Wondershare Mockitt - Free Mockup Tool
Find the Best Mockup Tool Now
- The Best Online Free Mockup Tool
- iPhone, App and Website Mockup Templates
- How to Design a Mockup with Simple Steps

Top 10 Free UI Mockup Tools
Finding Free Mockup Tools? Here is the one!
Wondershare Mockitt Mockup Generator supports creating mockups for UI, UX, websites, and applications online. The easy-to-use interface and huge amounts of templates can help you do mockups in a few minutes! Try this out!
At the beginning of the project, there are indefinite correction loops, so it's beneficial for you to use mockup tools to save your nerves, time, and money. With the assistance of the mockup tools, you can create a visual representation of the future website. It saves the time of designers as you do not need to wait for the final design, rather you can make changes and validate your ideas within a few minutes. The web UI tools help designers to analyze the layout, design the functionality of the website. With the latest UI Mockup tools, you can create quick mockups and make profits.
- Part 1: 10 Excellent Mockup Generators for Designers and New Users
- 1 ) Top 5 Online UI Mockup Tools
- 2 ) Top 5 Free UI Mockup Tools
- Part 2: How to Choose the Best UI Mockup Tool
10 Excellent Mockup Generators for Designers and New Users
Whether you are looking for an online UI mockup maker or a free mockup designer, here the best 10 mockup tools are ready for you. Read on and choose the right one for you.
Top 5 Online UI Mockup Tools
1. Wondershare Mockitt
In Wondershare Mockitt, designers design and create wireframes, mockups, and prototypes bringing your ideas to life. It is a professional and handy product allowing real-time collaboration with your team. With quick features, you can have more time for thinking and editing.
The features of this free UI mockup tool include design, interaction, inspection and discussion, cloud, templates, and enterprise. In the design feature, the designers can use the widget panel to add more creativity to the website design.
Compatibility - All platforms (Online Browser, Windows, Mac, Linux)

Pros
Create a beautiful interface with the widget panel. Drag and drop widgets to the design area quickly.
Rich templates catering to different industries speed up your design process.
Useful cloud feature to store designs online and sync with your Windows desktop.
Cons
It is a paid software with premium features.
Watch tutorials before using the tool.
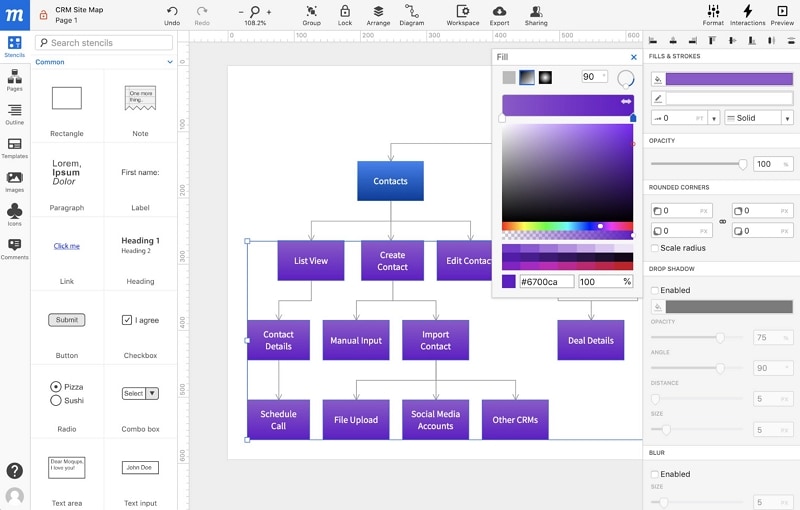
2. Moqups
Moqups is a UI streamlined app for free that helps designers to create real-time mockups, wireframes, and prototypes for Windows. It is another UI mockup tool and an all-in-one platform that offers simple, fast, and smart features to collaborate and create designs. In this tool, you can visualize your ideas, explore, and iterate with your team.
It is a flexible design solution that allows customization features to suit your workflow. The tool allows designers to work with your team remotely on Cloud. You can easily work with a geographically dispersed team with cloud and sync features. You can upload ready-made templates, designs, and stencils; convert them into prototypes.
Compatibility - Windows, Android, iOS, but not Linux

