How to Prototype with Ant Design Tabs
Have you ever heard about Antd tabs? If you said no, then here we are going to help you know about such buttons and try to figure out a way with the help of which you can easily create a personalized ant design button for yourself.
Basically, ant design is a react UI library within which you would be able to find several components that can be used for creating high-quality buttons and other such elements. Here in this post, we will have a look at a platform that will help you create such ant designs for yourself.
Several top-notch companies use these ant tabs on their websites and other landing pages.
What is Ant design?
As we have already mentioned above, ant design is a React UI library within which you would be able to find several components for using them on your websites and other such places.
This is specifically used for creating elements like buttons and all. One of the most significant things about Ant design is that you would be able to get amazing support for personalization and modification of buttons and other products created from this platform.

There are several features you can get with ant design. Let us have a look at them:
- You would be able to design enterprise-class UI designs for your web applications. All your Antd tabs and other such elements will look amazingly good and highly professional.
- Within the package of ant design, you can even take advantage of high-quality react components. You can directly use them to enhance the final outcome of your designs and products.
- One of the most important Ant design facts is that it is written in TypeScript and predictable, static types.
- This whole package consists of designing resources and many development tools, which makes the overall process of developing buttons and other such elements extremely easy.
- You would be able to get support for several languages, which means this tool can be used efficiently in various regions.
- It also offers powerful theme customization features, and the most significant fact is you can make changes in almost every single detail linked with your ant tabs or website elements.
Although there are several features, you can take advantage of ant design, but those mentioned above are some of the major ones.
What is Ant design tabs?
Ant Design is a React UI Library with the help of which you would be able to get several developments and editing features. These customization and development features are going to help you create user-friendly and targeted audience generating tabs.
Although there are several factors you need to keep in your mind while working on tabs, but here are some of the most important ones:
- The first thing to keep in mind is the design of your website. Make sure you are developing all the tabs in the way the website looks.
- Try to have a look at your competitors' websites while developing tabs for yourself. With this method, you can figure out what the users want to see or liking nowadays.
- Keep color psychology in your mind, because color combinations play one of the most important roles. If you pick up the right color combination, you would be able to lead your traffic directly to your CTA. Hence it will lead to more sales.
- Also, look at the speed of your website and tabs and not add extreme visuals. This will only decrease the overall working speed of your website/tabs.
How to create Ant design tabs?
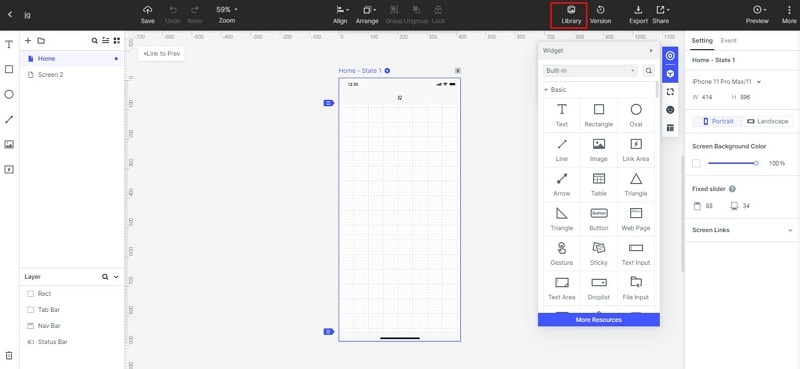
There are several platforms with the help of which you can create Antd landing pages for yourself, but here we will have a look at one of the most appropriate options: Wondershare Mockitt. With this platform's help, you would be able to create top-notch prototypes, design them efficiently, and enhance the final results.

Here is the list of steps with the help of which you can prototype with ant design tabs using Mockitt:
1.In the first step, you need to visit the Workspace from the official website of Mockitt. Once you have visited the website, then move to "Resources".
2.From the "Resources" page, you can easily find the ant design tabs template. Click the templates and "Save to Library" so you can find it when you are designing.
3.Then go to "Workspace" and click on the "Create" to create a new project, find the template in "Library", select it and start personalizing it based on your requirements. You can personalize the tabs in your own way, change its format, make changes in the way it looks, and many more.