What is Bitmap and How to Use Bitmap Effectively into Your Design
We come across bitmap images every day without even realizing it. It's all around us because it's used in so many visual designs that we can hardly avoid it. It even goes by another name, but let's first understand the bitmap, what is a bitmap image, what is a BMP file, and other basic concepts that are very important when it comes to design.

Source: Ryan Bolton Design
- Part 1. What is a Bitmap
- Part 2. More Introduction about Bitmap
- Part 3. The Drawbacks of using Bitmap Images in your Design
- Part 4. How to Use Bitmaps Effectively in your Designs
What is a Bitmap?
A bitmap is essentially a group of squares on a screen, with each square being assigned a particular color. This square is not the same as a pixel, which is essentially a display unit on electronic screens. Pixels cannot be stretched or shrunk, obviously, because they are physical units; on the other hand, bits or squares that make up a bitmap can be enlarged or shrunken, which makes the image larger or smaller, as the case may be. However, it can get confusing because the bits in a bitmap are sometimes called pixels!
What is a Bitmap File?
When a group of these squares or bits is given a coordinated color according to a fixed reference 'map', it displayed a color image, which we call a bitmap or a bitmap image. This image is stored in the form of the BMP file format, which has the extension .bmp. This bitmap file can be inserted into a document or a design when required. Of note is the fact that a bitmap image is sometimes also called a raster image, but it is not exactly the same. In turn, these two image file formats are different from vector images. This is an important difference for designers to be aware of.
Now that we've covered the basics of what's a bitmap and how it is stored and used, let's go a little deeper.
More Introduction about Bitmaps
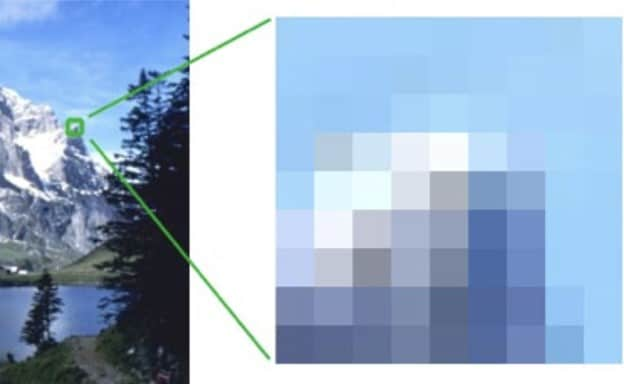
The problem with bitmaps or even raster images is that they cannot be enlarged to a great degree. If they are, you will see an effect called pixelation, which is basically the phenomenon where you can see the individual squares rather than a smooth finish. Despite this drawback, bitmap images are extremely useful when designing interfaces and print materials.
How are Bitmaps Created and Saved?
We saw the concept of a map representing the color of each individual square in a bitmap image. The color is defined by the data for that square on the bitmap. The map is sometimes referred to as a key that tells you which color is assigned to each of the thousands of squares on a typical bitmap image. That's essentially what is stored in a .bmp file - the data that tells the rendering part of the software how many squares there are and the color of each individual square.
How are Bitmap Images different from Raster Graphics?
Although a lot of designers use the term raster to refer to bitmap images, it's not always the same thing. A raster image can either be a pixelmap or a bitmap. When it's a bitmap, then using either term is correct. However, a pixelmap is a map of how individual pixels should be assigned their colors. This can cause a lot of confusion but, for the most part, raster graphics are usually referred to as bitmaps and vice-versa.
What are some Common Formats for Bitmap Images?
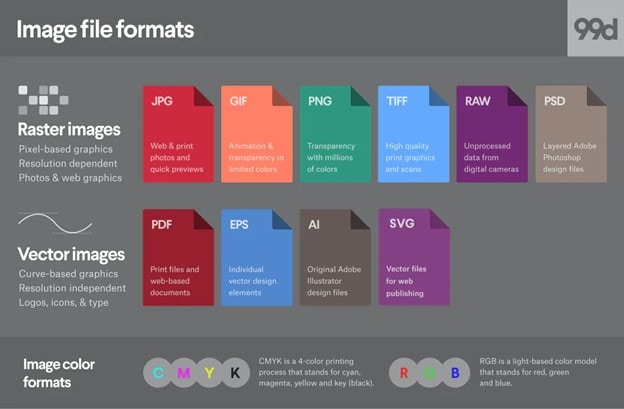
The BMP file format is just one of many file formats for bitmaps or raster graphics. The most common and widely used formats are JPG, GIF, TIFF, PSD, PNG, etc. that are primarily used for web transfers. Other popular formats are RAW and EXIF, which contain not only the information about the image and how to render it but also tells us about the capture device (usually a camera), what settings were used, etc. This metadata is very important in many use cases.

Source: 99Designs
Of all these types, the BMP file format is the only one that cannot be compressed, and it is exclusive to Windows systems. All other image file formats use some kind of compression algorithm to reduce the file size so they can be sent via the Internet. This makes them easy to upload and download, so they're very suitable for design projects.
The Drawbacks of using Bitmap Images in your Design
The compressibility issue is one of the major problems with bitmap images. Since you can't reduce the file size, you'll need to transfer it as it is. This is sometimes not possible unless you have FTP access or a file transfer service with adequate capacity. Remember, you generally won't send one image at a time, which is what makes this an inconvenient format.
The second problem, as we saw, is pixelation. This is where the image becomes visible as individual color-squares rather than a smooth image. It can cause an image to get blurred, which looks bad on an otherwise slick design.

Source: StickerNut
That being said, if you're aware of these limitations, there are no significant roadblocks for you to use bitmap images to good effect in your designs.
How to Use Bitmaps Effectively in your Designs
One of the advantages of using bitmap images in your designs is that bitmap files can hold a lot of color information. This is especially useful when working with photographs or when you want to create images are look very real. This also gives you access to a wider range of colors for rich color transitions and more. That gives us three scenarios where bitmap trumps vector.
1. When using photographs in your design - A bitmap or raster is the natural choice when your design has photos in it. That's because photos are essentially made up of pixels, which makes it easier to convert them into another analog version, the bitmap. Edits are easier to make and the transition from one color to another is much smoother. The only thing to watch out for is... you got it - pixelation!

Source: StickerMule
2. When you need to do extensive edits and need more detail - Since you can alter the color profile of individual pixels, your edits can be much more granular. It's also easier to add effects like drop shadows, change the contrast, make lines look smoother, etc. A significant amount of such detailing is only possible when you use raster or bitmap images in your design.
3. When you want your images to look like photos - i.e. realistic - Raster images look far more real than vector images, so if you're using natural objects such as flowers, etc., a bitmap is the better choice. You also have much more control over the color profile of the bits or pixels making up the image, giving you a better end result that is as close to natural as possible.
Conclusion: Bitmap images certainly have their drawbacks, but they make your designs look richer and more realistic. As long as you know how to work within the limitations of pixelation and image transfers, you can use bitmap images in a very powerful way.
