What are Raster Graphics and How to Use in Your Design
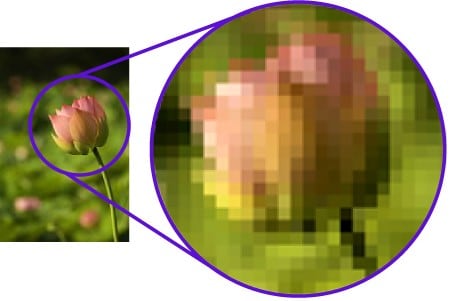
In short, raster graphics are pixel-based images, as opposed to vector-based ones. The best way to spot a raster image is to zoom in to a high degree. If you can see the individual pixels, it's most likely a raster image. This phenomenon is called pixelation and is one of the major drawbacks of using raster images in your design. However, there are also several advantages that can compensate for this basic downside. Let's take a closer look at what a raster image is, how raster graphics can be used to create stunningly realistic raster graphic design projects.

- Part 1. A Full Introduction for Raster Graphics
- Part 2. Knowing When to Deploy Raster Images in your Designs
Almost Everything about Raster Graphics
Tid'bits' about Raster Graphics
Raster meaning or definition, according to the Merriam-Webster online dictionary: a pattern of closely spaced rows of dots that form an image (as on the cathode-ray tube of a television or computer display.)
As you can see, the concept of raster images is much older than modern digital graphics. However, the term has come to be used in graphic design to represent what are also called bitmap images. They're not exactly the same as raster but the two terms are often used interchangeably. The main difference is that bitmaps talk about the groups of bits made up of pixels that are assigned different colors to form an image; raster, on the other hand, refers to the pattern of lines on a screen that is scanned to produce the output of the image. In a sense, they're two sides of the same coin.

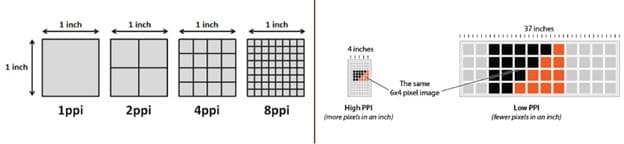
Although a bitmap or a raster image is made up of bits or pixels, at the right resolution, these bits are indiscernible to the naked eye, which 'fools' our brain into thinking that the lines are smooth. Enlarging the image, however, magnifies the bits and makes them visible to us. That's what pixelation basically is. It also means that raster graphics need to be used at the correct resolution depending on the output. For instance, if you're printing out a massive billboard, the images - if you're using raster - need to be of extremely high resolutions.
Well-known and Commonly-used Raster Image File Formats
Raster images are more common than you might expect. In fact, digital image capture devices such as cameras and scanners typically render images in pixels, which is ideal for the raster format. Here are some of the well-known file formats that make up the raster landscape:
- JPG
- PNG
- TIFF
- GIF
- RAW
- EXIF
- PSD
As you can see, these make up the bulk of image formats commonly used by designers, photographers, and other creative professionals. They're all pixel-based or color-map-based, which makes them easy to manipulate at a highly granular level. Additionally, since bitmaps can contain large amounts of color data, the transitions and other effects appear more realistic. Other formats, such as PDF and EPS, often use raster as well as vector graphics in a unified format. And that brings us to the term 'vector graphics', which we'll explore next.
Vector vs. Raster - Understanding the Basic Difference
If raster graphics are based on pixels and bits, vector graphics are based on curves and lines, or paths; hence, the name vector, which means: a quantity having direction as well as magnitude, especially as determining the position of one point in space relative to another.

The most important aspect of vector images is that, since they're made up of lines and curves, they won't pixelate at any level of magnification. This makes them suitable for a variety of purposes, such as logos, which may be used at varying sizes, including printed for large visual displays like banners, posters, and billboards.
Knowing When to Deploy Raster Images in your Designs
Using Photos
If your design consists of photos, the best option is raster because it renders them more truly than vector images. The retail industry and other consumer-facing segments often depend on photos of people, places, and things to attract customers. As such, raster would be the appropriate image format to use. Here are some use cases for raster images:
Food: Restaurants and packaged food companies typically use highly visual advertising materials to market their brands. No company wants to use a computerized image of a pizza to get you drooling, so 'enhanced' photographs of food are the only option.
Travel: Exotic locations, picturesque views, alluring nightlife... these can only be properly represented by raster images; the sheer richness of color, lighting, etc. possible in raster graphics allows designers to deliver stunning visuals.
Digital Commerce: eCommerce portals depend on realistic photos of actual products in the absence of the 'touch and feel' factor that's so important to the buying decision. Authentic snapshots from various angles are the only way to get this done, so raster graphics step in again to save the day.
Web Design
Although vector images are a favorite for web design, the rich textures for the background can only be achieved by using raster images. Some examples of this are mountains, beaches, forests, etc.
Due to the fact that these are used in a fixed-width manner, pixelation is not an issue as long as the correct resolution is used. HD is usually enough for a background to be clear and crisp.
The main advantage of raster graphics in this context is the ability to achieve deeper hues, better color transitions, and a more natural look.
Extensive Editing
If you plan to make a lot of edits and add tons of effects to an image, a raster is the best way to go. Effects and filters work better with bitmap or raster images because they're more amenable to pixel-level editing.
Blurring backgrounds, using shadows for a more natural look, and using aura-like glows for specific objects in the image are only possible when you use raster images. Of course, you can do that for vector files as well, but the effect won't be the same and the effort is disproportionately huge.
If your designs depend on adding effects, filters, and other manipulations, then raster graphics are extremely handy because of their versatility and flexibility.
Conclusion:
Aside from being useful in a variety of use cases, raster images are also easy to compress and can be transferred over the web in a convenient way. File sizes can be significantly reduced with the right compression algorithms, making them suitable for sharing via email and other simple methods.
Raster graphics are also better suited to granular editing in most design applications. Vector graphics might be easier to handle but raster gives you a realistic and authentic effect that makes your designs 'pop' more than anything else can.
