What is Pixelation and the Best Tips for How to Avoid Pixelation in Your Designs
Pixelated definition: The phenomenon in which a raster image or bitmap image is rendered at such a large size that the individual bits or pixels are discernible to the naked eye. As you can imagine, pixelation is not a desirable effect in a design that is expected to be crisp and crystal-clear. However, it is a real problem, and the more we know about it, the better we can avoid pixelation and pixelated images in our design projects.

There are two technical terms to be understood in order to fully understand the phenomenon behind a pixelated image or a pixelated photo. One is the resolution, which is expressed in PPI or pixels per inch (of screen display area), and the other is the data density, expressed in bits per pixel. The first is a characteristic of the screen, while the second is an attribute of the image itself and the data it contains.
The Reality of Pixelation
How is Pixelation Caused?
The root cause of pixelation is the way images themselves are rendered. A bitmap image, which is the general format of most capture devices like cameras, movie cameras, etc., is essentially a collection of pixels - or bits - that are each assigned a specific color to make up the whole image.
These bits are of a particular size, and their density is expressed in pixels per inch or dots per inch. Now, as you enlarge the image, the number of pixels, dots, or bits per inch of the display area or print area keeps decreasing. At some point, each pixel or bit becomes visibly distinct from its neighboring dots. This is what pixelation means. It is the human eye's ability to see pixels as individual colored areas rather than as part of the image as a whole.
The phenomenon is connected with the human eye's ability to deal with image resolution. A fully resolved image appears smooth and unbroken, but when pixelation happens, the resolution is 'broken down' and the pixels that make up the image can be seen individually. At the very least, the image becomes blurry or grainy.
Can It Be Beneficial in Any Situation?
Of course, in most situations, pixelation is highly undesirable. For instance, when you need an image to be rendered in a very crisp and smooth manner, pixelation is unwanted. However, there are also various circumstances under which pixelation becomes a good thing.

A real-life example of this can be seen in certain videos where a witness to a crime is shown on TV in an interview but their face is blurred out to maintain their anonymity. This is one use of pixelation. The same effect is applied to protect the privacy of the person shown in an image or video. It is also used in motion pictures when showing nudity or when one of the characters is making an inappropriate gesture.
Some new PC games use pixelation as a stylistic component to mimic the old 8-bit games that we used to enjoy as kids. Remember Mario Brothers - the original one?

Why Does it Only Occur in Bitmap or Raster Graphics/Images?
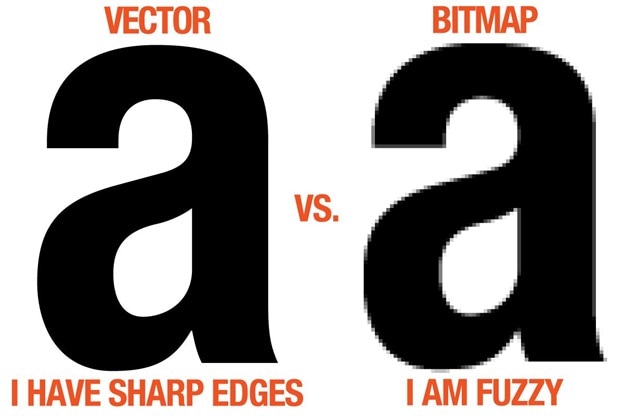
The reason pixelation doesn't happen in vector images is that they're made up of lines and curves; essentially, vectors that have magnitude and direction. Therefore, when you enlarge them, there are no individual pixels to be displayed.
In stark contrast, since raster or bitmap images are made up entirely of pixels, beyond a certain point of enlargement, they will become visible to the naked eye unless you take precautions or take necessary actions. That's what we'll look at next.
How to Do Away with Pixelation - Tips and Tricks
Pixelation is such an important consideration that its unwanted presence in a design could be the difference between winning a contract and losing it. Although you can never completely avoid it in every situation, there are things you can do to make sure it doesn't affect your design.
#1: Mind the Resolution
The resolution of the source image is a critical aspect when it comes to avoiding pixelation. Make sure the resolution is high enough so you have a buffer when increasing the output size of the design. For instance, if you're designing for the web, a low-res image might be suitable. But what if that design needs to be printed out? You're certain to have a pixelation problem in such cases. On the other hand, if you plan ahead and use a hi-res image in your original design, or be prepared to swap out the low-res for hi-res when you need to send it to print, you have more control over it.
#2: Use the Right Image Type
Although raster images are richer in terms of color tones, clarity, and detail, they're not ideal when the output is very large, as in the case of a design for a billboard or any type of outdoor signage. Pixelation will be glaringly obvious in these situations. To avoid that, you can use vector images for larger prints.

At times, though, you may not have a choice but to use a raster image like a photograph. Rather than converting it to vector, which comes with a fresh set of issues, consider extrapolating the existing image. This is explained in the next section.
#3: Interpolate Your Images for a Larger Output
Interpolation is a way to enlarge your image and add extra pixels next to or around the existing ones and match the colors. The end result of this is a larger image that is non-pixelated. Many third-party image libraries offer this service for a fee, but you can even do it yourself in applications like Photoshop.

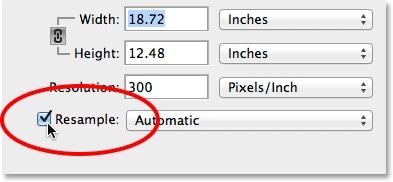
In Photoshop CC, you'll find this feature in the dialog box for Image Size. You will see a checkbox next to the word 'Resample', which you need to tick when upsizing an image. Normal upsizing simply stretches the existing pixels to fit a larger display area; on the other hand, resampling will add the extra pixels you need in order to avoid pixelation. Of course, the process is not as simple as that but this description shows you how it works.
Conclusion:
Pixelation is a natural phenomenon with raster images. If you're forced to use rasters for large display outputs, then you need to be aware of the concepts discussed in this article. They will help you avoid those embarrassing moments when you realize that the crisp, in-focus image that you used to create a stunning visual effect in your design is now a useless, blurry blotch that spoils the entire effect and renders the design practically unusable. We hope the information here has been of use to you.
