Mockitt - Best Free Wireframe Tool
Helpful Tips About Wireframe
- How To Create A Wireframe
- Wireframe Tools You Should Know
- Wireframe Templates for Your Inspiration
- Free-to-use Wireframe Kit

Top 5 Open Source Wireframe Tools in 2024
"What are some resourceful free, open-source wireframe software that I can try to create a layout of my website?"
As read this query posted on Reddit, we realized that so many people out there looking for open source wireframe software. Since wireframe tools (open source) let us draw a basic layout of our product for free, they are considered extremely helpful. The best part is that you can find an online wireframe tool that is open-source so that you don't have to pay for it.
Since wireframing can be a tedious job, you should consider using some reliable open source wireframe software to help you. Here, we have listed the top 5 tried-and-tested open source wireframe tools that anyone can use. Keep reading!
- App 1: Wondershare Mockitt [Step by Step Tutorial & Free Templates]
- App 2: Wireframe.cc
- App 3: Pencil Project
- App 4: FluidUI
- App 5: Cacoo
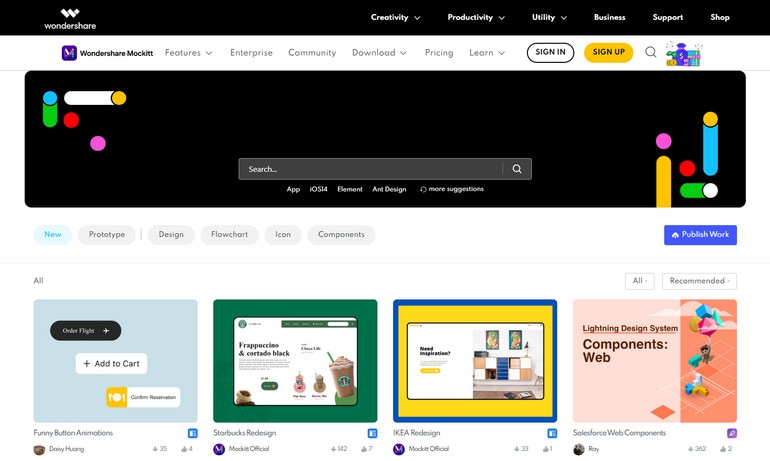
1. Wondershare Mockitt
Wondershare Mockitt - a popular open-source wireframe software to create wireframes, prototypes, mockups, UI/UX design and other designs.
It provides an extremely user-friendly interface and offers a wide range of readily available templates. You can also find several widgets and icons on its interface to create all kinds of prototypes and wireframes in less time.

Features:
- You can work on a wireframe of your website or app in low, medium, or high fidelity, as per your requirements.
- There are several templates designed by professionals that you can use or just import a Sketch project.
- You will find thousands of elements, illustrations, icons, logos, and other widgets in the tool to create your wireframe in less time.
- Once the wireframing is done, you can export your design in different formats like HTML, PNG, or SVG.
Runs on: Windows, Mac, Linux and Web
Pros
Collaborate with your team or share your projects with others.
A free-to-use web application is also available with extensive compatibility.
Supports to design wireframe online.
Cons
Some enterprise features are reserved for premium users.
Step-by-Steps to Create Wireframes with Wondershare Mockitt
Step 1: Select the project type
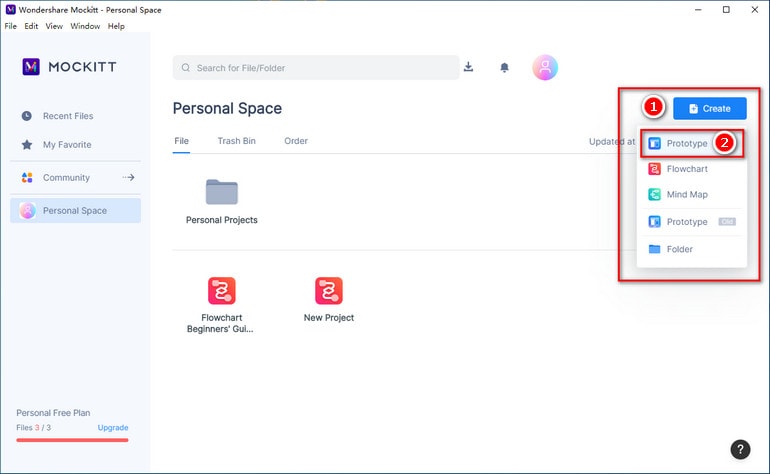
Sign up Mockitt first then choose "Create" > "Prototype" to create a wireframe project. Here, you can enter the details about the environment to create a new wireframe or import an existing template.

