Search Page Design: 5 Examples for Inspiration
If you step into any webpage as a newbie visitor, you will always look for the search bar to explore the required facts on that platform. The search page design plays a vital part in a successful webpage design. It is high time to look for an attractive search page to make your webpage more responsive. It is high time to include innovations in the search design page using the perfect prototyping tool. This article focuses on the reliable program to build the best search page for your website.
Design search page online
Mockitt is the optimal online prototyping tool to design a web page faster with a handy interface. You can create an interactive environment for your website using this innovative tool. The Wondershare Mockitt assists you to design a better search page as per your needs without compromising on any factor. You can build an effective search page design with the help of the built-in functionalities.
Features of Mockitt app
- Excellent asset library containing widgets and icons. You can also customize the widgets and save it for reuse in future.
- You can implement dynamic effects on the design page without any coding knowledge.
- Simple drag and drop action are sufficient to insert the necessary controls in the design page.
- There are nearly 9 gestures and 17 transition effects are available at the Mockitt environment to implement a micro-custom animation to your webpage.
- Using the Cloud storage feature you can edit and share the files anytime without any difficulty.
Would you interested in the registration page design? Click and learn more about the 10 Registration Page Design Examples That Would Make You Sign-up.
Steps for a search page design using Mockitt app

Step 1: Signup with Mockitt app
Go to the official webpage of Mockitt and create an account by entering the email and password. Then, select "Create a blank project" option to start with a fresh creative web design process else you can go for "Create project from Demo" option to use the built-in template available at its library.

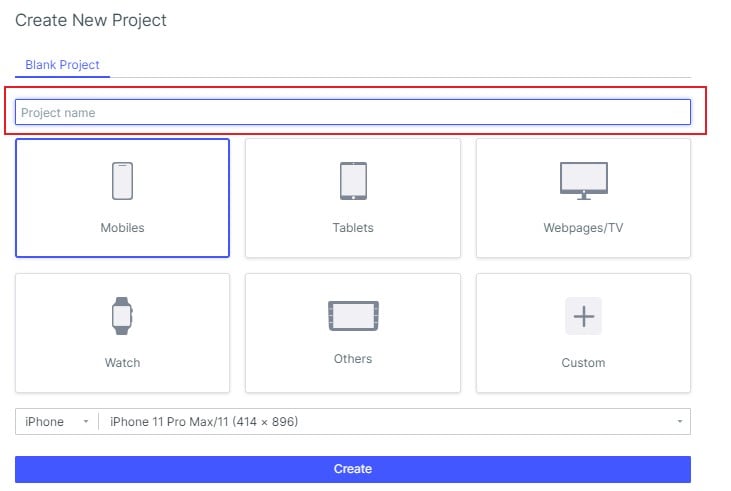
Step 2: Name the project
Give an apt name to your project and select the device and its related model to ensure the compatibility of the web page design. Finally, hit the "Create" button.

