Wondershare Mockitt - Free Design Tool
Tips For Header And Footer Design
- Different Styles Of Header And Footer Design
- Beautiful Header And Footer Design Templates
- Great Examples Of Footer Design In HTML And CSS
- How to Create CSS Header Design

10 Trendy Header Design Inspirations that You Were Looking For
Header design is the foremost aspect of any website that will attract the reader. You may have the best hook, or an actionable CTA added on the website, but the header is in direct contact with the eye.
In a world where we only believe what we see, creating an impressive and attractive header design is vital. More often than not, website designers tend to pay lesser attention to creating a commendable header design.
More importantly, the present-day header is not like the previous ones (a single layer with the name, logo, and search bar). Today, a header represents the topmost window of the website or an application. Some headers take up the whole page while others take less, but creating a page header design needs creativity, innovation, and a visitor-oriented mindset.
Here are the top 10 header design ideas for your reference. But before that, let's talk about fantastic online software to build custom headers for your product.
A Great Tool for Your Header Design
Creating a business-specific header is essential to get the desired response. Wondershare Mockitt provides the users with an unlimited set of features to develop their own headers. More importantly, Mockitt boasts a flat learning curve, even if you are an amateur.
The basic principle behind giving the drag and drop options to the users is to help them create the solution without learning to code. There are three significant philosophies or schools of thought associated with website design, the Gutenberg Pattern, the Zig-Zag Pattern, and the F-Pattern.
With Mockitt, you can create the website design based on any pattern, starting with a conducive header design. However, we recommend following the F-Pattern, and by virtue of this style, the reader will read horizontally. This means that you need a tool like Mockinbot to execute and develop the native designing aspects corresponding with the F-Pattern.

how Mockitt revolutionize the Header Designing
- Apply a multitude of typefaces and background colors that are in synchronization with your objectives and motives.
- Since Mockitt gives you pre-set screen size artboards, you won't have to worry about the scannability and the readability of the user. Although there are options to customize the sizes and typefaces, we recommend that you stick to the default sizes for a better design.
- With Mockitt, you can also club the website's primary tabs, and links under a single menu, often called the hamburger menu. This will realize the motive of creating a minimalistic design and allocate more space for adaptive designing.
- Other things like creating sticky menus, double menus, adding images, icons, and even importing elements from Sketch is possible with Mockinbot.
All in all, Mockitt brings a full-package of proactive header elements that help ideate, design, and execute organization-specific layouts and patterns. We aim to help the users create high impact and perspective page header design with easy to use online software.
Most Innovative and Attractive Header Designs for Your Website
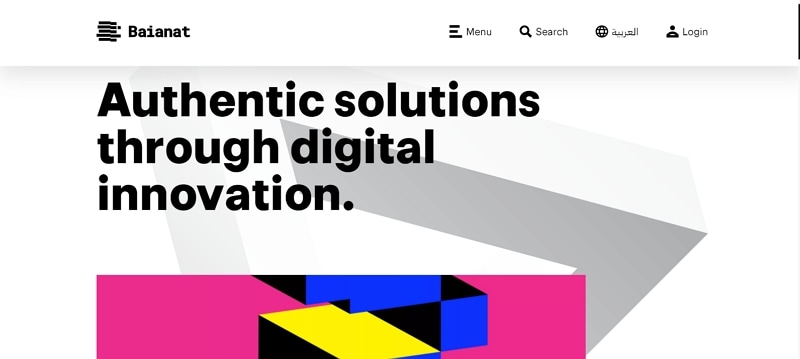
#1: Bainat
This website uses relevant imagery combined with large size typography to share the core message with the viewers. Since the company works within the designing and creative industry, its page consists of a plethora of hidden features that improve the viewer experience.
Apart from the logo, there is a menu bar and a search bar that will allow the potential customer to explore more about the website. Lastly, the contrasting white background further highlights the colorful images and pitch-black typography color.