Pros
Drag and Drop features allow importing images from your apps and desktop with ease.
You can use the ready-made templates for your prototype.
You can resize, restyle, and rotate objects with smart and dynamic tool features.
You can handle projects with powerful page management tools.
Cons
Several features are locked in the free version. You cannot use the full functions unless you buy a paid version.
Watch tutorials before using the UI tool.
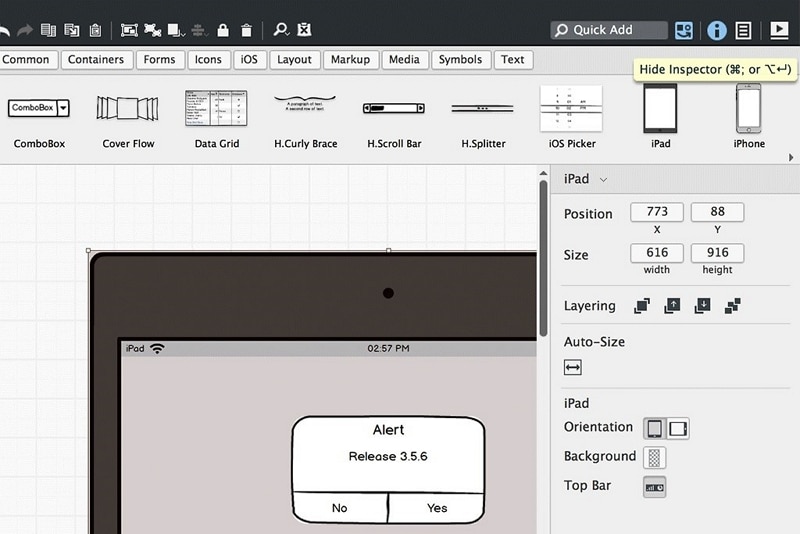
3. Balsamiq Mockup tool
Balsamiq Mockup tool is one of the best UI mockup tools available for free to creators. Once it was a desktop application, but now it's a web application compatible with Windows. You can use a trial version of 30 days before going for a paid version. Balsamiq is a perfect tool for businesses, product managers, developers, business analysts, agencies, etc. The tool offers online project share controls, real-time co-editing, chat, threaded comments with callouts, and project history.

Compatibility - macOS, Windows, and Browsers.
Pros
Your projects will be stored on the cloud as well as on the Windows computer.
All paid plans for the tool include unlimited wireframes and unlimited users.
It is one of the best low-fidelity wireframing tools.
Cons
The cloud is chargeable per space. For each, 3 plans are ranging from 2, 20, and 200 projects.
You cannot enjoy all the features in 30 days trial version.
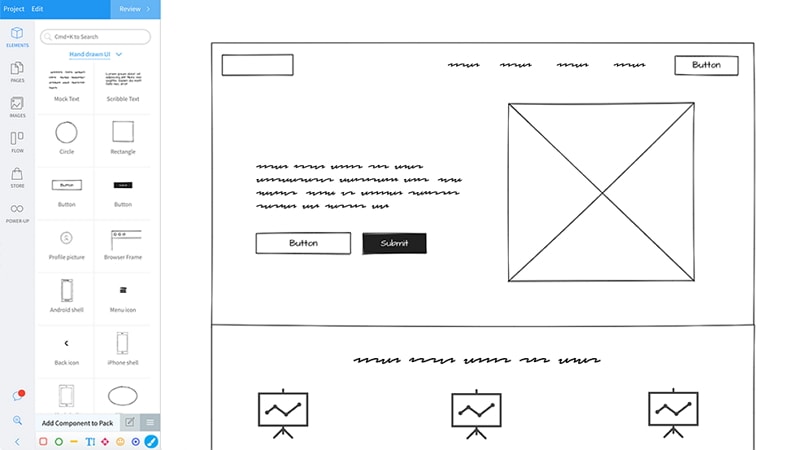
4. Mockflow
Mockflow is UI mockup online tool that helps designers to plan better and sketch interface layouts in a shorter time without any complexity. In the tool, you can use different features such as editor, preview, components, iterate, etc. With the collaboration feature, you can draw UI collaboratively using its powerful cloud feature. It enables you to perform real-time editing, role-based permissions, add annotated comments, and manage workflow.
Compatibility - Mac, and Windows

