How to Create Prototype with Ant Design Icons
Icons are an essential component in UI design. Usually, we understand the meaning of icon design, which is to convert a certain concept into clear and easy-to-read graphics, thereby reducing the cost of user understanding and improving the aesthetics of the interface. Icons often account for only a small proportion of the many elements of interface design and will be reduced to size. Ant design icons are used by many designers, in this article, we will get to know how to apply ant design icons to your design.
What is Ant Design?
Ant Design is a UI design language, a set of interactive language and visual system applied to enterprise-level middle and back-end products. In the middle and back-end product design, there are usually many similar pages and controls, and different products will have different specifications and implementations, which will cause a lot of confusion and duplication of construction for designers and engineers, and reduce the overall R&D efficiency of the enterprise back-end.
After a lot of project practice and summary, designers and front-end engineers hope to precipitate a set of enterprise-level interactive visual specifications. Unify the front-end UI design of middle and back-end projects, and shield various unnecessary design differences and front-end implementation costs. Free up design and front-end development resources. The entire set of design specifications is still being sorted out and improved.
Who is using it?
- Ant Financial
- Alibaba
- Word of Mouth
- Meituan
- Didi and many service providers that cooperate with them.
How do designers and developers use Ant design icons
Ant Design believes that a complete set of high-quality icons has a huge impact on design quality, which tests the designer's ability to collaborate and systematic thinking about graphics, and it also reflects a team's pursuit of details. Ant Design has transformed the full set of basic system icons. Now everyone can directly view and use the new version of the icons on our website. Share the ideas with you, and start a discussion. I look forward to more designers participating in this lonely micro-world and doing a good job in graphic design together.
Design Principle
Ant Design’s icon design principles originate from "determined", "natural", and are implemented in the field of icon design. There are four in total. They are:
- Accurate: Design icons with accurate shapes (keep the principle of even numbers, go to the decimal point); choose icons with accurate ideograms, which will not cause confusion to users.
- Alibaba
- Simplicity: On the basis of clear and accurate ideology, try to keep the graphics concise and not make unnecessary modifications.
- Meituan
- Rhythm: Discover the beauty of order in the composition.
- Pleasant: Give moderate emotions.
Design Specifications
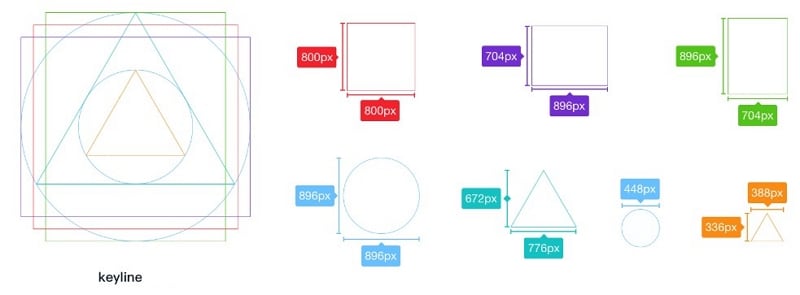
Artboard: Ant Design’s system icons are made according to the 1024 x 1024 artboard:

Bleeding position: The practice of reserving the bleeding position in the icon design process can prevent the risk of cutting off the edges of certain shapes of icons in specific applications; at the same time, it also allows designers to grasp the balance between icons during the design process. There is room for advance and retreat. The new version of the design specification reserves a 64px bleeding position on the periphery of the graphics. We do not recommend that most icons exceed this area in the design.
Layering
Ant Design’s icon design also has certain requirements for the layering of design drafts. In addition to allowing designers to achieve orderly document management, it is more to facilitate the transfer of documents between teams. A unified design framework is like invisible Consensus can further enhance mutual understanding.
Contours and Templates
The team of Ant Design, optimized the design template, adjusted the width and height of the outline according to the size of the bleeding position, and added two equilateral triangles and a circle. These are the most commonly used basic forms in icon design, and designers can quickly call them and make deformation on this basis.

How to use Ant design icons?
While listing the best prototyping tools for a designer in 2020, Wondershare Mockitt is worth noting. Mockitt offers placement options by resizing, dragging, formatting, importing, and exporting widgets. Mockitt, which can be used with both Mac and Windows OS, can be used for prototyping without any coding.

