How to Make Web App with Python
Want to Design Web App Wireframe for Free?
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes. Give it a try!
Python's usage and popularity have skyrocketed over the past years. With web app development also on the surge, nothing seems to come the way of this momentum. Python has been widely used for backend applications.
There are scores of people who are stuck on how or whether they can make a web application using Python. This article takes you through for learning how to create a web app with Python seamlessly. Keep reading!
- Part 1. Can Python be Used for Web App?
- Part 2. How to Make a Web App with Python - Using Flask
- Part 3. Wireframing Web App before Using Python to Develop [Step by step tutorial]
- FAQs. More Tips About Python & Web
Can Python be Used for Web Applications
Python is one of the most popular and widely used programming languages. This program is known for easy syntax, low maintenance cost, resilience to software bugs, better memory management, language integration, and speed. Python is used to develop high-level applications such as web server programming, prototyping, game development, and data science and machine learning. Generally, it is preferred for backend applications.

Talking about web development, Javascript and PHP still command, but Python is easing into this field with pace.
The major downside is that it is complex to make a python program run on a website. However, this can be achieved with a framework to convert a Python program into a web-application code. Python offers several frameworks to choose from including Flash, Django, Pyramid, web2py, CherryPy, and bottle.py. These frameworks have been used to run some of the world's giant sites like Spotify, Mozilla, Washington Post, Reddit, and Yelp.
Therefore, with a python framework, you can use Python for web applications.
You May Also Wonder: What is GUI Python and Its Altertives!
How to Make a Web App with Python - Using Flask
For Python code to run on the web, you need to use a web framework - Flask. This is a micro web framework written by Python. Here, we are going to use Flask to build Python Web App.
Step 1. Install Flask
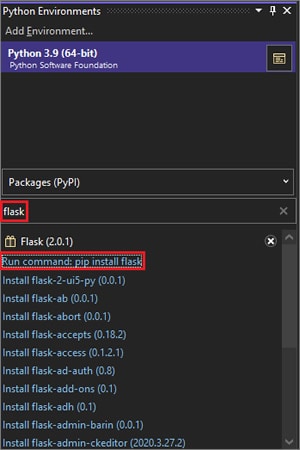
Activate the Python environment on your computer and then install Flask with the "pip" package installer.
To activate your Python environment, simply open the project directory and use the command "source env/bin/activate".
To install Flask, run the command "pip install flask".

When the installation is successful, run the "python -c "import flask; print(flask.__version__)" command to confirm. Again, import the "flask" package via the "import flask" command.
Step 2. Create a Base Application
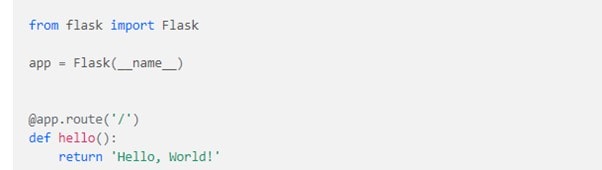
Here, we will make a small web application within Python then execute it to start the server. Write the code below;

Here, you are importing a flask object from the flask package then create an app instance. The app.route is used to turn the regular Python app into a Flask view function. It typically converts the return value of the function into an HTTP response for display by browser. The hello () ensures the view function returns a string as a function.
Step 3. Run the Application
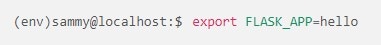
Before running the application, first, tell Flask where to find your application using the code

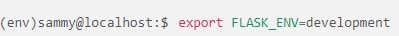
Now enter the development mode with:

Now run the application using the following command.

Congratulation! You have realized the Python to website app coding! However, if you want to know how to create a wireframe of website app, go to the next part.
Wireframing Web App before Using Python to Develop
Before using Python to develop your web applications, you can create web app wireframes using Wondershare Mockitt and make your development easier and faster. Mockitt is no doubt a top-grade wireframing, prototyping, mindmap, and collaboration tool. This program is equipped with an assortment of amazing features that take your project design to another level.

Main Features:
- It has plenty of UI assets and templates which can be customized and reused.
- It supports real-time collaboration and thus, team members can work together on the same page.
- It allows users to share their projects and customize visibility settings such that only desired people can have access.
- It allows users to design animated and interactive prototypes.
- Users can preview and download the project's CSS code.
How to Create a Web App Wireframe and Prototype with Mockitt
Step 1. Create Project for Web App
Download Mockitt to your computer or visit from browser, sign up/log in to Mockitt.
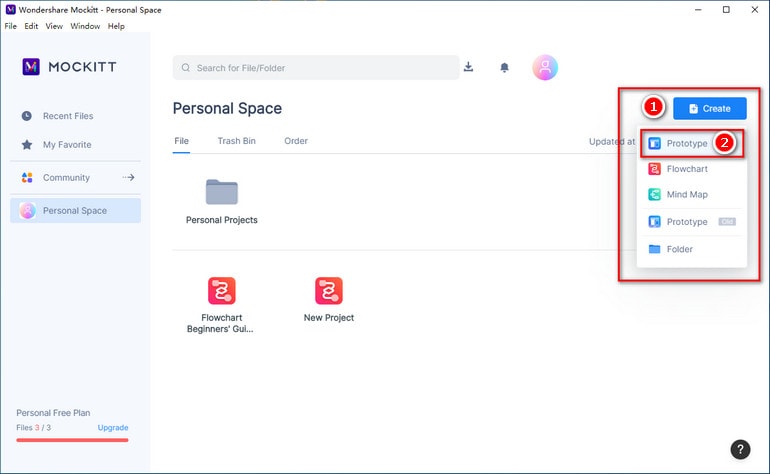
On the primary interface, click the "Create" button and choose "Prototype" to create a project.
You can choose a template or create a custom screen size from scratch.

