Step-by-Step Guide to Downgrade from iOS 14 Easily
iOS 14 has been around for about two months now and has gained popularity among many people. It brings a myriad of changes to the design and user experience. If you have already upgraded to this version, you may face some challenges that may prompt you to want to downgrade. It is necessary to know how to downgrade from iOS 14 so that you can avoid some of the challenges you may be facing with this version. Here is a guide on how you can downgrade iOS 14 and how to embed iOS 14 Widgets into your design using Wondershare Mockitt which is the top online prototyping tool.
Steps to Downgrade from iOS 14
Downgrading is not always an easy option. You may opt to downgrade from iOS 14 when you experience challenges with the version. Note that to downgrade from iOS 14 there are certain requirements. Besides, you should also know the steps to follow in the process. Before looking at the steps to follow, let's look at the requirements to do this action.
- You should have a backup of your data to be able to perform the downgrade to avoid the risks of losing your data.
- Have a backup in place for the IOS version you want to downgrade to. For instance, if you want to downgrade to iOS 14 to 13 you should have backup data in the iOS 13 version intact to carry out your data or information as you do the downgrade.
- The computer used should be updated with the latest iTunes version.
- Fast and stable connection is required.
Before you downgrade iOS 14 to 13, you should wipe your phone all the photos, contacts, apps because in the process everything will be deleted. Note that downgrading is not the same as upgrading whereby all the data is not lost. Besides, if your iPhone is automatically backed through iCloud since you did the upgrade, you will not be able to access your data after the downgrade from iOS 14. Here are steps to follow.
- Open iTunes or finder.
- Download the old version of iOS software from a secured site and ensure that you download a software that works for your device.
- Connect your iPhone running the iOS 14 to your Mac or PC and choose your device from the menu.
- Hold down the shift key on windows or alt key on Mac. Locate the IPSW file you downloaded earlier.
- Once you choose the software, it must be verified, extracted and loaded onto your iOS 14 device.
- Once you have completed the process, you will be welcomed back to your older iOS version welcome screen.
Would you interested in the iOS 14 update? Click and learn more about How to Get iOS 14 Update Securely.
How to Embed iOS 14 Widgets into your Design
For the best design, you should use the best tool that can help complete your projects fast and effectively. Wondershare Mockitt has stood above the rest of the tools you will find in the market. It is a tool that helps you create prototypes that showcase your ideas and improve user experience. It can help you design prototypes faster with its built in UI templates and assets. You get the opportunity to develop and reuse your own libraries to have more customised workflow. In case you are working as a team, you can work together and be able to see all the changes that your team members are making instantly.

Even if you are a beginner, you can use Wondershare Mockitt since no coding is needed. You can create your prototype design wherever you are on mobile, Mac or web. You do not have to install software or wait for apps to update. As long as you have internet connection, you can create your prototype anywhere you are. With the tool, you can share a single file or your whole project with your clients or other stakeholders through simple URLs or customising the design visibility settings.
Steps to embed iOS 14 Widgets into your Design
Wondershare Mockitt has iOS 14 Widgets that you can embed into your prototype design. With the simplicity of the platform, you find it easy to find and use them in your design. Here are steps to follow.
Step 1: Create a new project
Create a new project design, name and choose the device you are creating the design for. Use the available templates and widgets.

Step 2: Find iOS 14 Widgets
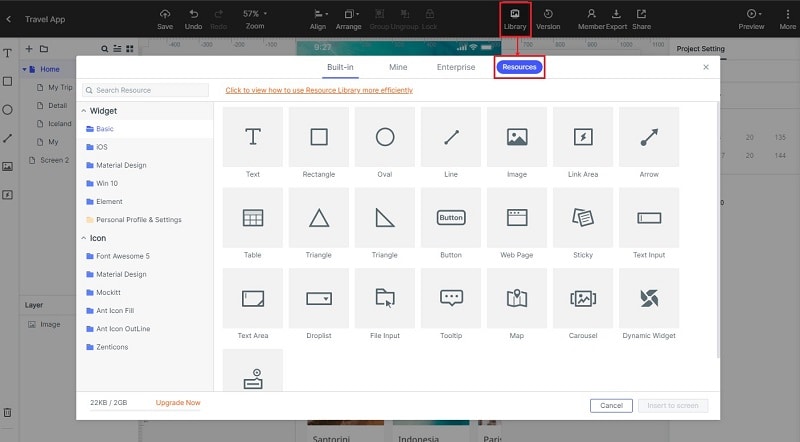
On the platform go to the library and then click resources where you will find a lot of templates and widgets for you to apply for your design.

