What are Vector Graphics and The Best Times to NOT Use Vector Graphics
Most of us have heard of vector graphics or vector images, but what is vector graphics in the context of design? According to Adobe's website, the vector graphics definition implies that these images have "points, lines, curves and shapes that are based on mathematical formulas." The technical vector image definition, according to Wikipedia, says that they are "computer graphics images that are defined in terms of points on a Cartesian plane, which are connected by lines and curves to form polygons and other shapes."
The gist of these definitions points to the real meaning of vector graphics and vector images. In essence, they are plotted on a two-dimensional plane or even three-dimensional plane and are based on a mathematical concept called a vector. A vector is a geometric unit that has a magnitude as well as a direction, which leads to the term 'vector path.' These vector paths define how a line or curve is plotted on a display medium, usually a screen or monitor.
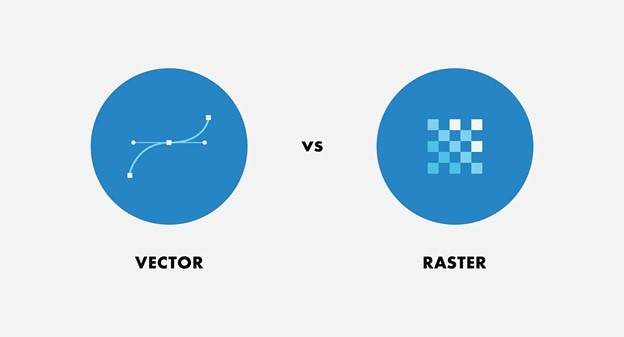
The simplest way to answer the question, "What is a Vector Image?" is to contrast it with another type of design element, which is the raster graphic or raster image. If raster images are made up of dots, bits, or pixels, vectors are made up of lines and curves. The big difference is that vector graphics are scalable to any size without impacting the clarity. This is due to a process called pixelation, which you see when enlarging a raster image. The following images should help you understand the main differences between raster images and vector images.



Important Facts about Vector Graphics and Vector Images
There are several important aspects of vector graphics that all designers should be aware of in order to understand the sheer versatility of this type of image.
Resizability
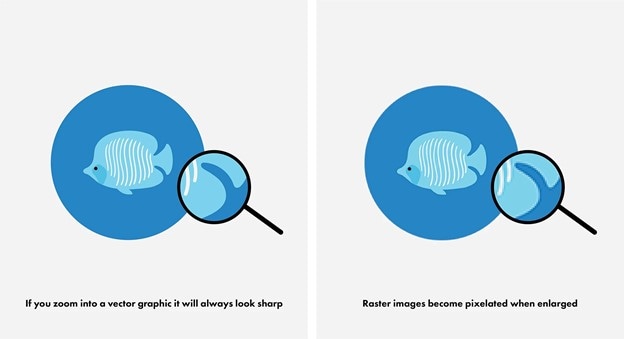
Due to the fact that vector images aren't tied down to resolution, they look smooth no matter how much you enlarge them, as seen in this example below:

As you can see, there's no pixelation here because vectors aren't susceptible to this phenomenon. This makes them ideal for designs that need to be rendered in different sizes. What you don't want is for your client to ask for a much larger size and you sitting there stuck with a pixelated raster image. Vector graphics can save the day in such situations.
Pro Tip: Of course, you can always convert your raster images into vector graphics files, but you'll face problems like distortion, loss of quality, and so on. This will lead to additional 'raster cleaning' before you get a crisp output at a larger size. This is usually not a problem with larger raster files, but the whole point of JPG and such formats is the compressibility. If you don't have high-resolution rasters to hand, the better option is to use vectors in your initial design. You can then replace them with raster equivalents when you know the final output size, resolution requirements, and so on. It will also give you time to clean up the raster if required.
Storage and File Transfer
Since vector files don't lose clarity when resizing, it's possible to work with smaller file sizes when compared to raster images. When you consider that a typical designer needs to save hundreds or thousands of designs and images on their local drive, you can see why it might become a problem. Even cloud storage can quickly become expensive as your repository grows. You won't have that problem when working with vector images. Moreover, it's easier to share your designs over email or chat when their size is limited.
Format Options
Although SVG is the standard file format for web design as defined by the World Wide Web Consortium, there are several other options to choose from. These include AI (Adobe Illustrator), XML, EPS, CGM, etc. that you can use when working with vector graphics.
Variance with Raster
The scalability factor is extremely important, especially when working with print designs or illustrations that need to be rendered in large sizes. Raster, as we saw, pixelates unless it's used at a very high resolution. This can slow down your systems and cause other issues such as storage problems and so on, as we've already seen. This difference is one of the main reasons many designers prefer to work with vector images for their mockups, and then switch to raster for the final version.
Versatility
The basic quality of a vector image also means that it can be used in a wide variety of scenarios. From tiny icons and thumbnails to massive billboards and outdoor signage, a vector image is ideal for all sizes of output. It is also useful when working with HTML5 or for printing merchandise such as t-shirts and mugs, or even marketing material such as banners, posters, etc.
The Best Times to NOT Use Vector Graphics
Vector graphics can give you thousands of color options, but it pales in comparison to the 16 million colors possible with raster images. That's why it's crucial that you know when to avoid using vector images. Here are some scenarios where raster graphics work better:
- When working with highly detailed images
- When you need softer, out-of-focus edges or backgrounds
- When the design requires the colors to really 'pop'
- When you need to do granular editing at high magnification
The Right Scenarios for Utilizing Vector Graphics in Design
Since vector images are scalable and storage/transfer-friendly, it's great for large prints, illustrations, presentation graphics, infographics, and so on. It's also perfect for logos and other branding images that don't involve photos or too rich a color scheme.
To ensure that you always use vector-based components in your designs, use a reliable design and prototyping platform like Wondershare Mockitt, a cloud-based system with hundreds and hundreds of vector icons, symbols, and other components. You can also infuse raster images from your personal libraries wherever you need to.
The rule of thumb is that vector graphics are better than raster graphics when your design may have to be rendered in a much larger size. This ensures the absence of pixelation and a much crisper and smoother end result. This is true whether you're printing the designs on cloth, paper, or vinyl. Keep in mind that modern printers can handle very high resolutions but if your image size is inadequate, raster graphics will pixelate and look less than optimal.
To summarize, use vector graphics...
- ...when you need the output on a large scale
- ...when creating branding elements
- ...when printing on a physical medium
Conclusion:
Vector graphics, as you can see, are useful in a wide range of scenarios. They form an important and integral part of the design framework for any project, especially when it comes to scalability. This is probably the key aspect of vector images. Raster images are great for realistic-looking photo prints and whenever you need richer colors, gradation, out-of-focus edges or backgrounds, and other specific instances. Together, vectors and rasters form the two pillars of any visual design. Neither is better than the other in absolute terms, but both are better than the other when it comes to specific requirements.
