Best Figma Tutorials for Beginners
Finding A Figma Alternative? Try This Out!
Wondershare Mockitt Prototype Creator realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Use drag and drop feature to create prototypes with ease. Give it a try!
In this Figma Tutorial, you will learn about all critical functions in Figma. You will use Figma's prototyping functions to link screens together. You will experience how screens behave when built as an app. You will share prototypes, or develop your design further and add them to your portfolio.
To get started, you will start by signing up to a Figma account. Enter your details. Figma will open up with a start screen. Click on New File and get started.
5 Figma Tutorials to Help You Learn Figma Quickly
Here are the 5 basic tips you may frequently get used while using Figma. Read on the Figma tutorials.
1. How to Create a Library in Figma
Publish any Figma document from the team library to create your first library. The main components and styles in the document will be accessible to use in other documents. If you scale design in all the products and teams, mostly in a large organization, you may figure out how to organize and distribute them for use. The designers using the libraries are your end-users.
Smaller teams will create a single library to accommodate all the components and styles for simplicity's sake.

(Source: help.figma)
When separating components and styles into different libraries, the essential libraries will be enabled for the right users or teams. Those working on a mobile phone may never have used assets made for desktop. This is because their teams are dedicated only on a mobile. By separating these documents, you can publish them to different libraries.
2. How to Add Shape in Figma
Follow the Figma basic tutorial to acquire the desire results. All the basic shapes can be accessed from the shape tools in the menu toolbar. Click the down arrow to view your options.
Hold down the shift key and drag to create squares, circles, and polygons.
Hold down the option key, create, and resize the shape from the center.
Hold down shift and option.

(Source: help.figma)
3. How to Embed Video in Figma
It is not hard to add video in Figma. You can drag and drop video like images, and it plays when you enter the present mode.
Figma is able to show any part of the video on the frame itself. To change the still frame Figma presents when editing the design, you may change it in the 'fill' settings in the 'design' tab, click on the video and drag in the timeline.
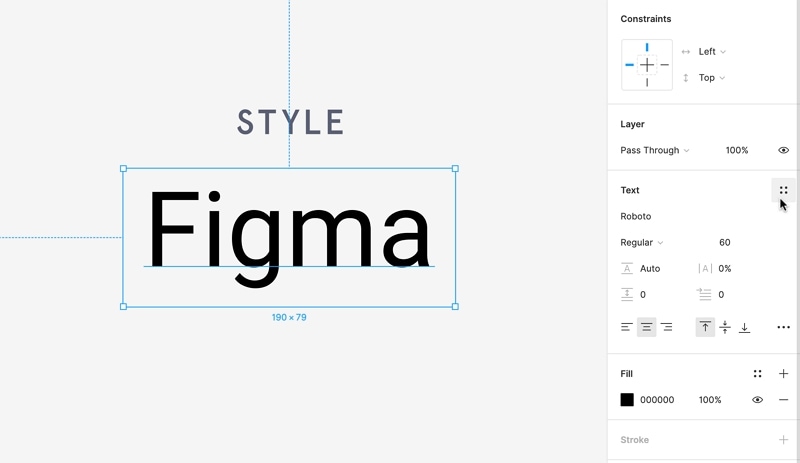
4. How to Customize Figma Text Align
You can also change Figma fonts to achieve the visual effect. Text alignment determines how to distribute text within its bounding box. The horizontal alignment shows how you can align text on the x-axis.
The text aligned on the left is used for paragraph text. The ones aligned at the center are used for short lines like headings. Left, Center, Right, and Justify٭ are the icons used in selecting horizontal alignment. Justify٭ aligns the first word in each line of the text to the left edge, and the last to the rightmost edge. Figma will space every word in a line of justified text.

(Source: help.figma)
5. How to Use Figma to Flutter
Figma-to-Flutter is a dart code generator that converts Figma components to Flutter widgets. It is used to develop applications for Android and iOS. The tool will allow you to take code generated from a design created in Figma and insert it into the Flutter app. It will help reduce time and effort.
The Best Figma Alternative
Wondershare Mockitt is an online prototyping tool. You only need to drag and drop the widgets that will make a newbie finish a prototype in 10 minutes. Mockitt is cost-effective compared to Figma, thus, we offer a detailed tutorial for you in the following passage.

- Prototyping - Beginners can work like experts with extensive icon and component libraries. Major platforms are available at just a click. You do not require coding as prototypes are animated.
- Handoff - It has an automatic style code that makes handoffs to developers. It generates codes for CSS, swift, and Android automatically.
- Interactions - It brings life to prototypes through substantial interactive effects. It also mimics the final product with many interactive gestures and transitions. They create prototypes without the knowledge of coding.
- Collaboration - A team can work together on the same page. You can also see changes made by teammates in real-time. It also has a backup to recover the Multi-level disaster. You can get feedback with secured commenting features.
Step-by-step guide on how to create a prototype:
Step 1. Create and Name the Design
The button to create the new project will allow you to start your project. Name it and specify the device you are using to create your prototype. It will give you the corresponding screen ratio. Choose either to start on a blank space or the available templates to get started.

Step 2. Design with Built-in Widgets
Drag elements from the quick-access panel on the left or the library of assets on the main screen. This is to add widgets and components. “Double click” is another option to use. After creating the home screen, you can add screens and pages.

Step 3. Prototype the Design
Make your design dynamic and interactive using gestures. It will trigger transitions and other effects. To provide links, drag an asset's link icon and drop it to the required page. The link can be edited to add trigger gesture and response effects to complete the interaction.

Step 4. Preview and Share the Prototype
Preview the prototype to ensure interactions are working well, and the pages are in order. Share the prototype by giving the link or a QR code for secure sharing. Feedback and comments are provided online within Mockitt platform. This can make the designers make changes where necessary.

Step 5. Handoff
Developers can inspect the codes in the prototype before downloading the code package. The inspection will reduce problems faced between designers and developers during handoff.

Conclusion:
Above are the 5 Figma tutorials we offer for you, hope these can help you master Figma well! Thus, if you need a Figma alternative, try Wondershare Mockitt to experience a new canva and operation!