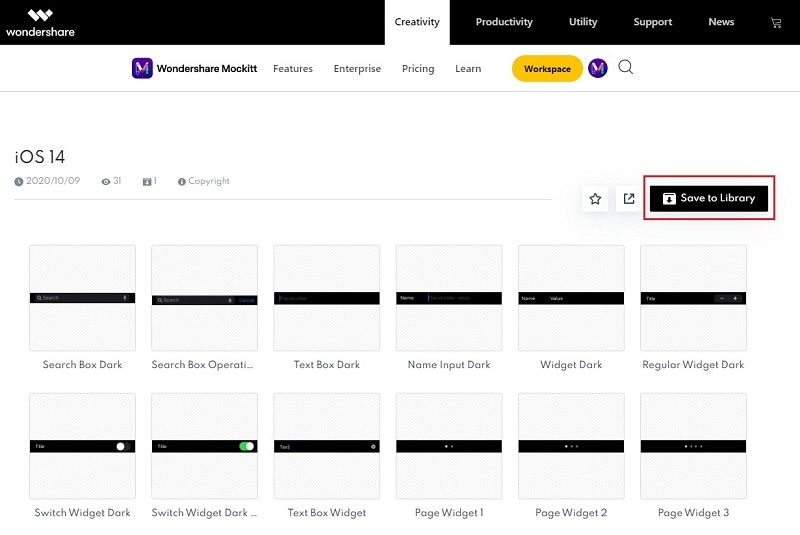
Scroll down to look for the iOS 14 widgets you want to add to your design. Click the iOS 14 widgets and you will see an explanation and preview. Here you will find the iOS 14 Widgets. Click on the iOS 14 Widgets. Save to your library and go to workspace edit area to use the Widgets for your design.

Step 3: Use iOS 14 Widgets in your Design
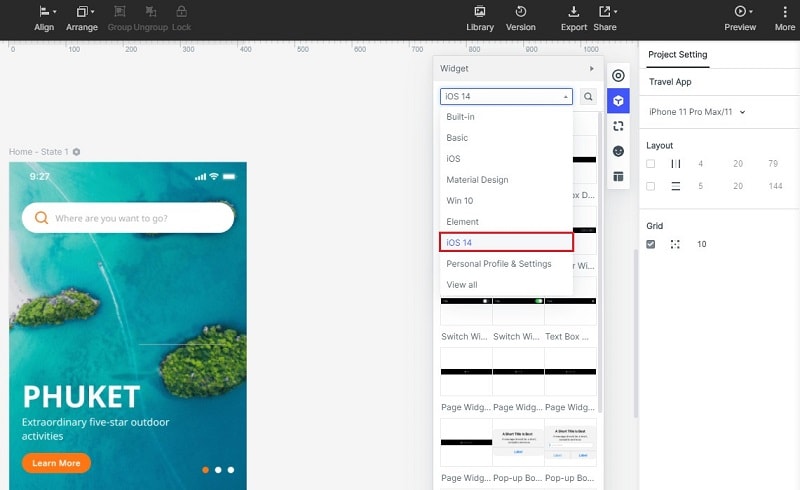
Click the iOS 14 Widgets you want to add to your design. Swipe right and left to select the widgets shape and size. Once you have selected, click iOS 14 widgets and add them to your design. Click add iOS 14 Widgets. You can rearrange the widgets by entering the jiggle mode and drag them around the design. You also have the chance to edit the widgets, reposition and do other changes so that they can have the look you want for your specific design.

Wondershare Mockitt allows for organised communication with its intuitive comment system that is fully optimised for prototypes and designs. All the platforms are also available with single click of the mouth, thus making the tool friendly. The other great thing is that you can try Wondershare Mockitt for free. It comes with a free package that can help you create prototype designs without spending money. If you work as a team or would want to have access to more screens as you do the design work, you can upgrade to the personal or enterprise package.
The tool allows you to import your designs directly and make them look great with interactions. All you need to do is to drag the images into your design. You can also make the design more interactive by adding a link. Besides, you can add a wide range of transition and animation effects to your design. There are seventeen different transition effects and nine different motion effects. There are also custom animations that help you create prototypes with no coding required. This is what makes it a perfect tool even for beginners.

