How to Use Ant Design Dashboard in a Simple Way
A meaningful visualization of the data analyzes plays a central role in making well-founded company decisions. The results of the analyzes must be presented in such a way that they can be quickly grasped and easily understood by the respective target group. The ant design dashboard has therefore become indispensable in everyday business. It presents data in a meaningful way and offers a consistent overview of the relevant key figures. With a dashboard, you can monitor your business figures efficiently and quickly share the essential information with others. The dashboards must be designed sensibly and the most important design principles must be observed.
What is Ant Design
Ant design provides front-end component libraries and supporting Sketch and Axure design resource packs to help designers and developers increase R&D efficiency by 5-10 times. Provide design values, principles, and models to help designers and developers do better product design. Ant design was established in early 2015. At that time, Ant Financial's mid-stage demand was very large, but the front-end and design support were very small, basically the scale of 1000 systems to 10 designers.
Therefore, we thought of using a unified UI asset (component library) to improve performance, so that we can do it faster, so as to directly support key projects, and at the same time, it can also lower the UI design threshold, thereby empowering our partners (Product managers and back-end engineers, etc.) to indirectly support more applications.
Ant Design uses 5 very appropriate adjectives to describe different aspects of their design principles.
1. Intimacy
Intimacy reflects the information level of the page structure. The fundamental purpose is to achieve an organization. If the information is more relevant, the distance should be closer and more like a visual unit; on the contrary, the farther the distance, the more visual unit.
Vertical spacing
In Ant Design, the information level is divided by three spacing specifications of "small (8px), medium (16px), and large (24px)". When there is no satisfying situation, the information level can be expanded by adding or subtracting multiples of the "basic spacing" or adding elements.
Horizontal spacing
In order to adapt to screens of different sizes, a grid layout is used to arrange the components in the horizontal direction to ensure the flexibility of the layout.
2. Align
Alignment of copywriting: For example, the title and body are left-aligned. Form type alignment: for example, colon alignment. Number alignment: It is recommended that all values have the same number of significant digits and be aligned to the right.
3.Contrast
Contrast is one of the most effective ways to enhance visual effects. Once you decide to make a contrast, you must be strong, and you must not shrink from it.
4. Repeat
The constant repetition of the same elements in the interface can not only reduce the user's learning cost but also help users identify the relevance of these elements in different interfaces. Repeating elements can be a line, a wireframe, a certain color, design element style, design style, a certain copy format, spatial relationship, etc.
5. Straightforward
A quick and simple direct operation, do not open another page for editing content but edit directly in the context.
- Use drag and drop: Move the cell position in the list. When the mouse hovers over the row, a movable icon appears and the pointer changes to a hand shape. When dragging to the vicinity of the drop area, a position prompt (such as a blue stroke) appears, informing the area that the object can be placed.
- Upload file image: Drag the object directly to the designated area of the view.
How to make a prototype of an ant design dashboard?
Many experts call this unique tool a real designer's dream. Wondershare Mockitt is the best tool for developing prototypes of graphical interfaces, websites, and mobile applications. Mockitt is a cloud-based web service that provides native software for installation on Mac and Windows. With a huge library of components, the platform is used to create a realistic prototype.

Wondershare Mockitt is a service that provides powerful capabilities for the overall activities of team members. Mockitt makes it possible to significantly reduce the time and financial costs for designing and developing applications. You can create an amazing dashboard design with Mockitt.
Pros:
- Convenient user interface;
- The prototype can be shared via the axure cloud;
- Rich functionality for the dynamics of elements, checkboxes, radio buttons, buttons, search bars, etc. are pressed;
- Detailed customization of elements has been worked out: sizes, background color, font color, rounding of elements, etc.
- Convenient dragging of elements, distances between elements are highlighted;
- Large library of elements;
- You can easily upload your pictures, screenshots, icons, fonts;
- You can create links between elements.
Rich Resources
Speaking of templates, one of the things that makes Mockitt stand out is the large library of templates and assets to help you work. Tailoring something from scratch may be wise and sometimes worthwhile, but in other cases, you need to prepare a rapid
That is, when a large number of templates need to be selected, when countless media assets are inserted to attract people's taste buds, the turnover can be really fast to shock any supervisor or audience.
Easy to collaborate and share
When it comes to working together on a prototype, the best platform can make the process truly collaborative. With Mockitt, you can work on the same exact documents and projects at the same time and see each other's updates in real-time.
This makes the work in a call or conference more responsive and prevents people from accidentally repeating work that others have done. This is the main sin. You can also share some or all of your projects really quickly and easily, allowing you to restrict access to certain segments or export to popular formats with the push of a button. This makes the iterative process really reliable and fast, which is alleviating for all project managers.
1. Enter Mockitt official website. After visiting the site, you need to create an account by clicking on the "Sign Up" button.