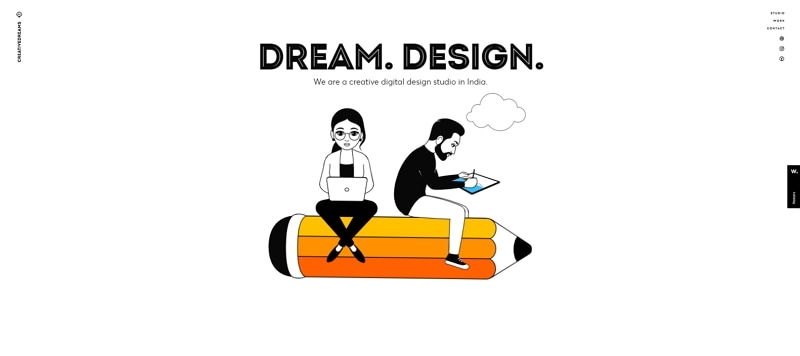
#2: Creative Dreams Designs
Being a creative design agency, the Creative Dreams Designs has given the perfect example of their skillset and designing expertise. Here too, the header design has a white background with an animated illustration. When it comes to creativity, this is one of the best platforms to get some header design inspiration.
Furthermore, the CDC has not given a CTA on the first page. They have focused on other attractive elements like showing their portfolio, followed by an About Us section.

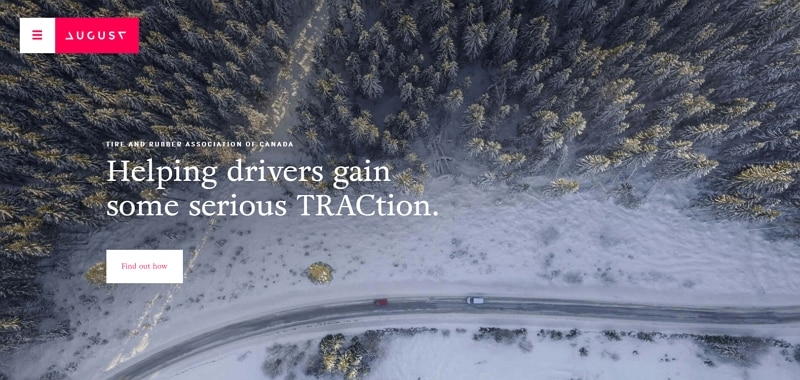
#3: August
August combines the power of showing business-relevant images with parallax scrolling. Moreover, the designers have gone one step ahead with this website to give a unique dynamism to this design element. The scrolling is smooth and highlights all the major aspects of the business.
Such page header designs do not let the user scroll down or let them go through the trouble of searching for information. Everything is accessible on a single header. Lastly, all the scroll screens have a CTA at the bottom to help the users know more about the services.

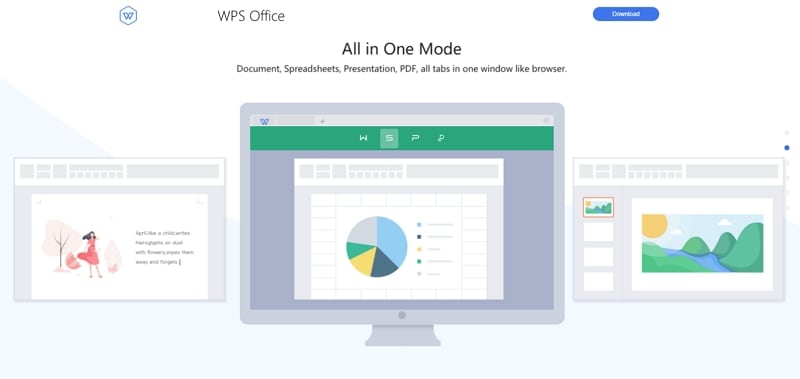
#4: WPS
WPS follows the sticky design format that we have talked about in the Mockitt introduction. Such header design ideas contain all the information on a single screen. If you look at it from a different perspective, every screen is like one big header.
When the user scrolls, they land on the next page, like turning the pages of a notebook. Added to this, the top bar of the page has the logo and the download button, because that is what WPS wants the users to do, download their software.

