How to Add Horizontal and Vertical Scrolling in Figma
Finding A Figma Alternative? Try This Out!
Wondershare Mockitt Prototype Creator realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Use drag and drop feature to create prototypes with ease. Give it a try!
Figma is a web-based prototyping tool and vector graphics editor with an emphasis on real-time collaboration. Figma has various features and it is very user friendly. In this article, we shall learn how to add horizontal and vertical Figma scrolling using the Figma scrolling prototype and overlay Figma scroll. Follow our steps below to enable scrolling in Figma.
- Part 1: How to Add Horizontal and Vertical Scrolling in Figma Prototypes
- Part 2: The Best Figma Alternative - [Video Tutorial]
- FAQs: Other Useful Tips for Figma
How to Add Horizontal and Vertical Scrolling in Figma Prototypes
First of all, you need to know why need to use figma scrollable frame, then know the way to scroll on figma. Keep reading.
Why Need to Enable Scrolling in Figma?
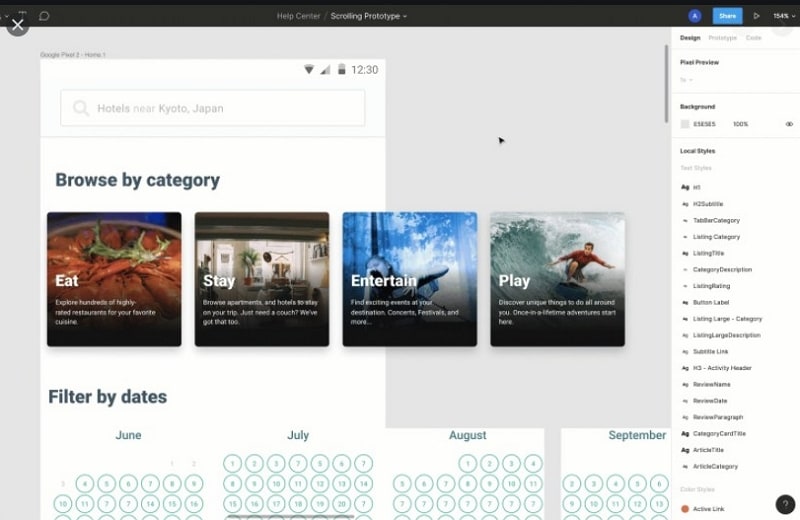
Overflow behaviors could be tricky until the user learns the details of prototyping in Figma. Overflow behaviors can be applying to Frames though it is only applicable to Frames that are on the top level or present on the canvas and at the same time can be applied on frames that are nested within other layers or frames. It is important for frames to have the content that can be extended beyond its bound to apply overflow behavior and regular Figma prototype scrolling can be applied if the user decides to change the bounds of the layer or frame.

Image source: Figma
Steps to Add Horizontal and Vertical Scrolling in Figma Prototypes
Figma offers three types of overflow behaviors which are Horizontal, Vertical, and Horizontal & Vertical. To add horizontal and vertical scrolling in Figma prototypes, you can follow these steps:
Step 1. Open a new project in Figma and select your frame on the canvas.
Step 2. Create your design using templates, drag-and-drop, etc.
Step 3. Select the part you want to scroll Figma and then press "CTRL+G" to group them together which is outside the frame.
Step 4. Open the design panel on the right side and select the option of clip content which will hide the contents outside the frame.
Step 5. After that, once the design is complete, select the portion you want to Figma overlay scroll.
Step 6. Go to the prototype panel on the right side and change the overflow behavior to horizontal scrolling Figma or vertical scrolling.
The Best Figma Alternative - Cost-Effective
If you are looking for a Figma alternative which can realize the scrolling feature as well, you'd better try this! Wondershare Mockitt offers a professional yet powerful platform for creating prototype, flowchart, mindmap in the field.
Mockitt - a UI designer and prototype maker, offers pre-made templates for further editing! It can also add overlay scrolling in frames.
Wondershare Mockitt is a prototyping tool that helps in building interactive and clickable prototypes very quickly. Some of its main features are as follows:
- Online Cloud-Based Tool - Work anywhere on any device without facing app updates.
- Easy-to-Use Interface and Features - Clear interface with drag-and-drop functions, helps to edit pre-made templates with ease.
- Offer Various Templates - A rich template library and countless media materials to add to your project.
- Collaborate to Work at Any Time - Easily collaborate and share information while working on a project in real time. You can also share bits and parts of your work if you want to.
- Cost-Effective and High-Efficiency - Free trial to use without time limits. For teamwork, you can upgrade to the paid version which is also affordable.

Wondershare Mockitt is extremely user friendly for UX beginners. The drag and drop widgets make it very seamless for users to make a prototype and it is believed that with the help of Mokitt a beginner can finish a prototype in about 10 minutes as it very simple yet efficient tool. Not only the functionality of this tool is impressive but also the price makes it irresistible for users to choose Wondershare Mockitt as it much cheaper as compared to Sketch or Figma when it comes to all the application and features it provides. Mockitt is the best Figma alternative.
FAQs: Other Useful Tips for Figma
1. How do I make sliding in Figma?
First of all, choose the frame that you want to add the slider within Figma, then click on the 'Add' button from the top bar. Select 'Slider' to add to your canvas.
2. How do I add a scroll bar in Figma?
Choose the design or the framework with which you want to add a scroll bar with. Select 'Shape Tools' from the upper-left corner of the interface. Choose the 'Rectangle' icon to customize the added scroll bar.
3. How do I fix scrolling in Figma?
Go to 'Properties Panel' > 'Layout' > 'Fixed' to make a quick fix for the disabled scrolling function.