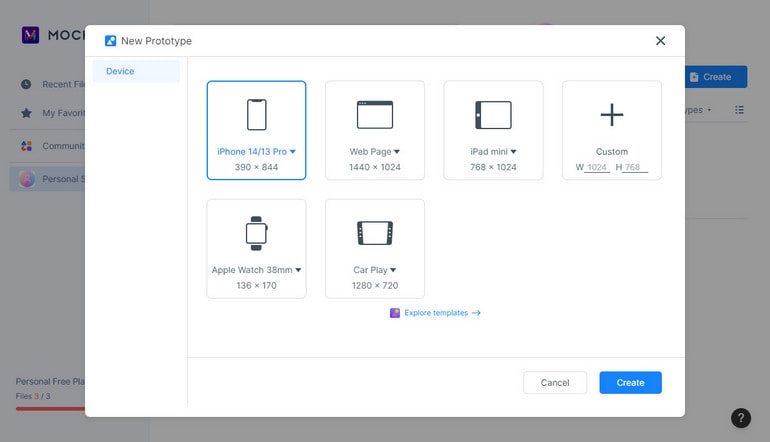
You can further select the specific device model to create a wireframe (if you want to get better results).

Step 2: Design your Wireframe
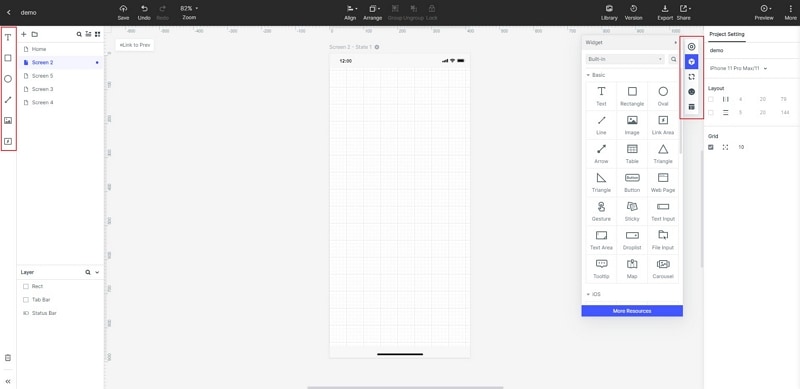
Once your canvas is loaded, you can take the assistance of the inbuilt features to work on your design.
Add and edit widgets: On the sidebar of the interface, you can view all styles of widgets and vectors that you can drag and drop to your canvas.

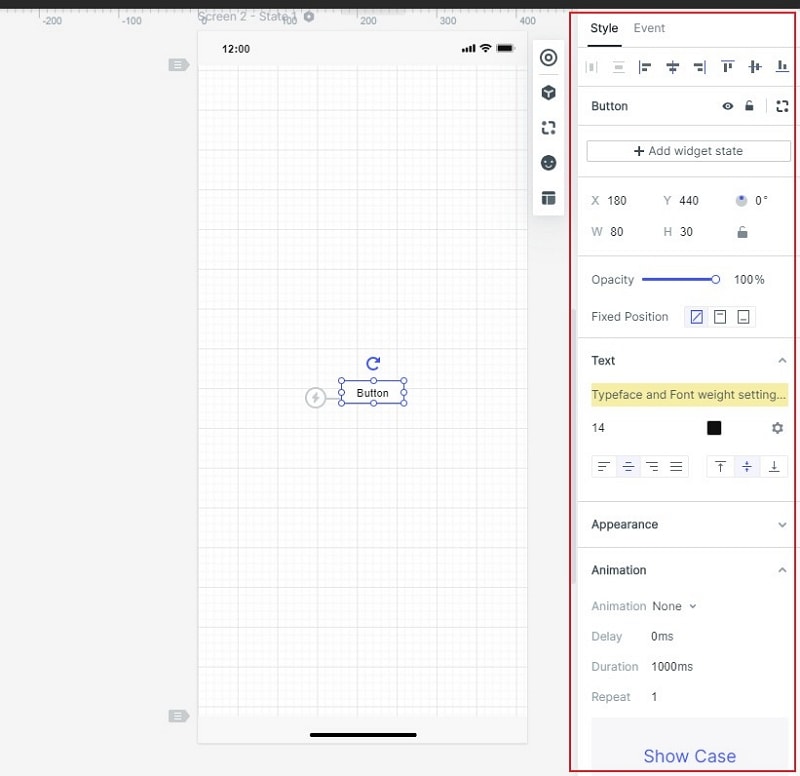
Later, you can just click on any widget and get options to edit it, change its appearance, and do overall customization. To save your time, you can mark any widget for reuse as well.

Link screens and elements: After making different screens and design elements, you can go to the "Widgets" option to insert a link. This will let you map out the user journey and link various screens.

