8 Great Examples of Footer Design in HTML/CSS
If you want to have a successful site, you need to give importance to the footer design in HTML, the world standard for new websites. Wondershare Mockitt can help you find the best balance between innovation and tradition, whereas other applications could confuse you more.
HTML and CSS are the most common types of design for footers. It has been apparent that people get attracted to footers' presence and become addicted to viewing them.
Footers have many features and can be interactive so that anyone knows the site's common purpose. They can appear suddenly on the last navigating page and stay there for longer if you wish so.
How to Create a Footer Design Without CSS and HTML Code
In Wondershare Mockitt, there is a huge chance you design a footer for your site, without the hassle to have HSS and HTML code knowledge. We know that people usually have ignorance about programming. That is why Mockitt makes it easy for them to design the footer they want.
Step 1. Create a Project
First, you need to click the "Create" button and then choose "Prototype". In the new page, choose the size for the canvas for your footer design.

Step 2. Design the Footer
Then you can start designing the footer. To start a footer design, you need to have a clear mind that what information you want to show in your footer. Usually, there should be the company introduction, the contact information, the social media, the products you offer, the support center and other important information.
Then you can use the built-in widgets in Mockitt to design your footer. Simply drag and drop the widgets into the canvas and set the properties like the ratio, color, animation effects etc.

Step 3. Check the CSS Code of the Footer Design
You can click the "Preview" blue icon and then select the "Handoff" mode. Select the widget and then you can see the CSS code. You can click the "Copy" to copy the code.

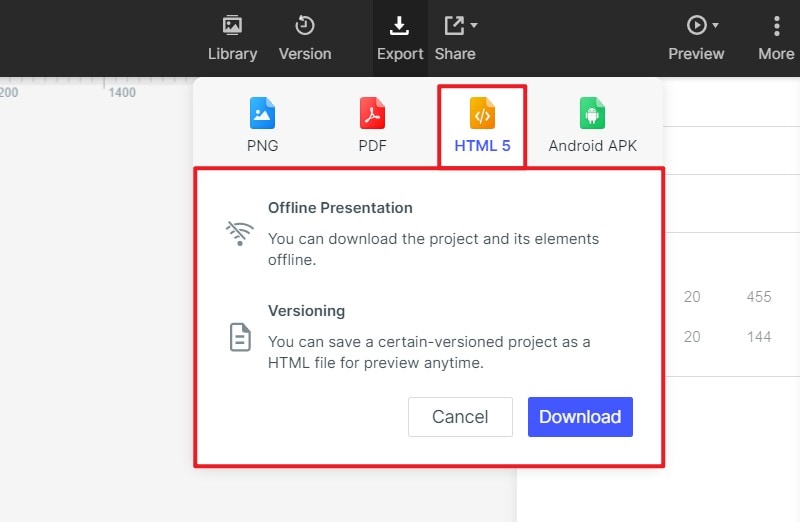
Step 4. Export Footer Design to HTML
You can also export your footer design to HTML5 file. Just click the "Export" icon and choose "HTML5 ZIP" option. Then you can "Download" the HTML5 file easily.

Another essential part of creating footers for your webpage through the Mockitt application is the interactivity. Even when more people are involved in your website, you can always have them close to you and get their opinion. The Mockitt application can automatically save a draft of your footer page and send an e-mail to your preferred partner list.
The link with the footer of your webpage shall appear to all your peers and partners. They can give their honest opinion to you, or even start a Beta page to take the feeling from the first wave of visitors to your site.
It has never been easier to upload your changes to the Mockitt application. Your footer design will never be more fashionable, and you will be able to follow its popularity among the users.
8 Best Footer Design Pages in HTML and CSS Code
#1: Valaire.mu
Valaire site has the footer design html css that every programmer wishes for. You can choose between the active presence of the footer to any webpage within your site. On the other hand, a bot can adjust the footer to any inner page that people navigate.
The Valaire.mu site has the chance to check all the footers available online to find the right ones for the occasion. The ever-changing footer is what you need to attract youngsters.