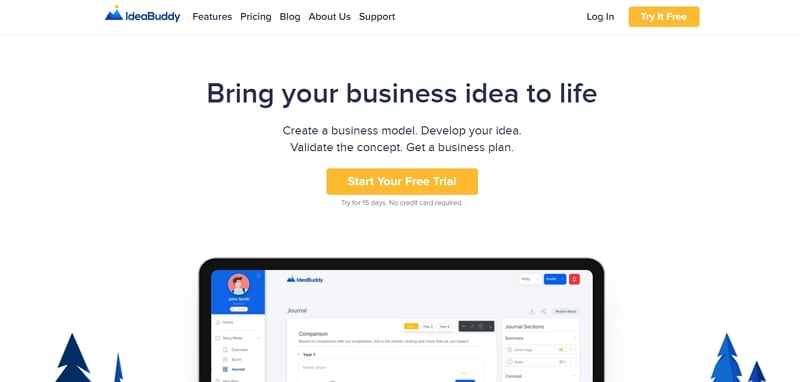
#5: IdeaBuddy
IdeaBuddy is another one of the header designs with the white background and posited its elements to provide the highest chunks of information. More importantly, the information provided is enough to leave the viewer wanting more and give them the most viable insights into the services.
With an attractive "Free Trial" CTA added to the design, IdeaBuddy does not miss a chance to get leads and address them to convert them into customers.

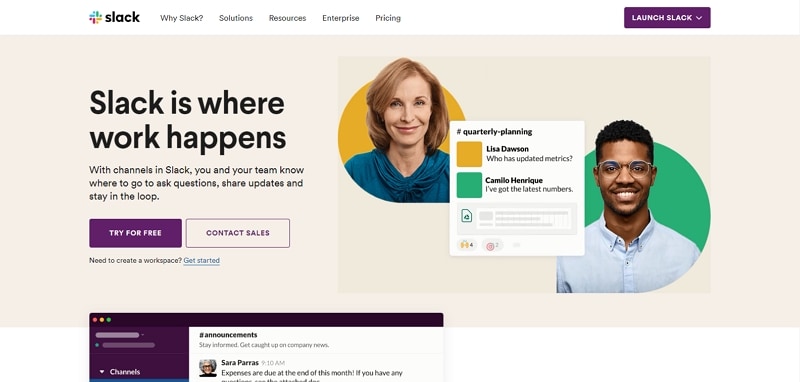
#6: Slack
As efficient Slack in effectuating break-free and fast communication between the members, it is equally remarkable in the design. Slack's header design ideas include everything from CTA, menu, web-based interface, contact button, and a dynamic example of the chat.
Added to this, the font is simple yet powerful and noticeable. These kinds of information-laden designs make it easier for the viewer to get the desired information in one go without scrolling.

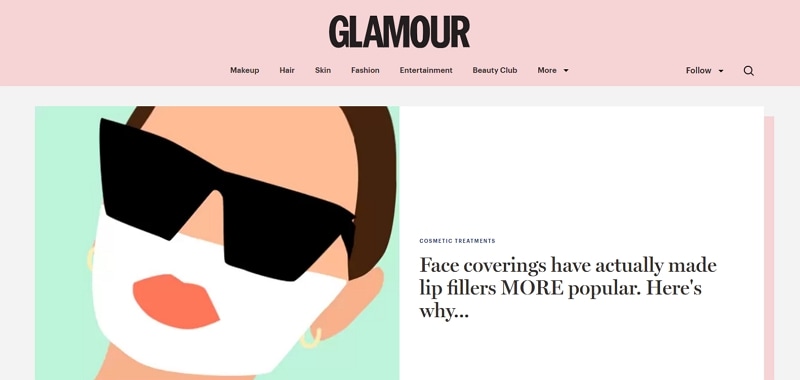
#7: Glamour
Glamour focuses on content sharing on its platform while implementing a cool and sober color scheme with attractive typography. Furthermore, there are the top categories and a search bar to help the users look for the specific information they want.
Glamour's design highlights a simple fact; every header design idea should be aligned with the business motive and object. Since Glamour is a content sharing platform, it catches the user's eye with its content diversity.

