How to Create Prototype with Ant Design Notifications
Have you ever heard about ant design notifications? If you said no, then here we are going to help you know about such notifications and try to figure out a way with the help of which you can easily create a personalized ant design notification for yourself.
Basically, ant design is a react UI library within which you would be able to find several components that can be used for creating high-quality notifications, buttons, and other such elements. Along with that, here in this post, we will have a look at a platform that is going to help you in creating such ant designs for yourself.
These antd notifications are used by several top-notch companies on their websites and other landing pages.
What is Ant design?
As we have already mentioned above, ant design is a React UI library within which you would be able to find a number of component for using them in your websites and other such places.

This is specifically used for creating elements like notification banners, buttons and all, one of the biggest thing about ant design is that you would be able to get amazing support for personalization and modification of buttons and other products created from this platform.
There are a number of features you can get with ant design, let us have a look at them:
- You would be able to design enterprise class UI designs for your web applications. All your ant design notifications, buttons and other such elements will look amazingly good and highly professional.
- Within the package of ant design, you can even take advantage of high-quality react components. You can directly use them for enhancing the final outcome of your designs and products.
- One of the most important facts about ant design is that it is written in TypeScript along with predictable static types.
- This whole package consists of designing resources and a lot of development tools. Which makes the overall process of developing buttons and other such elements extremely easy.
- You would be able to get support for a number of languages which means this tool can be used in various regions efficiently.
- It also offers powerful theme customization features and the biggest fact is you can make changes in almost every single details linked with your ant design notifications or website elements.
Although there are a number of features you can take advantage of with ant design, but above-mentioned are some of the major ones.
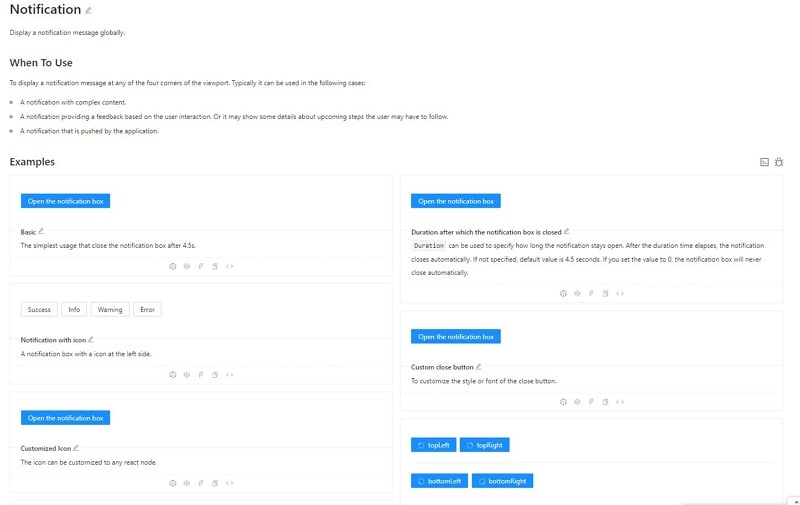
What is Ant Design Notifications?
Ant design is a React UI library within which you would be able to find a number of templates, custom elements and personalization options. With Ant design you can create high-quality notifications, banners, buttons and many more such things efficiently.

Some of the most important reasons behind using ant design notifications are as follows:
- Notification for complex components that needs to be resolved or users should be aware of them.
- Notifications can be also provided for sharing the user feedback. Hence it helps in enhancing the product and making changes in it accordingly.
There are a number of factors that needs to be taken care of while designing the notifications section of your product, some of those factors are:
- Checkout the color combination that should be matched with the overall atmosphere of the product. Hence it will give a relative feel to the user.
- You should also have a look at the time duration that should be taken by the notification to pop up or show on screen.
How to Design with Ant Design Buttons?
There are a number of platforms with the help of which you can create ant design notifications for yourself, but here we are going to have a look at one of the most appropriate options that is Wondershare Mockitt. With this help of this platform you would be able to create top-notch prototypes, design them efficiently and enhance the final results.