#2: Furrion.com
The power of simplicity is what most people like in Furrion.com. The css footer design codepen is there to create a unique feeling of progress and creativity. For most people who run through the site, there would be an individual footer experience that matches their geographical area.
There is an automatic adjustment of local languages and idioms so that footers can be readable from anyone accessing the site. The creation of such a great page can only be beneficial for all involved parties.

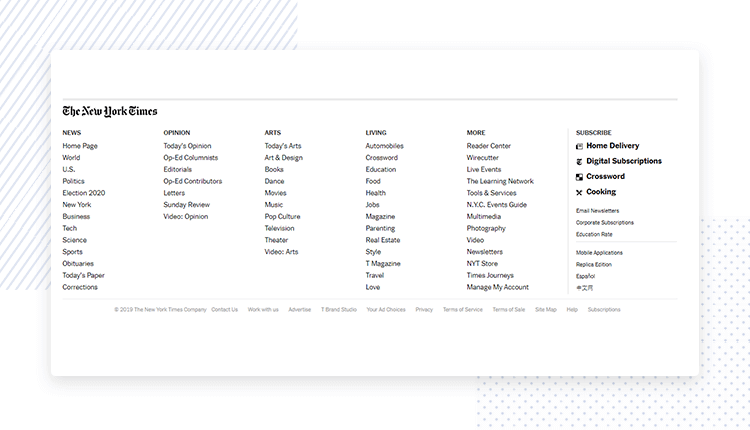
#3: New York Times
Here you have an example of a crowded page that has a lot of information. New York Times website footer belongs to the ones that are simple and informative without confusing the visitors. They follow the footer design in html and css codes so that the site can be readable from the google bots.
The footer helps people find quicky the information they need. It also allows the New York Times to consistently rank higher in organic Google ranking, which is essential for attracting extra advertisements.

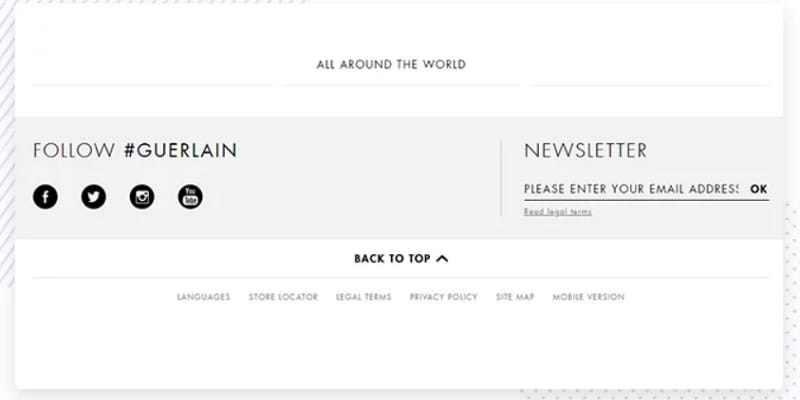
#4: Guerlain.com
One of the most emblematic sites for cosmetics has chosen the path of the individual footer. People who enter the site can direct there and find their path through the useful information available.
The footer complies with all the latest HTML and CSS protocols and has the premium encryption allowed. There you can find the central banner that gets you back to the front page. The redirection button is also available.
In some regions, the Guerlain.com can also have a live chatbot there to start a conversation with potential customers. It is so easy to locate your store next to you with this footer for the famous site.

#5: Stylenovels.com
If you are looking for furniture replacement and interior design, then this is your page. The stylenovels.com has a useful footer that comes naturally to your site as long as you scroll within the first or following pages.
Site builders know that the footer is vital for a visitor to come back. For that reason, they have placed a particular name and country information to keep in touch with persons interested in their work.
Going back to the first page is an easy task through the footer and can give you more benefits than a hassle.

