How to Use Ant Design Landing Page in Your Design
Have you ever heard about the ant design landing page? If you said no, then here we are going to help you know about such buttons and try to figure out a way with the help of which you can easily create a personalized ant design button for yourself.
Basically, ant design is a react UI library within which you would be able to find several components that can be used for creating high-quality buttons and other such elements. Here in this post, we will have a look at a platform that will help you create such ant designs for yourself. These ant design landing pages are used by many top-notch companies on their websites and other landing pages.
- Part 1: What is Ant Design
- Part 2: What is Ant Design Landing Pages
- Part 3: How to Create Ant Design Landing Pages
What is Ant Design
As we have already mentioned above, ant design is a React UI library within which you would find a number of components for using them on your websites and other such places.
This is specifically used for creating elements like buttons and all. One of the most significant things about ant design is that you would be able to get amazing support for the personalization and modification of buttons and other products created from this platform.

There are several features you can get with ant design. Let us have a look at them:
- You would be able to design enterprise-class UI designs for your web applications. All your ant design landing pages and other such elements will look amazingly good and highly professional.
- Within the package of ant design, you can even take advantage of high-quality react components. You can directly use them to enhance the final outcome of your designs and products.
- One of the essential Ant design facts is that it is written in TypeScript and predictable, static types.
- This whole package consists of designing resources and a lot of development tools. Which makes the overall process of developing buttons and other such elements extremely easy.
- You would be able to get support for several languages, which means this tool can be used efficiently in various regions.
- It also offers powerful theme customization features. The biggest fact is you can make changes in almost every detail linked with your ant design landing page or website elements.
- With the help of high-quality ant landing pages, the users would generate higher targeted audiences for their business. Hence it leads to higher conversion rates.
Although there are several features, you can take advantage of ant design, but the above-mentioned are some of the major ones.
What is Ant Design Landing Pages
Ant design landing pages are those pages that are designed using React UI Library elements. As you must know, there are plenty of elements and customization options available in React UI Library. Hence you can directly pick up the customization option and create your own landing page.
You would be able to develop a landing page in almost every niche. Moreover, once the landing page is created, you can add new elements or make changes efficiently.
How to Create Ant Design Landing Pages
There are several platforms with the help of which you can create antd landing pages for yourself, but here we will have a look at one of the most appropriate options: Wondershare Mockitt. With this platform's help, you would be able to create top-notch prototypes, design them efficiently, and enhance the final results.

Users can get ant design landing page templates in "Library" and other useful customization elements. The overall platform is developer-friendly, which means you can optimize elements or your products effortlessly. You even get support for inspecting and export tools with Mockitt that will help you a lot in inspecting your buttons, elements, and others.
Mockitt also introduced an organized communication system that is done via the comment section. You can make comments on a particular thing or the whole product easily.
Here is the list of steps with the help of which you can create an art design landing pages using Mockitt
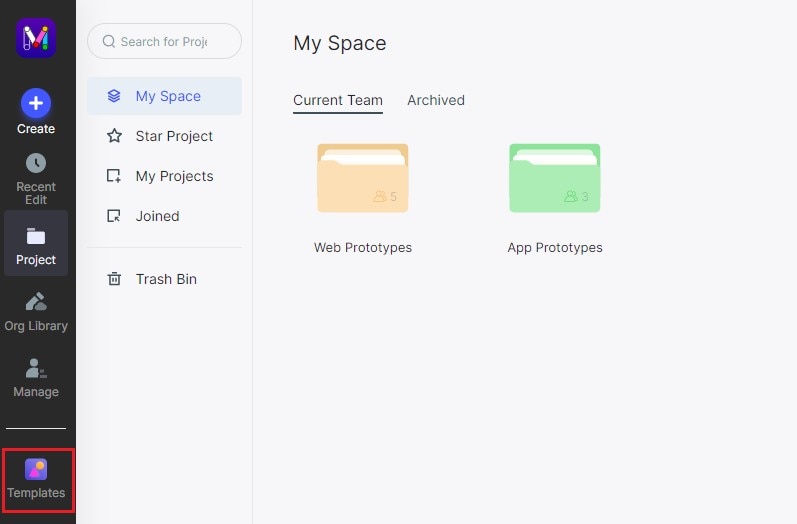
1. Firstly, you need to sign up on Mockitt official website with your email address. Once you sign in, you can move to "Templates" on the workspace.