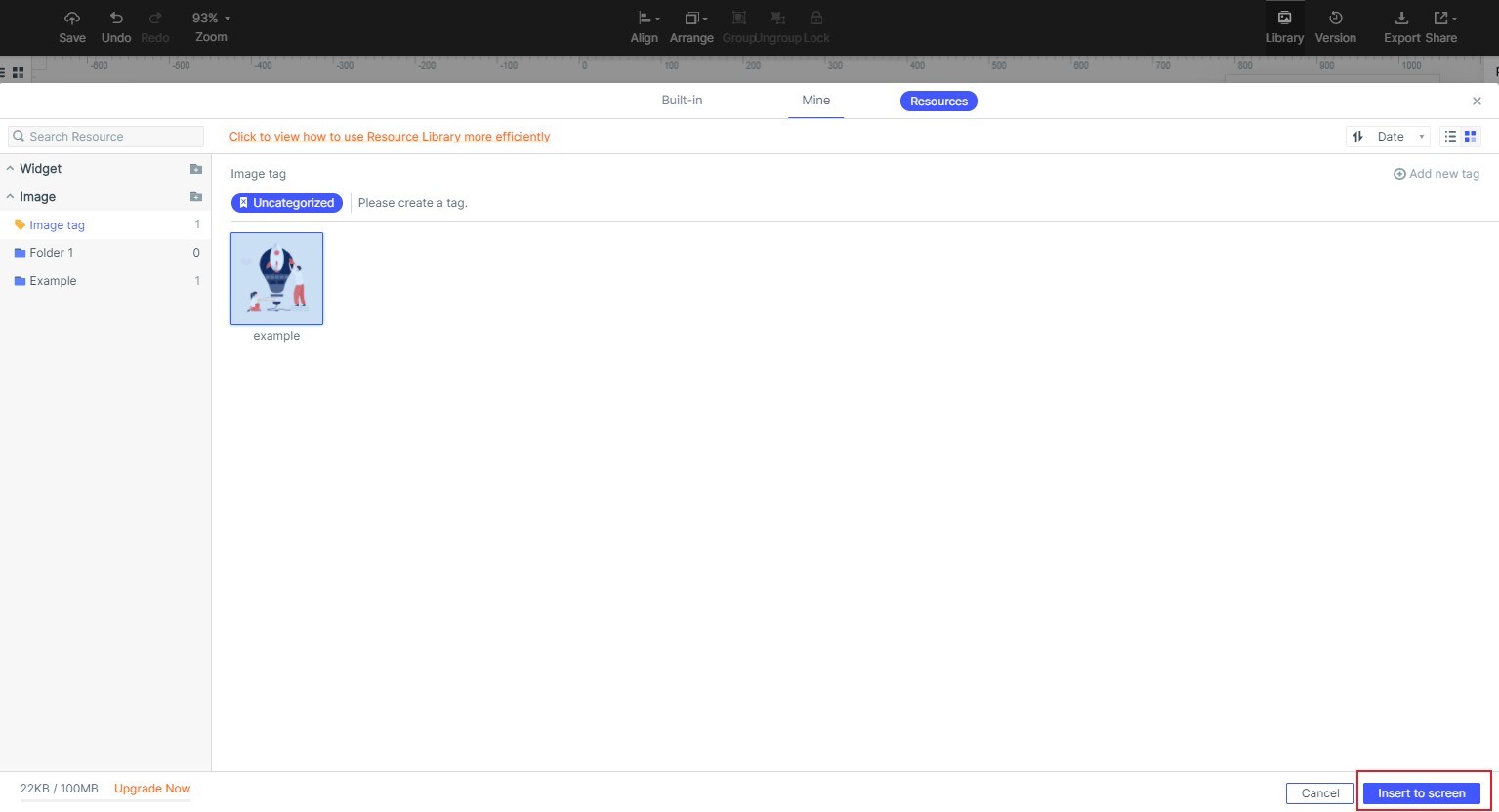
Step 3: Insert image and search icon
To make the webpage attractive insert the image into the design environment. First, you must upload the picture into the library and then hit "Insert to screen" option at the right bottom of the screen to add the image at the Mockitt platform. Adjust the dimensions by click and drag action to fit precisely into space. Next. In the "Icons" collection, you must press the "Search" icon and place the search image at the right spot on the design page.

