Looking for Inspiration? These 5 Header Design Templates can Help!
First impressions last forever, isn't that right? So, given a chance, why shouldn't you do the best for your website, in terms of speed, performance, and most importantly, design. Not only does good website design have a fantastic ROI, but it also attenuates the bounce.
A good header design template must convey the required information while boasting an engaging layout and structure. This is because, on the one hand, you must focus on providing value to the audience. While on the other hand, you must create an impression that inextricably connects the user to your website.
Thus creating your own website design and saving them as templates for later use is a great way to move forward. The best part is that you can create the best header design templates without learning to code or hiring professional designers and developers. Let's learn how!
How to Create a Website Header Design?
Wondershare Mockitt gives you access to a whole new world of design. Starting from the website's purpose and design alignment to creating a mobile-friendly platform, Mockitt is the cutting edge tool to create websites, including website header design templates.
This tool allows users to create fast, effective, and fabulous designs without using the codes. Here are the significant aspects of Mockitt that allows the users to create effective prototypes.

- Mockitt asset library is stacked with a wide array of assets, icons, and elements. All these assets are operated with a drag and drop function that allows the user to create an eye-catchy user interface and engaging pages.
- Creating a template header design also requires the user to ensure apt interlinking with other website's pages. It not only allows you to link pages with animated interactions that can also be previewed in real-time.
- Mockitt helps create website header design templates with different forms of transitions. For instance, you can create a menu that opens and closes one out of 17 different transitions.
- Since every platform or device has different dimensions and specifications, Mockitt has ready-made header layouts. All you need to do is select the device and a ready-made artboard is made available to let your creative juices flow.
- Furthermore, you can also share the project with the team members and clients. It helps reduce the communication gap while allowing all the users to deliberate over the website header design templates.
- The Handoff section of Mockitt is another next-gen feature that gives you ready to copy and paste CSS coding for the overall design. So, you can test run the header design on the online tool and copy the precise information for creating the website.
By using Wondershare Mockitt, any person (not necessarily a designer) can create custom designs for every single element of the website. All you need to understand is the correct placement and get acquainted with the features and functions of the tool.
5 Stunning Header Design Templates
Using pre-made templates is time and money-saving. It allows creating business-specific websites that are aligned with the objectives and goals. Furthermore, it is also easy to change the layout and other details of the templates to further refurbish it to better conform to your requirements.
Here are some of the most effective, utilitarian, and captivating website header design templates.
1:Dreamsoft
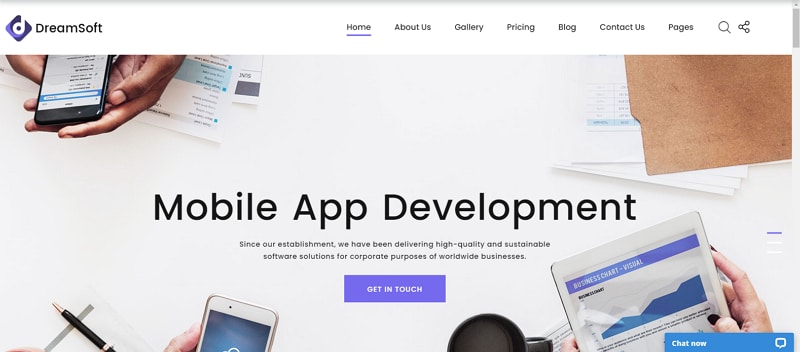
Templates like Dreamsoft are most effective for software and application development company websites. With effects like Material Parallax and CSS3 animations, it creates a difference in the business projection.
In terms of the header designing, Dreamsoft focuses on the product and lets you explain the core functionality of the business straightaway. The typography is large and bold, which gives a powerful impression and helps the visitor understand what you offer.
Furthermore, the hero images are set to automatically change with an upwards transition. You can add up to 3 images. The logo goes on the left side while the search bar and other tabs are on the right side.

2:StartIT
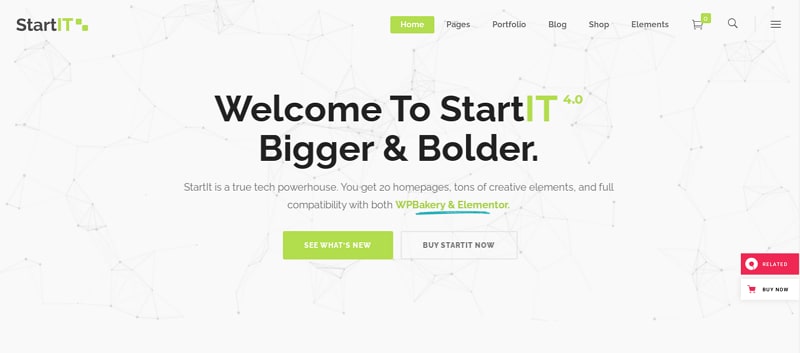
Made on PHP and CSS, StartIT is a website template boasting an easy to customize and elegant template header design. It also has a dynamic background image and on-screen typography is colorful, bold, and strikes out to help the user know what the business is about.
Coming to the header bar, you will find the space for the logo on the left side and other links on the right side of the page. Another innovative element of StartIT is the Select Sidearea, which is a dedicated section on the screen for images or product portfolio.

