need to show.
2. Drag widgets and other components from the library into your design and modify them on the screen to create your layouts. Do this for all screens and screen states.
3. Dynamic widgets can be used to show an interaction in one particular element on a single screen or page. This helps you avoid the use of multiple page states to show a single interaction.

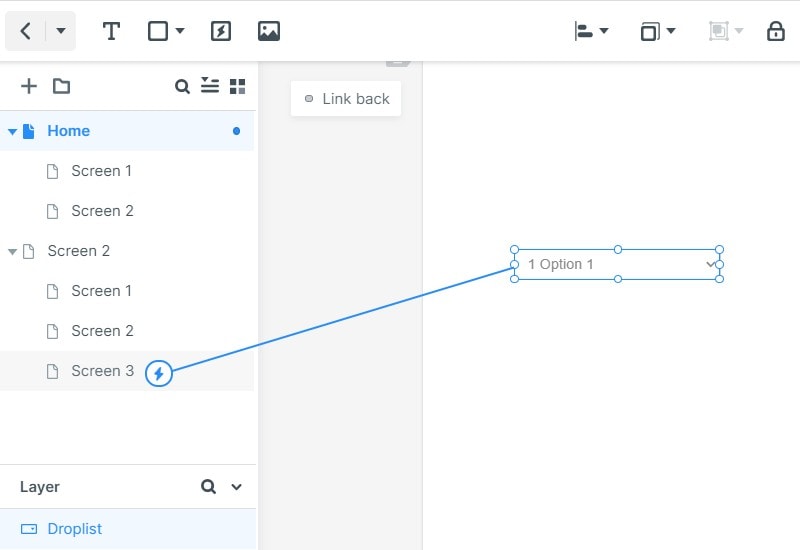
4. Once the layout has been done, start prototyping by creating links between widgets and their corresponding screen states. Just drag a link from the left side of a widget and drop it into the screen state on the left-side navigation panel. Once the link is created, edit it to add a gesture, transitions, animations, and other effects from the built-in library. You can also use the Event tab to create the link and define gesture and transition parameters, as shown in the two screenshots above.

5. Your prototype is now ready and you can "Preview" it at any time in the relevant section. All interactions can be previewed as they are created so you don't have to wait until the end.

6. You can now share your prototype with others using a simple but secure link or a QR code. Permissions can be set for these links, and these are dynamically applied to the links so you can change them at any time. Reviewers can comment on your design and provide feedback.

7. Once the design is approved, the developer can log in to their own Mockitt account and retrieve all design documentation and asset data they require to get started on their part of the development cycle.

Wondershare Mockitt is one of the most affordable professional platforms for UI/UX design and prototyping for mobile apps, web apps, and other applications. It's fast, easy to use, and streamlines your design-to-development workflows as few other utilities can, and that includes top-tier products like Figma, Adobe XD, Sketch, and so on. Try it today and see what it can do for your design team's efficiency and productivity.