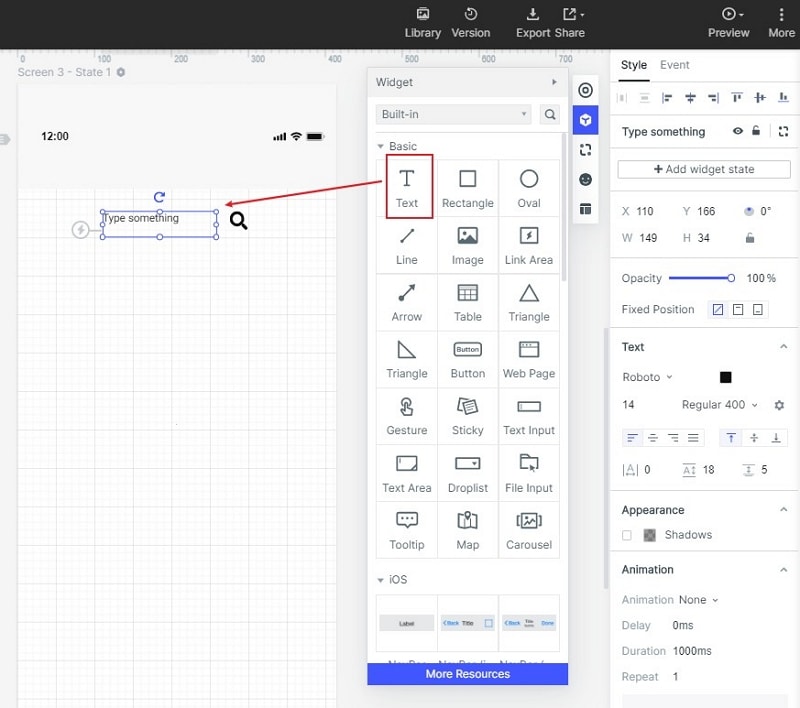
Step 4: Add a text field
Insert the text field by drag and drop action at the design page. Now, enter the necessary text near the search icon to guide the website visitors to explore the website in detail.
You can create the search page design innovatively based on the requirement of the user. Every design is unique and the designers work on different ideas to build a better search space in the website.

Would you interested in the header design? Click and learn more about the 5 Unique Examples Tell You How to Create CSS Header Design.
Collections of innovative search page design
1: Bike Tours.com
It is a travel web page designed to invite the tourists to book for a European Bike adventure. The search page is designed in a well-structured manner. This website helps you to explore 30+ European countries using more than 175 tour packages.
Features
- The Search bar is placed right at the top of the website design for easy reach.
- If you place the cursor on the Search box you will get a dropdown containing Top destination and Top tour categories.
Advantages
- The search operation is narrowed for quick access to the desired data.
- The auto dropdown menu helps the visitors to make a necessary selection without any difficulty.
2: City of Boston
This webpage illustrates all data related to Boston. You can find details about the schools, parking meters, street cleaning etc. You can apply for city jobs, purchase parking tickets, search for city property details etc.
Features
- The search icon is placed at the top right corner of the screen.
- The Search field expands right at the top of the window with large icons to assist the visitors.
Advantages
- The Search field icons are very large and it helps the newbie for a better hunt at the webpage
- Depending on your keyword in the search field, all the related data is listed out in a well-structured manner for easy reach.
3: Techcrunch
This webpage is exclusively for the techie and inquisitive minds. In this webpage, you can find a wide range of technical news stunning the world. Explore the extra crunch on the startups, newsletters, articles etc on the recent happenings in the technical field.
Features
- The Search icon is placed at the left side of the screen and it occupies the second position in the list below the Login option.
- The Search option expands to display the text field for the user to type in the desired keyword.
Advantage
- The search design is compact and looks handy in the webpage.
- An Autocomplete feature is enabled to complete your search with its suggested dropdown lists.
4: Harvard Law Review
In this webpage, you can explore data related to the law field. You can find answers for your law queries regarding the recent happenings in the world. There are ample articles listed out on this website as an eye-opener for the newbie. This webpage help even the common man to learn and explore about the law.
Features
- The Search icon is perfectly placed on the right side of the screen.
- You can type in the keywords near the search icon easily.
Advantage
- Use the autocomplete dropdown keywords to reach out for the desired data in this webpage.
- Every search result has a count along with the list of results.
5: PetCareRx
It is an e-commerce webpage selling pet-related products like food. It focuses on the well-being of the cat and dog. You can find branded products at this space and reach out for it using its excellent search feature.
Feature
- A small search box at the right top of the screens turns into a large one occupying the centre space if you make a small tap on it.
- It has a label stating that ‘Search for Products and Articles’.
Advantages
- You can obtain a refine search using this search tool.
- The desired products and articles are listed out optimally for easy reach.
Conclusion
Thus, it is high time to end the discussion on the best search design page to explore the webpage data by the newbie quickly without wasting the time. Choose a reliable tool to design a perfect search page design for your website. The Mockitt is the perfect app to build a user-friendly search icon for website visitors. Connect with this article to explore the insights of the best webpage design using effective programs in the digital market.
Do you know that Mockitt has Education Licenses? Click and claim 50% off today.

