Mockitt - Ant Design Kit
Ant Design - A UI design language for Designers
- Understandable introduction about Ant Design.
- Complete guide for Ant design components like dashboard, notification and buttons.
- Simply prototype with Ant design resources templates.
- Ways to use all the Ant design components without knowing code.

How to Create an Ant Design Table in Your Design
Data is useless without the ability to visualize it and act on it. The future of companies will depend on advanced data collection with improved user experience. and the datasheet contains most of this user experience. Good data tables allow users to scan, analyze, compare, filter, sort, and manipulate information to gain valuable insight and take action.
It is very difficult to design a table from the point of view of formatting rules and modern realities: adaptive tables are pure hell. Tables are also used in Ant design. The Antd table design makes your design data-centric.
What is Ant Design
The enterprise-level product of Ant Design is a huge and complex system with a large number and complex functions, and frequent changes and concurrency. It often requires designers and developers to respond quickly. At the same time, there are many similar pages and components in such products, some are stable and highly reusable.

Ant Group Experience Technology Department has gradually polished out a design system that serves enterprise-level products-Ant Design after a large number of project practices and summaries. Based on the four design values of "natural", "certainty", "meaning" and "growth", through modular solutions, redundant production costs are reduced, allowing designers to focus on a better user experience.
Design Resources
Ant Design provides complete design guidelines, best practices, design resources and design tools to help designers quickly produce high-quality product prototypes.
- Design values
- Design Patterns
- Visualization
- illustration
- Design resources
- Sketch toolset
Design Patterns
Adhering to the Ant Design values, the design mode provides general solutions to the recurring design problems of enterprise-level products and realizes the effective integration of cross-application interaction consistency. Using antd table components to design the interface in accordance with the design pattern not only reduces unnecessary cognitive costs but also improves the certainty of interaction and the efficiency of design. Taking into account the need to adapt to various unique business scenarios, the rules of the model have a certain degree of flexibility and cannot be separated from each other. By understanding the construction logic of the design model, you can derive solutions with more scenario characteristics. The design pattern includes the following:
Principle
General design skills derived from values include principled requirements such as how to organize information efficiently and help establish interaction between users and interfaces.
Global Rules
By standardizing common interactive behaviors, including navigation, data entry, data display, feedback, operation, help, etc., present the standard usage and flexible space of component elements, and understand how to organize them together to create a good experience.
Template Document
Based on the design experience, we summarized typical solutions for pages of forms, lists, data visualization, details pages, workbenches, exceptions, results, and editors, and introduced the design goals, design techniques, and typical of each type of page Page content, etc., to help designers quickly start building interfaces. You can also preview these typical pages online in Ant Design Pro.
What is Ant Design Table
Ant Design, in our opinion, has two features that make it stand out from similar libraries: tables and forms. Both of these features are not, in fact, simple components. Let's talk about them in more detail.
Antd Tables
Ant design provides plenty of design options for the betterment of design. Antd Tables is one of them. With Ant design, you can create amazing tables without using any code.
Forms Components
Ant Design provides many useful, customizable form components.
- Input and InputNumber are two different components
- The DatePicker can only select one day or period. We did not find a way to attach to it the ability to select two or more independent dates.
- RangePicker often doesn't fit on mobile devices. I have to use two DatePickers.
- TimePicker is made in the form of three combined select (hours, minutes, seconds), which may not seem familiar to everyone.
- The API of the Upload component seemed to us not very flexible.
How to Create an Antd Table?
Wondershare Mockitt is software for prototyping, layout, website, and mobile application. It allows you to insert widgets, icons by simple drag and drop, as well as you can change their size and format. Mockitt is a complete UX tool that allows UI/UX designers to design complex interactive prototypes, but it takes time to master. If you are a professional UI/UX designer, you can create more complex interactive prototypes.

The interface is super easy to use, in order to achieve fast workflow and collaboration is also very important, Mockitt is also very good in this regard. Whether it's a simple drag and drop operation, or just a clear layout and interface, you will not get lost in the menu.
Whether you are browsing different prototypes in progress, checking resources for one of them, or just adjusting your own design template, everything can proceed smoothly and work quickly, which is the dream of any designer.
Wondershare Mockitt provides ant design icons for designers to use directly. As a designer, you can use ant design icons without knowing the code.
1. Sign up on Wondershare Mockitt official website: After visiting the site, you need to create an account with your email by clicking on the "Sign Up" button.

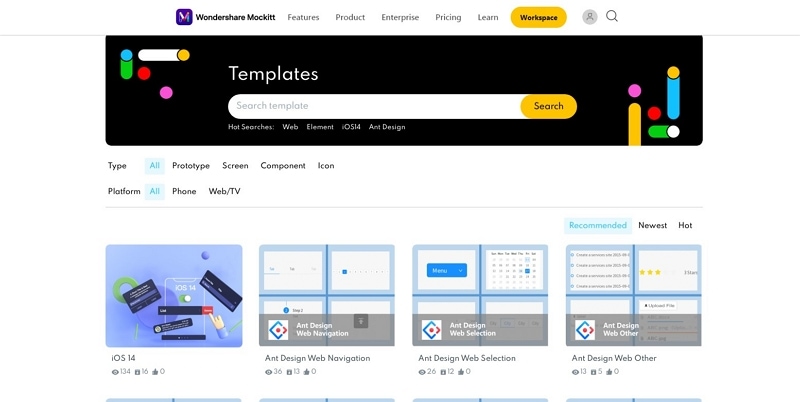
2. Mockitt offers you plenty of amazing design templates. Just click on the "Templates" button on the left. In the community center, you can find the Ant design template.