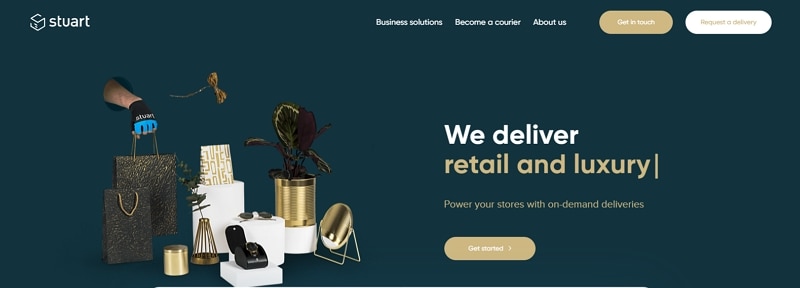
#8: Stuart
Creativity indeed has no bounds and limitations. This website's design took the ancient way of adding sliding images to the next level. Not only do the images slide interactively, but the background color also conges, and all this is combined with creating custom images for every service.
Stuart adds fun to the sliders in the hope of keeping the user entertained while showcasing their services. The dynamic typography also acts as a cherry on the cake and keeps the viewer glued to the screen.

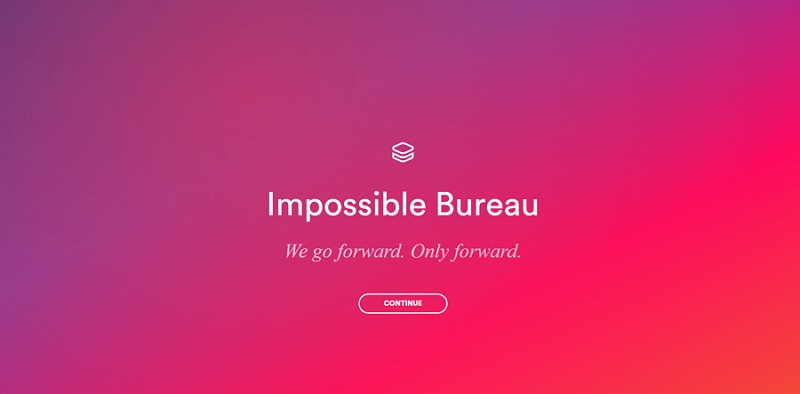
#9: Impossible Bureau
Impossible Bureau has a great amount of trust on their page header design that they have added nothing but one single button to the home page. There are no icons, a menu, or a search bar when a user lands on the page.
This is also one way to entice the user's interest and get them to engage with the platform to get more information. Further, the page automatically changes, and here the user sees four main categories run by the website.

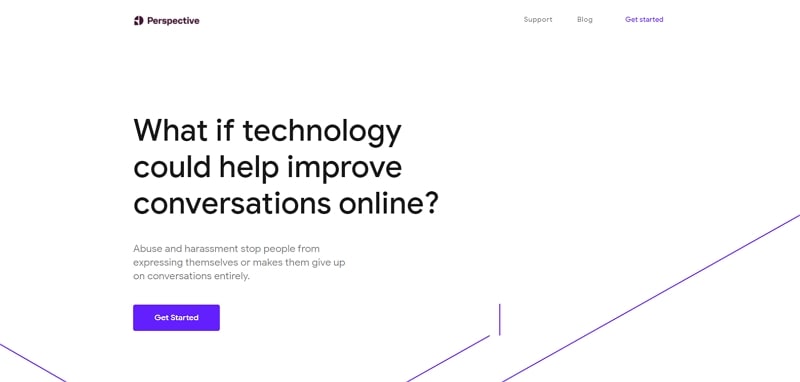
#10: Perspective API
Perspective API utilizes the engagement levels created by the geometric patterns with a minimalist page header design. Here again, the background is white adorned with a logo, a couple of links to other pages, and a CTA.
The geometric patterns are the new hype in the designing world, and they help make perfect designs adept with the measurements and space utilization. It is simple, linear, yet creates an impact.

In a Nutshell
Creating a header design is not cut and dried for everybody; that is the truth. But given the right set of tools, a person can learn to formulate, ideate, and innovate. The fulfillment of these three aspects will automatically lead to a unique header for the website or the application.
Mockitt is one of the best tools to create the best header design, irrespective of the fact that you have just decided to work as a designer or that you have been making designs for years. With this tool, all that matters is that you get familiar with the tools and its standard operating procedures. With an almost flat learning curve, you can create dynamic, engaging, and interactive headers within a few days.
