What is Ant Design and How to Use It?
Modern frameworks for developing web applications have formed communities around themselves, whose members, among other things, are engaged in the development of libraries for these frameworks. These libraries are used in a variety of projects. As a rule, one can even say that, for example, in pure React, Angular, or Vue, without the use of additional tools, web applications are not developed today.
We have various Material Design implementations for React, many of them are very good. But the first version of Material Design is too much tailored for mobile devices, and we often work with desktop web applications with a complex UI. Ant Design is more suitable for this. Ant-design offers a full list of over 50 customizable components that you can use to create beautiful applications.
- Part 1: What is Ant design
- Part 2: How to use Ant design?
- Part 3: How to use Ant design components?
- Part 4: How to implement Ant design to your design work?
What is Ant design
Ant Design is an amazing design system. It has own designing principles, style guides, and a library of components. The library is written in TypeScript, it defines all the required types. It is designed for the front-end workflow described by the NPM + WebPack + dva scheme. This project is developed by Alibaba Group. The Ant design based on the popular stack of React, Redux, React-Router, which is actively used in Alibaba projects.
This explains the close integration of both projects and the abundance of the Chinese language in the documentation and issue on Github. Ant Design provides a set of high-quality pre-built user interface elements for developing and maintaining enterprise background applications. The package is implemented in AngularJS, React, and Vue.js.
Key Features:
- An enterprise-class user interface designed for web applications.
- A set of quality React components out of the box.
- Written in TypeScript with predictable static types.
- A complete package of design resources and development tools.
- Support for internationalization for dozens of languages.
- Powerful theme customization in every detail.
How to use Ant design?
I'll show you how to use Ant Design as building blocks to create functional, high-quality web apps. To illustrate this, we'll look at an example of how to create a to-do list app. There are so many tools available for web development these days that it can seem paralyzing. Which server should you use? Which interface are you going to choose? The generally recommended approach is to use the technologies you know best.

Install Ant Design
Ant Design is a comprehensive design system that includes a complete set of React components. Since React is component-based, it's pretty easy to use Ant Design's React components as building blocks to quickly put together a prototype.
To start using the Ant Design React component system, install antd: npm i --save antd
We now have all the tools we need to create our prototype. Let's use our environment to create a high-precision prototype of the todo application.
First, let's clear our sheet. Change App.jsand App.css so that they look like this:
App.js
import React, { Component } from "react";
import "./App.css";
class App extends Component {
render() {
return
}
}
export default App;
App.cs
@import "~antd/dist/antd.css";
.App {
text-align: center;
}
After making these changes, we can start our development server. Using React and Ant Design, we were able to quickly create a high-quality web app. Using these tools will help you create something functional and aesthetically pleasing in no time. This can be very useful when you need to demonstrate the functionality of an application to someone without spending too much time building it.
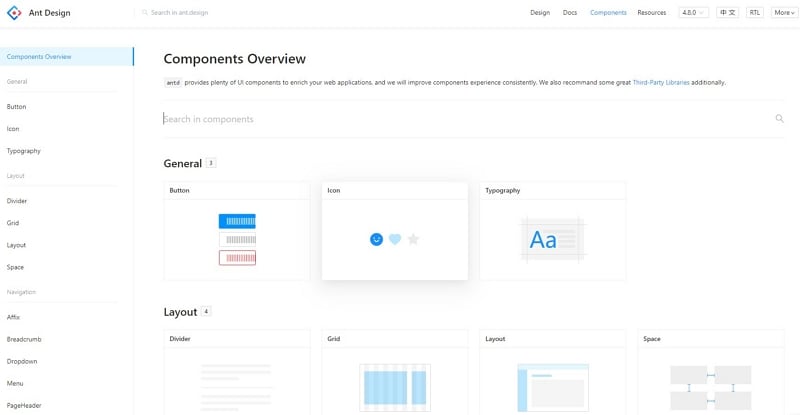
How to use Ant design components?
Ant-design offers a full list of over 50 customizable components that you can use to create beautiful applications. The peculiarity of the library is that all its components are based on the design language developed by the creators of this library.

Its set of components has received 53K stars on GitHub and has over 6K weekly NPM downloads (this version may be out of date, so download directly from GitHub if possible). Using a professional UI component library can not only quickly build a project, but also easy to maintain in the later stage, which is especially common in agile development projects.
Designers can download design files and directly use templates when making design drawings, which can quickly produce drawings and ensure the realization of front-end restoration. Therefore, it is especially important to choose an excellent component library.
Features
Ant Design is not only a front-end UI framework, but also has a unique persistence in design values. The official website's explanations are too academic and very difficult to read. The following is my understanding after reading it for your reference:
Naturally: The Internet products we come into contact with every day are becoming more and more complex, and our consciousness and attention are very limited.
Through natural design, help users understand the product, just like a natural skill;
Certainty: In fact, it can also be understood as consistency. The designer of the enterprise should consider the consistency of the final product presentation, reduce the subjective interference of everyone, and finally bring users an easy-to-learn, expected, and consistent experience;
Meaning : While following the design specifications, we must also consider adding meaningful interactions through product design. For example, the result of an interaction is to solve the problem, so the goal must be clear, and the feedback must be clear; the meaning of the interaction process is the sense of accomplishment and immersion, and these issues should be considered when designing the product;
Growth : Product functions and user needs are inseparable, and the two influence each other and develop together.
Ant Design is a component library suitable for desktop and mobile. The components cover most of the product interaction interfaces. It can be used out of the box and can help companies create excellent products in a short period of time.
How to implement Ant design to your design work?
Most projects will use some kind of prototyping tool to ensure that everyone sings in the same choir and the person in charge can see what the current idea is without taking too long. However, the quality of these tools can change dramatically, and substandard tools can cause considerable damage. This is where Wondershare Mockitt comes into the race. Mockitt is an excellent prototyping tool that can quickly help you build interactive and clickable prototypes.