3:Smart
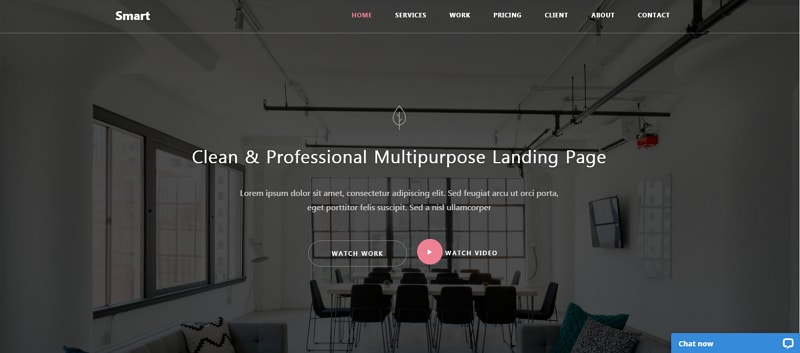
Among all the templates and website designs that you may come across, videos are still one of the best ways to open up a dialogue with the visitor. The Smart template is built with Bootstrap 4 CSS and HTML5. It is fast, elegant, and easy to manage.
Smart's header design template is similar to the other two that we have discussed above. It has space for logo and business name on the left and clickable business-related tabs on the right. It also gives you the option to add a portfolio of work and business videos on the main page.

4:Revolution
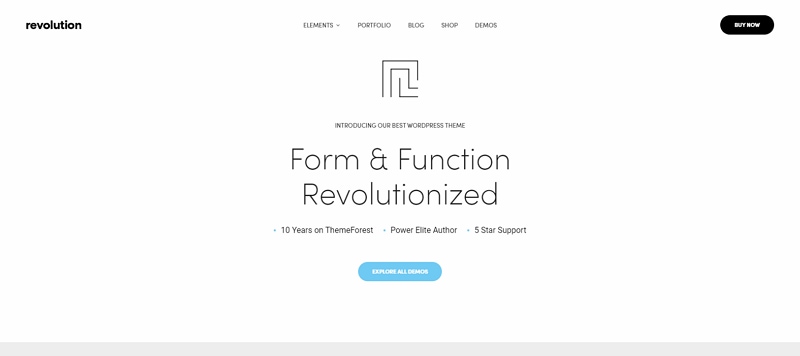
Revolution can fit into the shoes of different businesses as it is built with a multitude of features and integrations. The illustrative imagery, flawless animations, several native website integrations ensure the creation of highly engaging and interactive websites.
The revolution does have one of the best header design templates as it facilitates a minimalist header design leaving more space for interactive elements like video insertion and brand story.

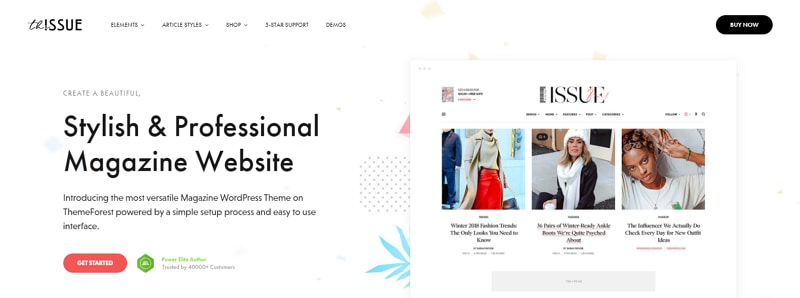
5:The Issue
Bloggers, magazines, and publications will find working with this theme template as easy as pie. The Issue allows you to share your brand story, all the while helping you create a user-friendly website. It offers 18 different versions along with 10 different website header design templates.
All the headers are interactive, smooth, and elegant. They differ in the placement of the tabs, logo, menu, and the search bar. Furthermore, these header designs also provide different navigation options, social icons, and subscription boxes (CTA).

Conclusion
To choose a header design template that attracts your eye and has the potential to engage your audience, you must check out the entire website template. Apart from the navigability, take note of the speed, transitions, content sharing, and most importantly, business goals alignment or value proposition.
Finding the perfect website design template is not easy. There are a lot of intricate complexities that you might have to address. From responsiveness to typography, illustrations, animations, etc., chances are that you won't find the right website template.
That is why we recommend using tools like Mockitt to custom-create the website design. You can design every single element, even the minutest detail yourself, and ensure 100% goals and objectives alignment. The best part is that you can also save your website header design templates on the online library.