Add notes and other elements: There are provisions to add numerous other elements to your wireframe design as well. For instance, you can just go to its "Widgets > Sticky" to add notes to your project.

Insert Dynamic Widgets: If you want to improve the fidelity of your wireframe, then you can also insert dynamic widgets from the sidebar. Apart from transitions and animations, you can also add media content to your project.
Step 3: Preview your Wireframe Design
After making all the edits, you can just go to the "Preview" option from the top to see how the design would look like to the end-user. In this way, you can make adjustments to your wireframe immediately.

Step 4: Share and Export your Project
That's it! You can now just export your project into different formats or share it with others. By clicking on the "Share" feature from the top, you will get an option to share it via a link or a QR code.

App Wireframe Library in Wondershare Mockitt
Wondershare Mockitt owns a huge templates library that provide rich resources and wireframe templates for UI and UX designers. You can easily design prototypes that illustrate your ideas and enhance your overall experience.

One of the highlight feature is that you can work together on the same page as a team. Your team members can easily view the changes which you have made in real-time. You can also optimize the collaborative efforts of your design and development teams through Mockitt's browser-based inspection and export tools. After designing, you can download the HTML or send the CSS code to developers.
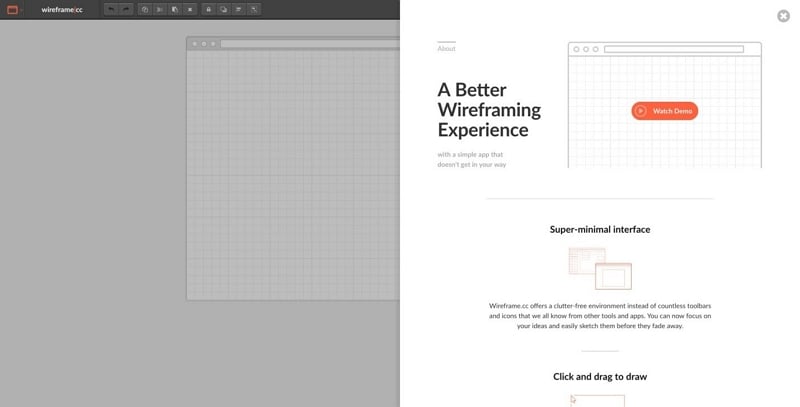
2. Wireframe.cc
If you have been working in designing for a while, then you must be familiar with Wireframe.cc too. It is one of the most popular wireframe open source tools out there that can be accessed by visiting its web source.

Features:
- It provides a blank canvas, letting you drag and drop different design elements from its sidebar.
- You can select the environment of your app and further edit the elements with its formatting options.
- Once the wireframe design has been created, you can export it as either PDF or PNG files.
- Users can only work on one wireframe at a time using this open-source wireframe software.
Runs on: Web
Pros
Freely available and lightweight.
It can run on almost any device easily.
Cons
Fewer features for animations and transitions.
Only provides low fidelity results.
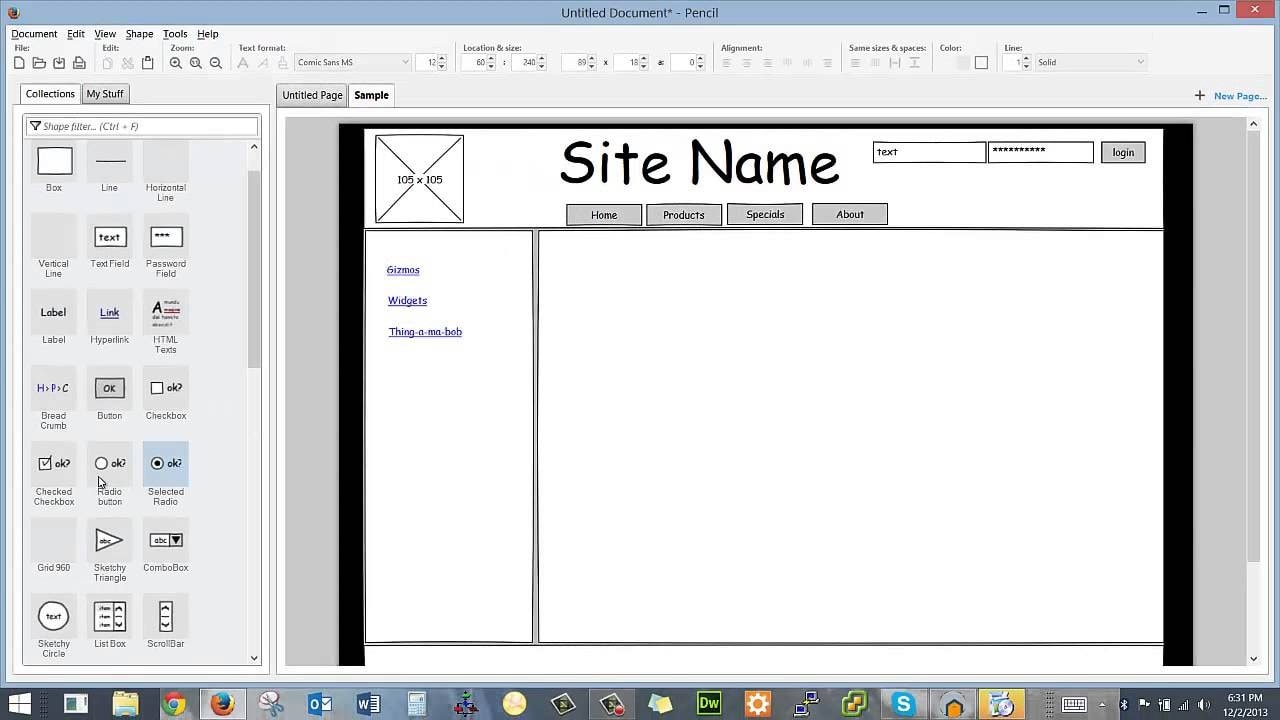
3. Pencil Project
Developed by Mozilla, Pencil Project is one of the most popular open-source wireframe tools out there. The application is available for Windows and provides all the basic tools to create different wireframe designs.

