How to Get Ant Design Button Easily
Have you ever heard about ant design buttons? If you said no, we will help you know about such buttons and try to create a personalized ant design button for yourself easily.
Ant Design is a react UI library within which you would find several components that can be used for creating high-quality buttons and other such elements. Along with that, here in this post, we will have a look at a platform that is going to help you in creating such ant designs for yourself. These ant design buttons are used by several top-notch companies in their websites and other landing pages.
- Part 1: What is Ant Design
- Part 2: What is Ant Design Buttons
- Part 3: How to Create Ant Design Buttons
What is Ant Design?
As we have already mentioned above, ant design is a React UI library within which you would be able to find several components for using them in your websites and other such places.

This is specifically used for creating elements like buttons and all; one of the most significant thing about ant design is that you would be able to get amazing support for personalization and modification of buttons and other products created from this platform.
There are several features you can get with ant design. Let us have a look at them:
- You would be able to design enterprise-class UI designs for your web applications. All your ant design buttons and other such elements will look amazingly good and highly professional.
- Within the package of ant design, you can even take advantage of high-quality react components. You can directly use them to enhance the final outcome of your designs and products.
- One of the most important ant design facts is that it is written in TypeScript along with predictable, static types.
- This whole package consists of designing resources and a lot of development tools, which makes the overall process of developing buttons and other such elements extremely easy.
- You would be able to get support for several languages, which means this tool can be used efficiently in various regions.
- It also offers powerful theme customization features. The most significant fact is you can make changes in almost every detail linked with your ant design button or website elements.
Although there are several features, you can take advantage of with ant design, but the above-mentioned are some of the major ones.
What is Ant Design Buttons
The ant design button is a kind of button that is created for carrying forward a particular operation by clicking on the button. Under ant design buttons, you would be able to have a look at five different types of buttons such as:
- Primary button: This is just a regular looking button on which you would be able to indicate the process the button is made for. Once you click on this button, you would be able to notice the process is carried forward.
- Default button: Here, we have the default button option, which is specifically designed for a default process set by you. Moreover, you can change the default action of such buttons at any time.
- Dashed button: Dashed button is something in which you can add any type of context while the action will remain the same once you click on the button.
- Text button: Such buttons are used for creating secondary actions mostly. You can add texts above such buttons efficiently.
- Link button: You would be able to attach external links to such Ant design buttons. Once you click on the button, you will be taken to the desired place.
There are various properties that you can get with ant design buttons. Let us have a look at them:
- The first property is danger, which is specifically used under riskful actions such as deleting something or warning regarding an action.
- The next property is a ghost that is used under situations with complex backgrounds.
- Whenever there are some unavailable actions that time the disabled property is used.
- At last, we have the loading property, which is used for adding loading spinner buttons.
How to Create Ant design Buttons
There are several platforms with the help of which you can create ant design buttons for yourself, but here we will have a look at one of the most appropriate options: Wondershare Mockitt. With this platform's help, you would be able to create top-notch prototypes, design them efficiently, and enhance the final results.

Users can get libraries full of templates and other useful customization elements. The overall platform is developer-friendly, which means you can optimize elements or your products effortlessly. You even get support for inspecting and export tools with Mockitt to help you a lot in inspecting your buttons, elements, and others.
Mockitt also introduced an organized communication system that is done via the comment section. You can make comments on a particular thing or the whole product easily.
Here is the list of steps with the help of which you can create an ant design button using Mockitt:
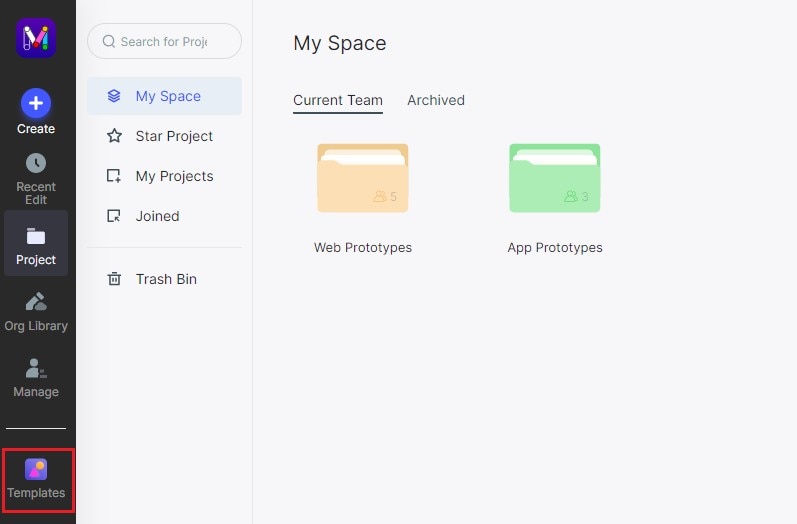
Step 1. Sign in and Visit "Templates" Page
In the first step, you need to visit the Workspace from the official website of Mockitt. Once you have visited the website, then move to "Templates".