Pros:
- Convenient user interface;
- The prototype can be shared
- Rich functionality for the dynamics of elements, checkboxes, radio buttons, buttons, search bars, etc. are pressed;
- Detailed customization of elements has been worked out: sizes, background color, font color, rounding of elements, etc.
- Convenient dragging of elements, distances between elements are highlighted;
- Large library of elements;
- You can easily upload your pictures, screenshots, icons, fonts;
- There is a preview in the browser;
- You can create links between elements.
Wondershare Mockitt provides ant design icons for designers to use it directly. As a designer, you can use ant design icons without knowing code.
1. You just have to Wondershare Mockitt official website through this link: https://mockitt.wondershare.com/. After visiting the site, you need to create an account. By clicking on the "Sign Up" button.
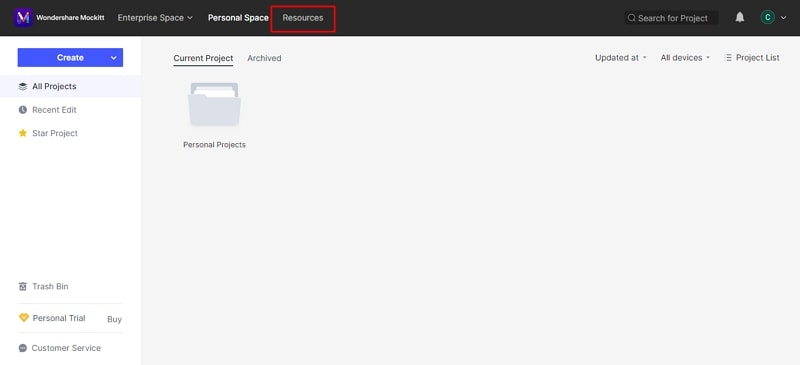
2. Wondershare Mockitt offers you plenty of amazing design templates. Just click on the "Resources" button on the top left. In Resources, you can find the Ant design template.

3. Just select your desired Ant Design template. Then you will find and use Ant design components there.
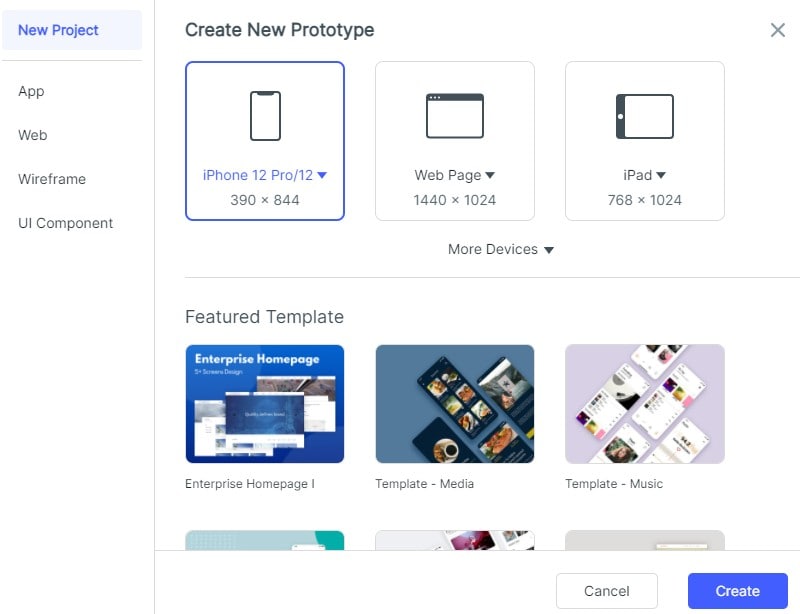
4. Just click on the "Create" button to create a new project. Set the project name and select the device option.

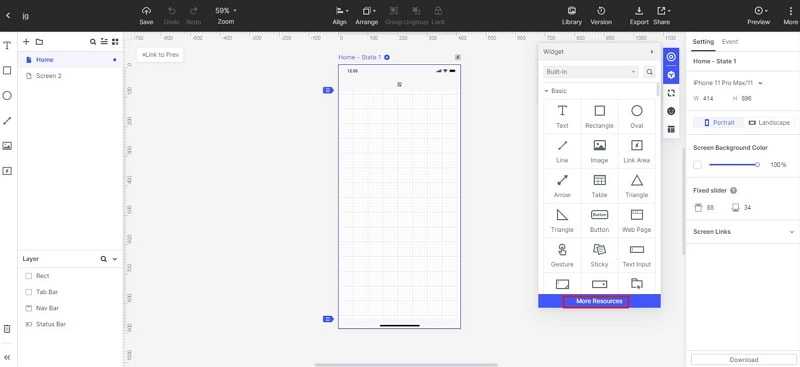
5. After creating the project you will see the dashboard where a lot of options are available for designing purposes.

6. On the top of the dashboard you will see the "Library" button. Just click on the Library button.
7. After clicking on the library button, you will see two amazing options "Ant Icon Fill" and "Ant Icon Outline".
8. You can clearly see, a lot of amazing icons available there. You can use these icons on your designing project. Just choose the one you want and click on "Insert to screen".
9. After the completion of the project you can easily export, share, and download your Ant design.