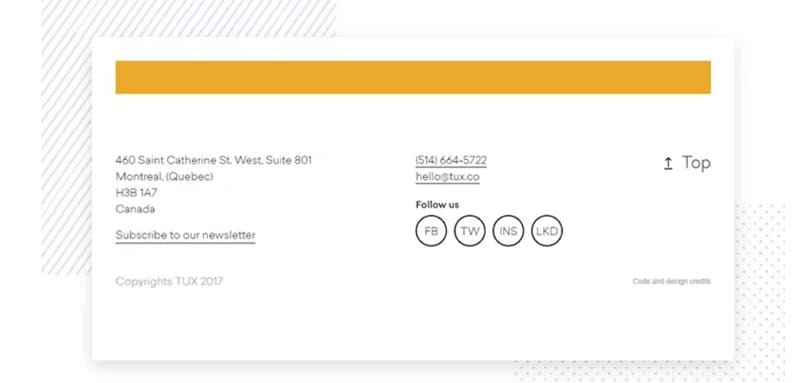
#6: Tux.co
The tux.co website can give individual business consultation to people that are in need of that. The footer of their international site has a premium design to give a sense of simplicity.
That is why every site would love to feel and look like the Tux.co. You can have the international address and contact details for you to call them during business hours.
In terms of coding the HTML and CSS are also here and present. You can see yourself redirected to the top of the article from the footer. No one else could possibly think of such a simple footer for his site.

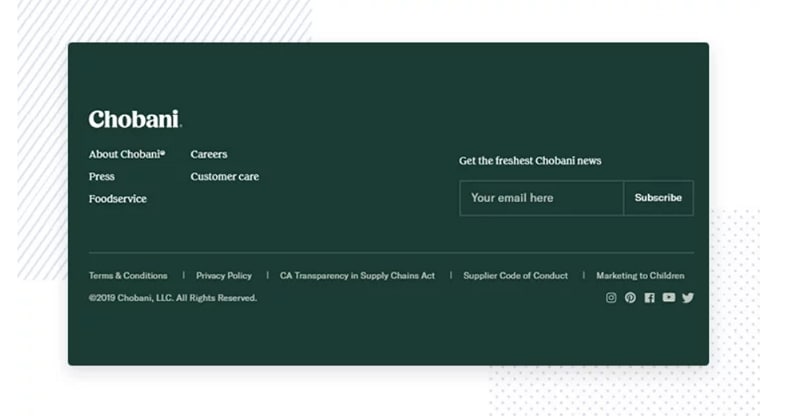
#7: Chobani.com
Designers for chobani.com have decided to create a different footer than anything else you have seen before. It is the only footer that differs from the rest of the site, both in terms of colors and fonts.
The patterns and templates used for the footer are simple and single-colored so that the customer's attention goes directly to the tasteful Chobani products.
With this footer, there is better consistency and safety of the information. Not to mention, everyone who reads the footer can easily redirect to the top or find the contact information right away.

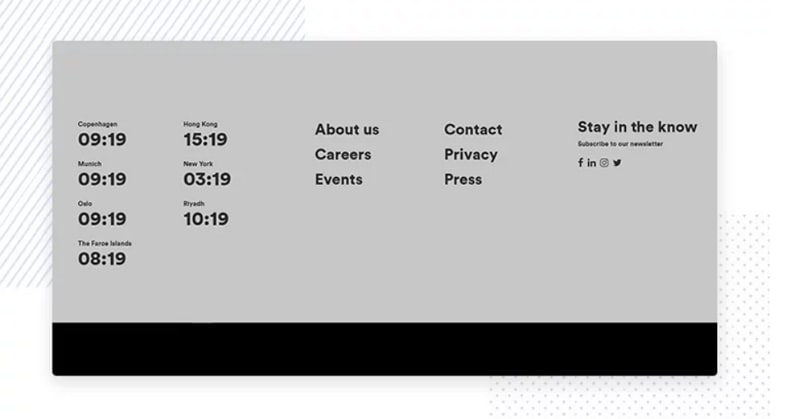
#8: Henninglarsen.com
One of the best studios in the world has the most peculiar site footer you can find online. The Henninlarsen.com is a Danish studio having all the latest trends and accreditation for professional singers and vocalists.
The site is also of simple design, and the footer can give you precious information about their location and the contact numbers and e-mails.
The footer has a unanimous design making it accessible to people with less reflects and can always get combined with the rest of the site.
All the encryption and coding are here as well present on the footer for customers to admire.