Users can get libraries full of templates and other useful customization elements. The overall platform is developer friendly which means you can optimize elements or your products effortlessly. You even get support for inspect and export tools with Mockitt that will help you a lot in inspecting your buttons, elements and others.
Mockitt also introduced an organized communication system that is done via the comment section. You can make comments on a particular thing or the whole product easily.
Here is the list of steps with the help of which you can create an art design button using Mockitt:
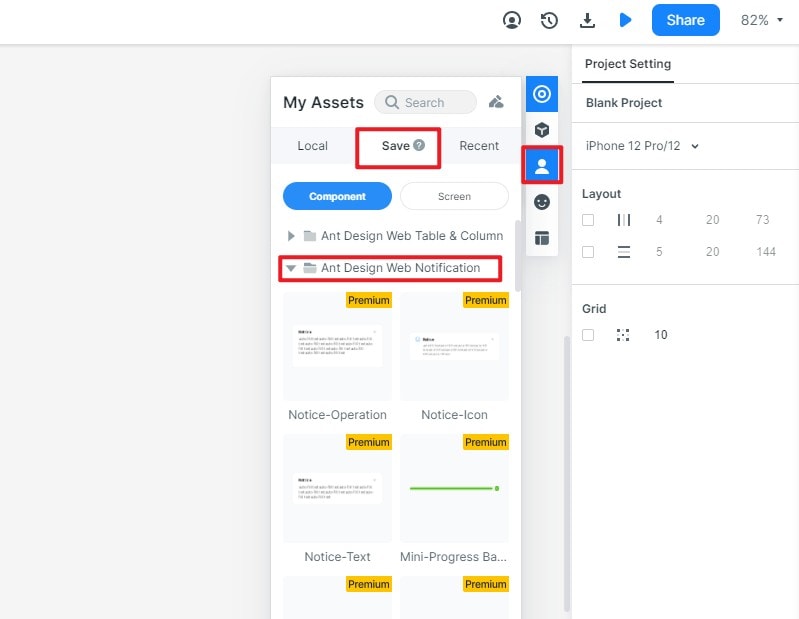
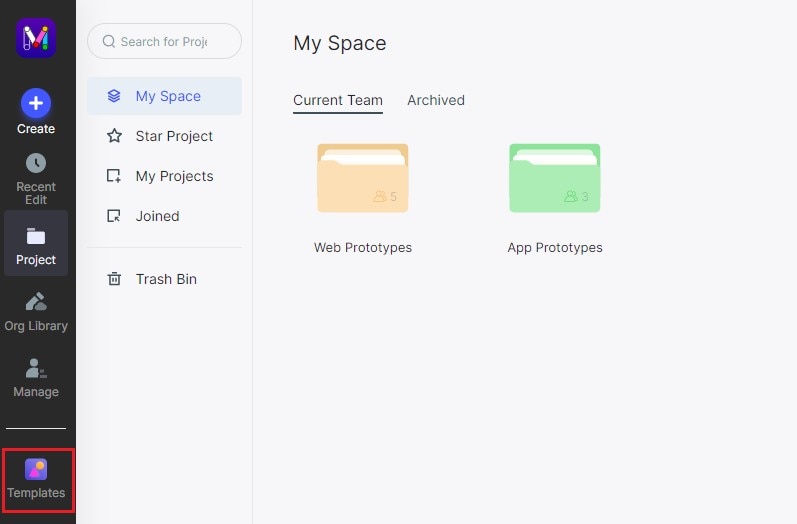
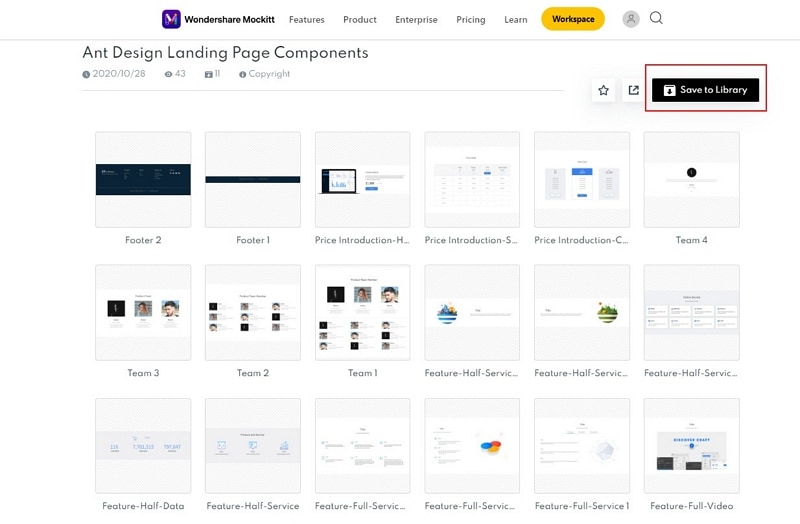
1. In the first step, you need to visit the Workspace from the official website of Mockitt. Then you can click the "Templates" button on the left toolbar. Then you will enter into the community, and there are many templates, icons, screens, etc. Then you can search for "Ant Design Web Notification".

2. When you find the template of "Ant Design Web Notification", click "Save to Library". There are a number of factors you need to take care while designing an ant design notification, some of those are class, style, duration, the get controller from where the product will pick up notification details and many more.

3. Then go back to "Workspace" and create a new project. Find the saved template in "Libraries" and start personalizing it on the basis of your requirements. You can personalize the notification in your own way, change the time duration of it, make changes in the way it looks and many more.