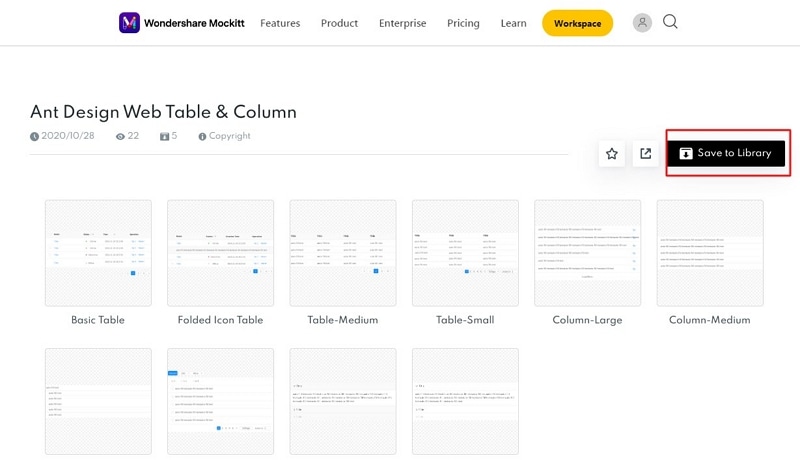
3. Just find and select the Ant design table template and click on "Save to Library".

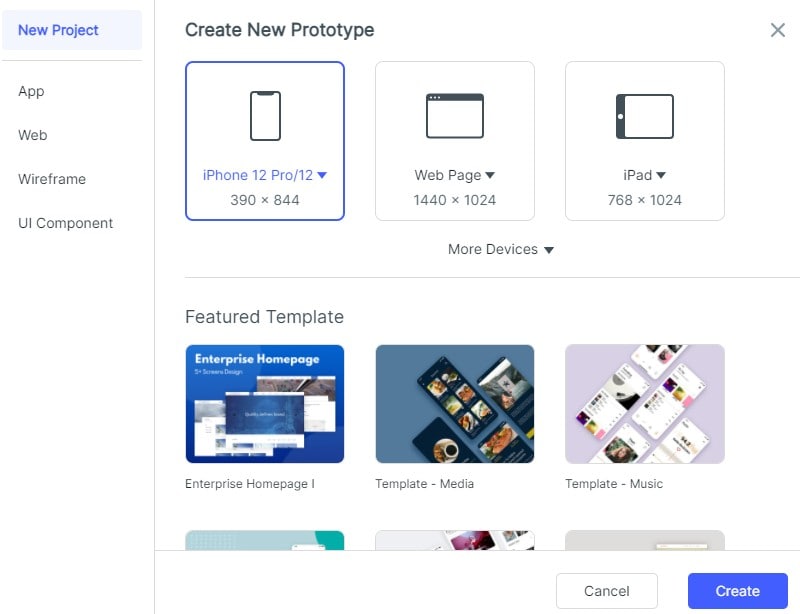
4. Then you can go to the workspace and just click on the "Create" button. Set the project name and select the device option.

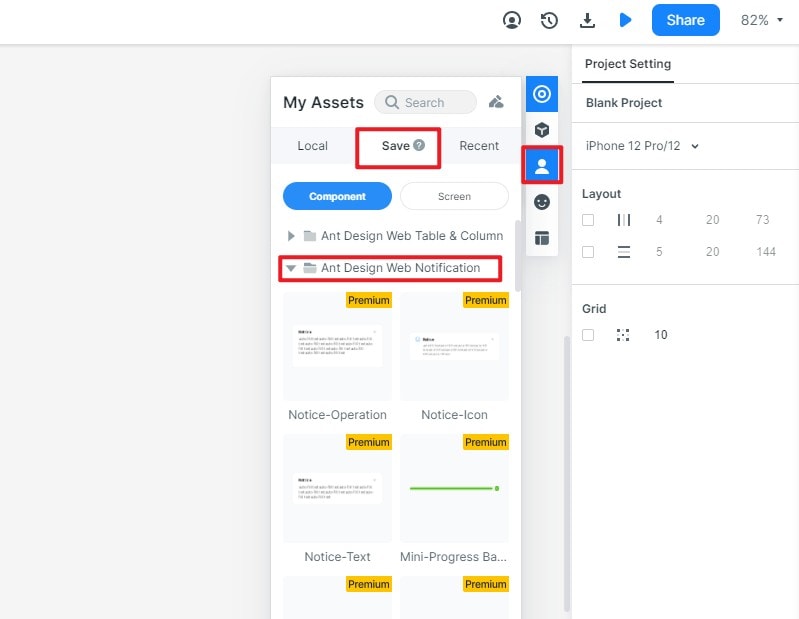
5. After creating the project, you will see the dashboard where a lot of options are available for designing purposes.
6. On the right side toolbar of the dashboard you will see the "My Assets" icon. Then click the "Save" option. There you will find the templates and resources you saved.

7. After the completion of the project you can easily export, share, and download your Ant design.