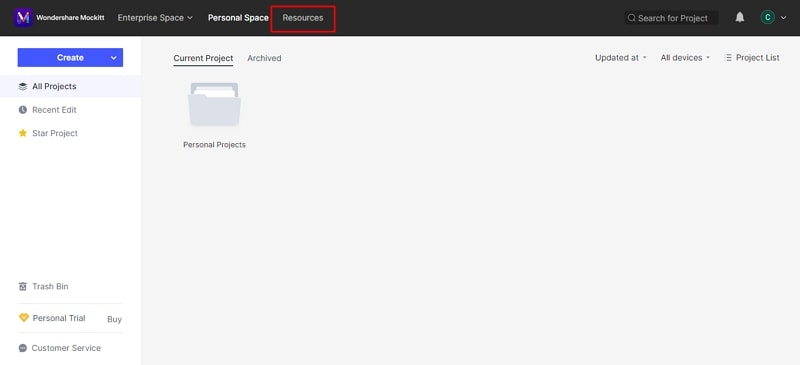
2. Mockitt offers you plenty of amazing design templates. You just have to click on the "Resources" button. In Resources, you can find the Ant design template.

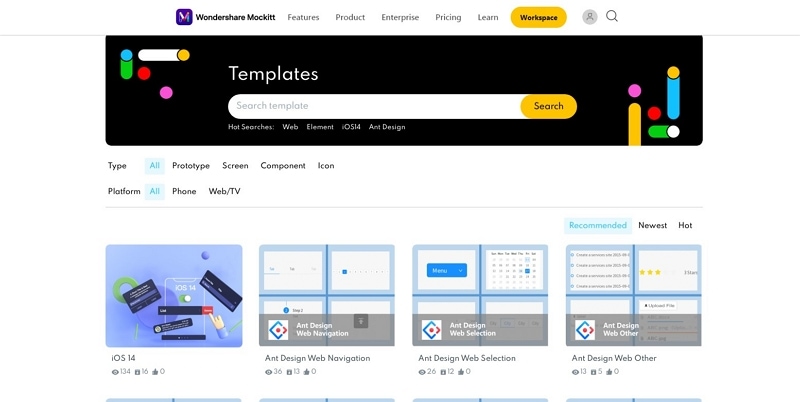
3. Select your desired Ant Design template. Then you will find and use Ant design components there.

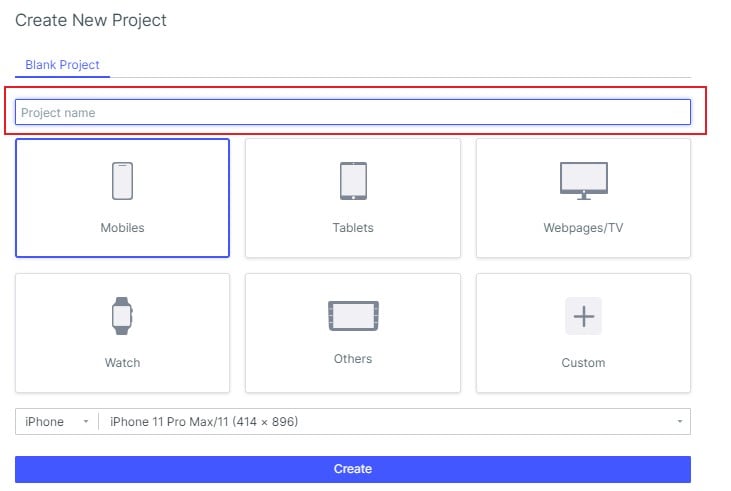
4. Just click on the "Create" button. Set the project name and select the device option.

5. After creating the project you will see the dashboard where a lot of options are available for designing purposes.
6. After the completion of the project you can easily export, share, and download your Ant design.