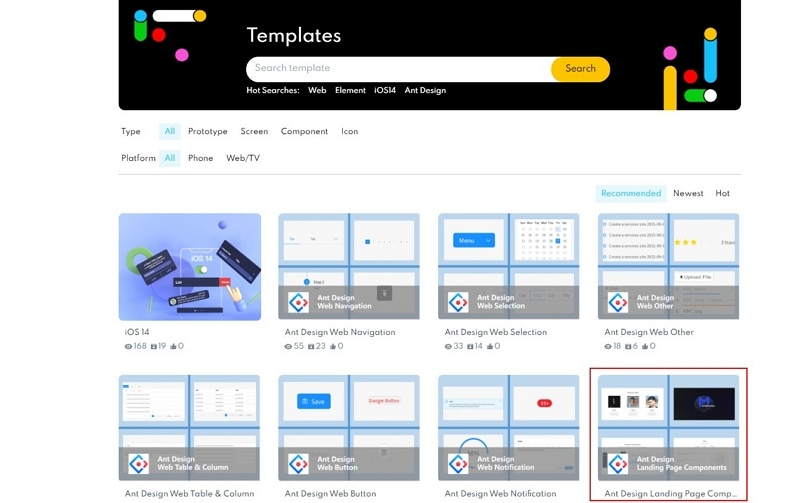
2. From the community page, you can find the template of the Ant design landing page easily. Click on it, you will see the full components of the Ant design landing page.

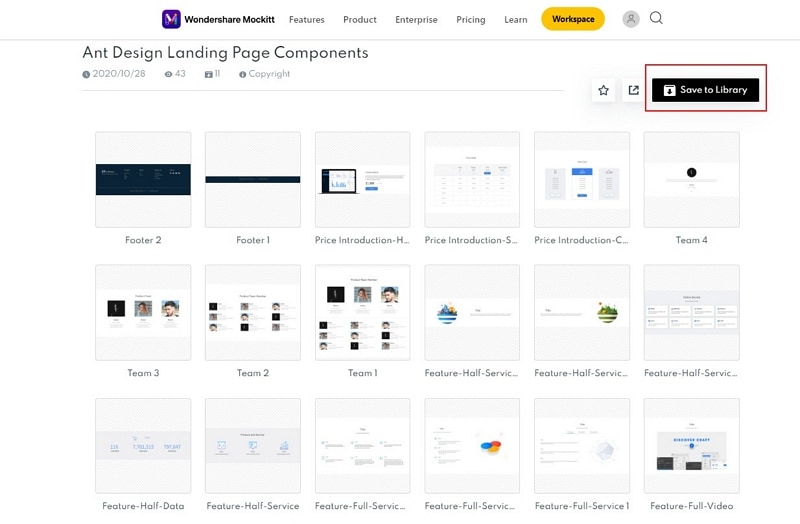
3. Now you need to click "Save to Library" so you can find it when you design.

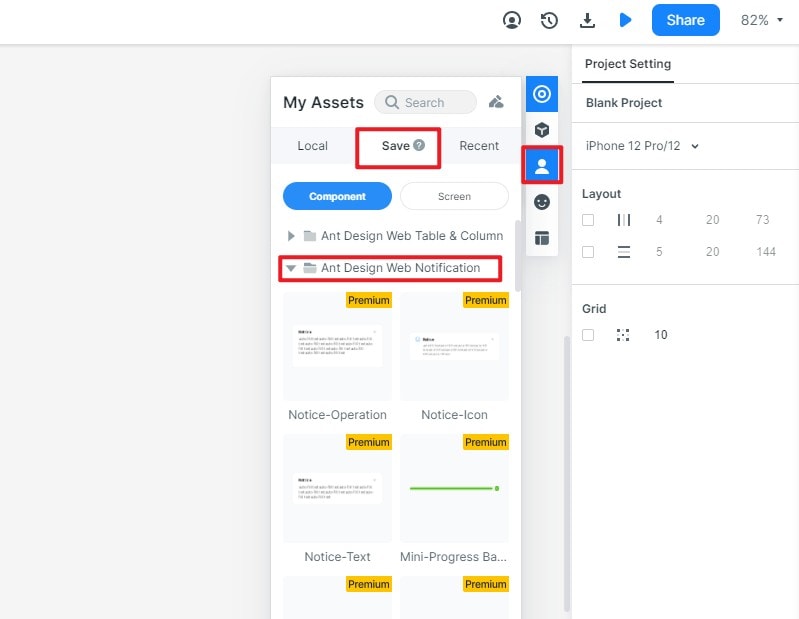
4. Then go back to the "Workspace" and click on "Create" to create a new project. After you name the project and choose the size of the device, you will enter in the design dashboard, click on the "My Asset" icon and then "Save", you will find the saved template, select it and start personalizing it on the basis of your requirements.

5. You can personalize the tabs in your own way, change the format of it, make changes in the way it looks, and many more.