Step 2. Insert Widgets and Icons
Here, start adding widgets and editing them to create beautiful wireframes.
- To add a widget, choose a suitable widget in the Widget section and drag it to the canvas.
- If you want to add texts, drag the "Sticky" widget to the canvas and start typing the texts inside of it.
- To add a desired web page image, simply drag it from the source and drop it on the interface. You can stretch the edges to either increase or decrease the size. Also, add buttons and text fields among others to the desired location and customize them accordingly.
- You can also resize or change the fonts from the inspector panel on the far right.

Step 3. Create Screen/Object Interactions
With the widgets and desired icons added, your wireframe now looks appealing. The remaining bit of design is to link your widgets and screens. If you have several screens, you can add their respective widgets in the same manner.
- To link screens and objects, click the object/widget and drag the arrow on the left to the destination screen. You should see a connecting line between the two points. Again choose the desired Event, Transition, and Action.
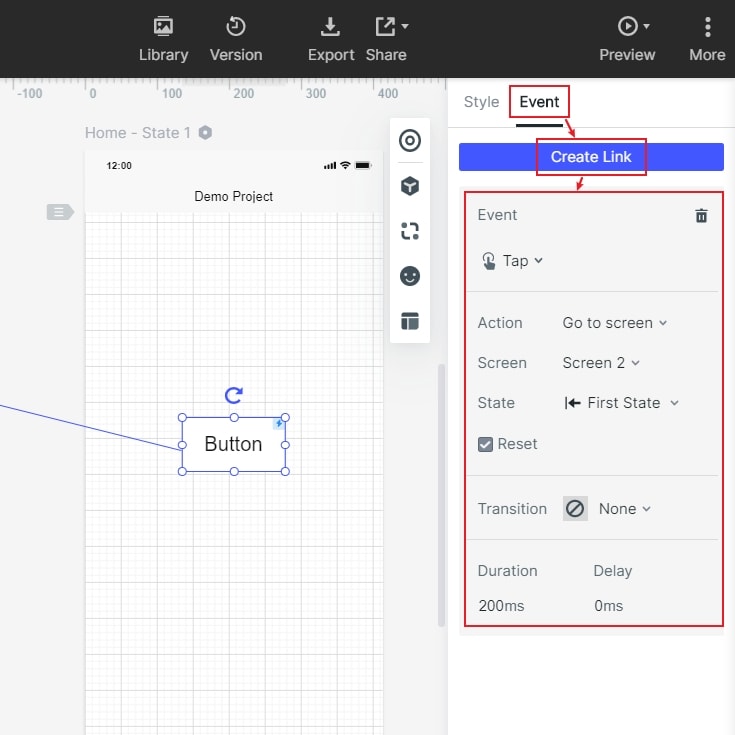
- Alternatively, click the "Event" tab then choose the "Create Link" button. From the options displayed, choose the desired Event, Transition, and Action.

Step 4. Preview the Wireframe
When you are done with the links, you can now preview the wireframe and share it with friends. Click the "Preview" tab and interact with your wireframe. Click the "Share" button and share the respective QR code and link it with the people you want to send the project.

Step 5. Hand Over to Developers
Finally, click the "Handoff" button and copy the CSS code of your wireframe. That's it!

FAQs. More Tips About Python & Web
1. How to Convert Python Code to Web App?
First of all, you need to extract the process into a function. Then go and create a website, and make sure the processing code is available to the web app. Next for accepting and validating the input, let the function do the calculation!
2. How to Create a Web GUI in Python?
You can use Tkinter to achieve this. Firstly, create a GUI application window and add widgets to the project. Enter the loop for taking action against the event triggered.
Conclusion
As learned above, you got a way to build a web app by using Python. Meanwhile, Wondershare Mockitt makes the way you develop web applications with Python easier and full of fun.
With fantastic features, ease of use, affordability, and compatibility, Wondershare Mockitt should be your ultimate pick. Take advantage of this amazing tool and forget to crack your brain with endless lines of code.