One key to the platform that the entire team will use is that everyone can easily access the platform whether they are working on a PC, Mac, or mobile device. This is why Mockitt is completely online and cloud-based to ensure that no matter where you are and what device you log in from, you can check in the prototype and complete the work.
No need to wait for app updates or file downloads, you just need to connect to the Internet and start working. This means that even during the presentation, the team can be super agile and can make changes at any time.
Super Intuitive
Of course, the cross-platform web interface is super easy to use, in order to achieve fast workflow and collaboration is also very important, Mockitt is also very good in this regard. Whether it's a simple drag and drop operation, or just a clear layout and interface, you will not get lost in the menu.
Whether you are browsing different prototypes in progress, checking resources for one of them, or just adjusting your own design template, everything can proceed smoothly and work quickly, which is the dream of any designer.
1. You just have to Wondershare Mockitt official website through this link: /. After visiting the site, you need to create an account. By clicking on the "Sign Up" button.

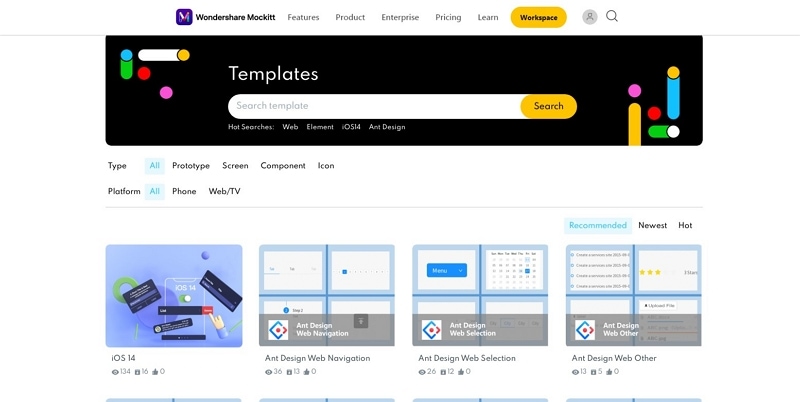
2. Wondershare Mockitt offers you plenty of amazing design templates. You just need to click on the "Resources" button. In Resources, you can find Ant design template.

3. Just select your desired Ant Design template. Then you will find and use Ant design components there.

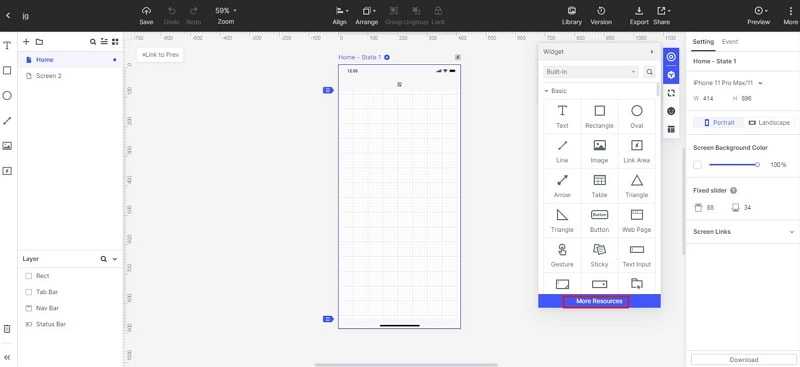
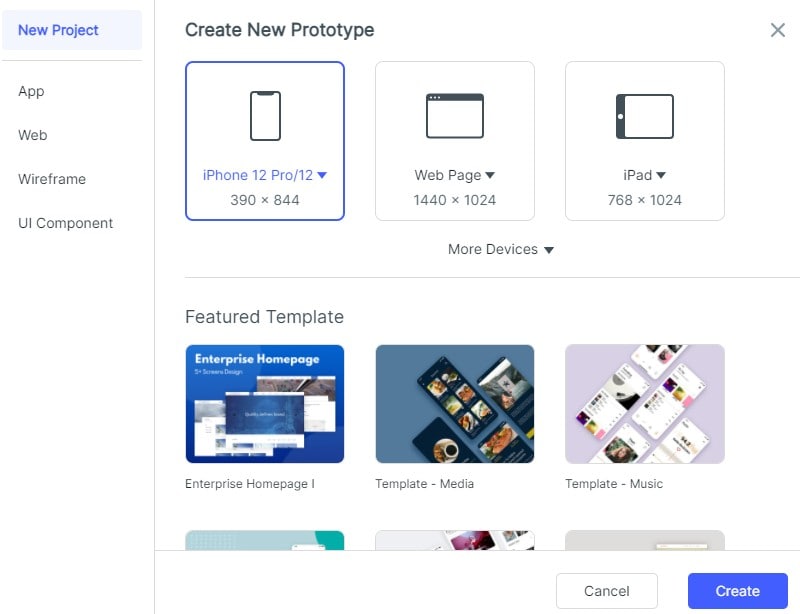
4. Just click on the "Create" button. Set the project name and select the device option.

5. After creating the project you will see the dashboard where a lot of options are available for designing purposes.
6. After the completion of the project you can easily export, share, and download your Ant design.