From the MockStore, you can pick UI component packs and templates that speed up your design process. You can also enjoy add-on features such as video feedback, prototyping, to-do list, and requirements.
Pros
You can integrate with the team and perform real-time editing.
You can enjoy 3 months of free basic tools.
Collaborate on UI with Enterprise scale.
Cons
You are restricted to limited features in the free version.
Without tutorials, the interface may confuse beginners.
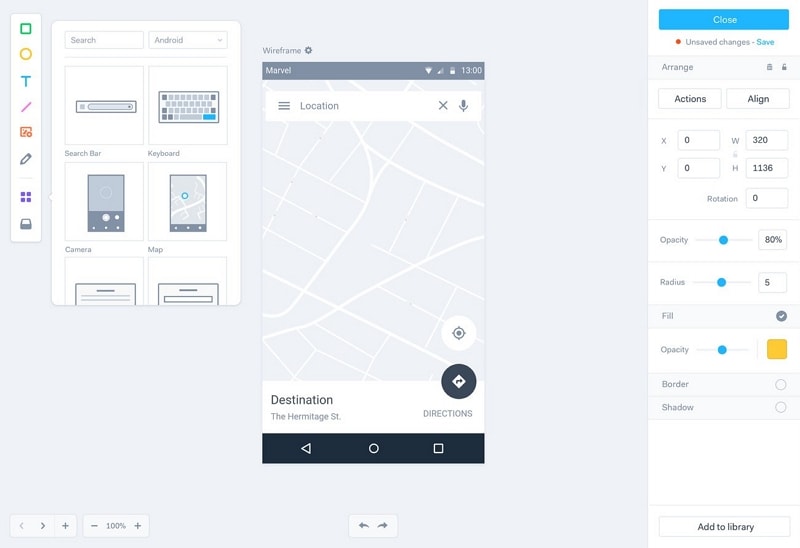
5. Marvel App
Marvel Mockup tool allows rapid prototyping and testing the ideas. It is a one-stop solution for designers having experience in creating wireframes, designs, and prototypes. You can create intuitive designs and go for integrations with your team. Ranging from low fidelity to high fidelity, the Marvel mockup tool is an ideal option for experienced and beginners. The tool allows creating designs and handoffs, performing user testing, and collaborations.
Compatibility - Available on iOS and Android

Pros
Create realistic prototypes without codes. You can create interactive mockups and convert them into online prototypes.
Validate ideas with user testing features.
The activity notifications enable members to know who is working on which activity in real-time.
Cons
The free version does not have all the features for designing.
Watch tutorials before using the tool as the interface may confuse you.
Tips: Would you interested in the website mockup tool? Click and learn more about the Top 6 Website Mockup Tools.
Top 5 Free UI Mockup tools
1. Wondershare Mockitt
Wondershare Mockitt is a free online UI mockup tool available for designers. You can create designs and collaborate with your team. The tool enables real-time designing and testing of ideas. The ready-made templates and cloud features create a perfect working environment that improves their learning curve.
With the Enterprise feature, you can even bring the complete enterprise together. If you are handling multiple projects, you can sync all the projects every time you edit. If you are using a free version, you may not be able to use some of the premium features.

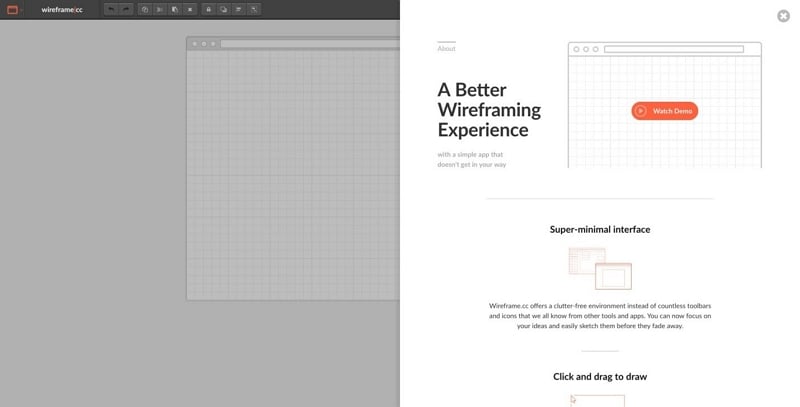
2. Wireframe.cc
Wireframe.cc is a design tool finely tuned to create wireframes. The features of the tools are smarter and simpler. This free UI mockup tool for Windows allows creators to make designs quickly without any technical glitches. It provides an amazing wireframing experience to the users compatible both on mobiles and desktop. The wireframe is a free minimalist and prototyping tool that offers opportunities to create quick mockups. The best feature of the tool is the memory function.
This function is available in the free version also. You can start from the last saved work. You can use the grid system in the drawing area in the free version. It is recommended to watch the demo before using the tool as it may confuse you. The export version is only accessible in the premium version.