Features:
- There are different prototype environments already available for Android and iOS that you can explore in this wireframe open-source tool.
- Apart from the list of shapes and designs available in the tool, you can also export its open-source library of vectors.
- After working on your wireframe, you can easily export the file in formats like PDF, SVG, ODT, and PNG.
- Since it also lets us link multiple pages of our website, you can create wireframes with mid-level fidelity.
Runs on: Windows
Pros
The entire wireframe open-source tool is available for free.
Can be integrated with third-party plugins.
Cons
Not available for online use.
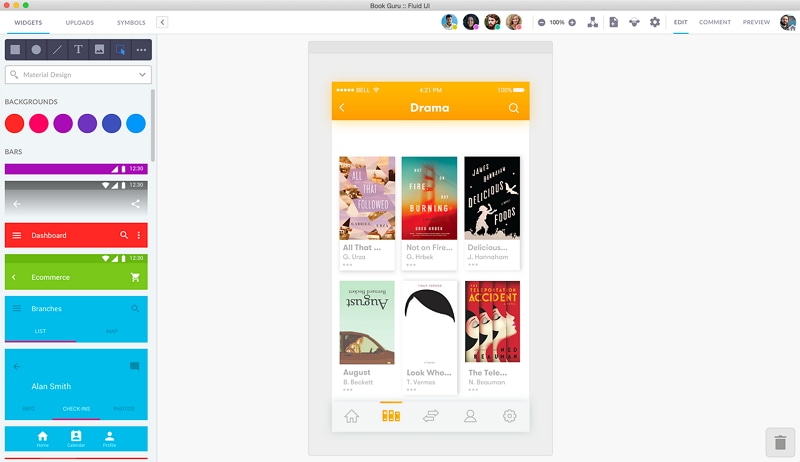
4. FluidUI
If you are looking for an open-source wireframe software that runs on different platforms, then you can try FluidUI. The application will let you work on stunning designs in seconds without any coding.

Features:
- There are more than 2000 different widgets, tools, and elements in the application that you can use.
- You will also find dynamic widgets for web linking, interactions, and transitions to create wireframes with high fidelity.
- Using its web-based dashboard, you can collaborate with your team on a real-time basis.
- Apart from new designs, you can work on any existing template or export your designs as well.
Runs on: Windows, Mac, and Web
Pros
Live preview of your prototypes and wireframes.
Free testing on mobile.
Cons
The free version only lets us work on a single project (with a maximum of 10 pages).
5. Cacoo
If you have just started designing wireframes, then you can also consider using Cacoo. It offers a simplistic interface and is often considered as one of the online wireframe tools open-sources for beginners
Features:
- You can easily work on flowcharts, wireframes, and can even track changes in your project.
- There are tons of third-party apps and plugins (like Dropbox, Google Drive, AWS, Box, etc.) that you can include in your applications.
- Even while using its free version, you can collaborate with unlimited users and work on up to 25 pages.
- You can import Visio designs or use any existing template as it offers 100+ different demos.
Runs on: Web
Pros
Several add-ons and options to create dynamic prototypes.
Pretty easy to use.
Cons
No desktop application available.
Only have free trial version.
Conclusion
Now when you know about the top 5 wireframe open source applications, you can easily pick a preferred application. Out of the listed open source wireframe software, we would recommend Wondershare Mockitt. it is free and can be accessed via the web on any device. Now use these best free open source wireframe tools to build an overall structure for your products.