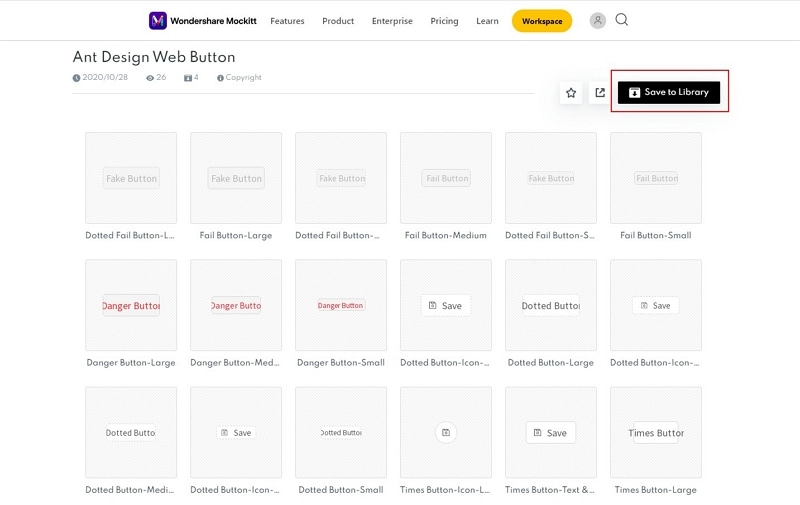
Step 2. Search for Ant Design Button and Save to Library
From the resources page, you can find the template "Ant Design Web Button" here, just click "Save to library".

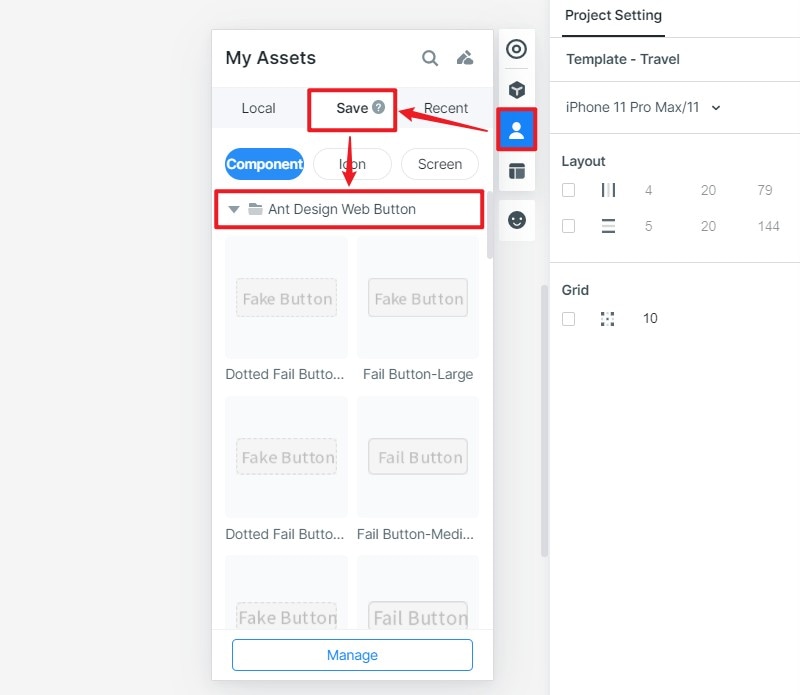
Step 3. Use the Ant Design Button in Your Design
Then click on the "Create" > "Prototype" to create a new project, and find the saved template of Ant design button. You can click the "Asset" icon on the right and then click on "Save". There you will see the "Ant Design Web Buttons" and click on it. You will see all the components and drag and drop them into your canvas to start personalizing based on your requirements.