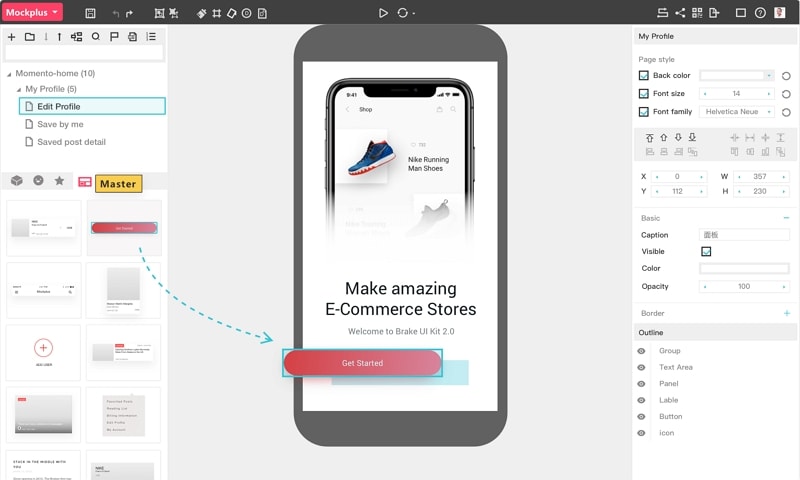
3. Mockplus
Mockplus is an online UI-free mockup platform enabling designers to create mockups on mobile and desktop (Windows Mac, iOS, Android). The app helps to create professional mockups ensuring that it has been created following the best practices. The Mockplus tool is an ideal tool for beginners and amateurs. Everyone gets a 7-day free trial. If you are a student or a teacher, the Mockplus tool will help you to finish your project quickly.

4. Mockplus idoc
Mockplus idoc is a handoff UI mockup online tool for designers and developers that enable you to upload, comment, make prototype, test, and iterate collaboratively and effectively. The handy tool allows saving designers 50% of their time. Every registered member gets 5 projects and permits to invite 4 members for free.
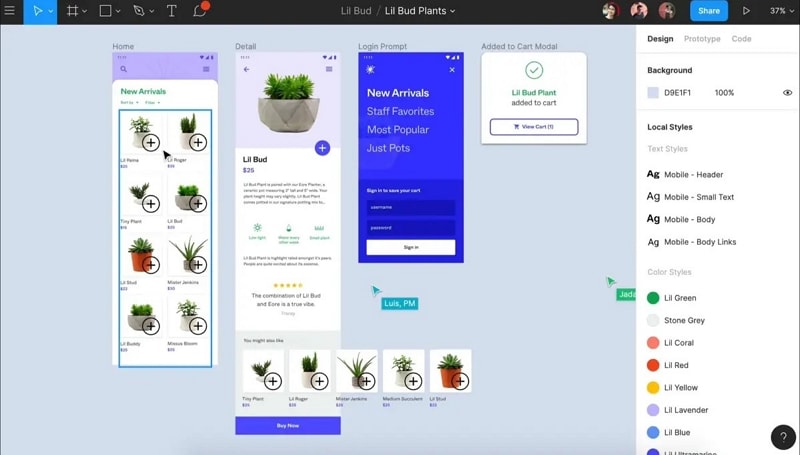
5. Figma
Figma is a web-based cloud platform for sharing and collaborating with team members. It is free for up to two editors and three projects. It is a good UI mockup online tool. The premium features are available in the paid version where members can make unlimited projects. The expansive layout features enable designers to create interactive designs within one project. You can conduct brainstorming sessions with the team and redesign to simplify the design.

How to Choose the Best UI Mockup Tool?
Choosing the right type of mockup tool is not easy. The right type of tool enables creators to describe your thoughts and collaborate effectively with team and clients. There are innumerable online mockup and prototyping tools available; therefore choosing the best is challenging. All the online UI tools are different from each other in many aspects such as lock/unlock features, compatibility, features, usage, learning curve, etc.
The parameters given below suggest that
Wondershare Mockitt
Website Mockup Tool >>
Criteria for Choosing the Best Mockup Tool for You
Fidelity- Choosing a tool depends upon the needs of the designer. Whether you want to make a prototype or just make a mockup, there are different requirements for a project that range from low, medium, and high fidelity. In low fidelity, you can test the idea, whereas, in medium-fidelity, you can focus on layout, and interaction design. In high fidelity, you get the most important features.
Cost - Niche features of the makeup tools come with a cost. If you are a newbie, you can use a standard or a demo version to understand the tool features.
Comfort - With ready-made templates and smart features, you can speed up the work of the design process.
