Every Important Thing you Should Know about Pixels
It doesn't matter if you are starting with 3D, 2D, or prototype designing - there are some basic things that you need to be aware of. For instance, understanding what is a pixel and calculating how big is a pixel is one of the first things that you should know. Since pixels are the building block of any screen, it is important to work on them from the start. In this post, I will let you know about screen pixels and how to incorporate them in your designs.
- Part 1. Introduction of Pixel
- Part 2. Important Things about Pixel
- Part 3. How to Import the Concept of Pixels into Your Designs
What is a Pixel: Covering the Basics
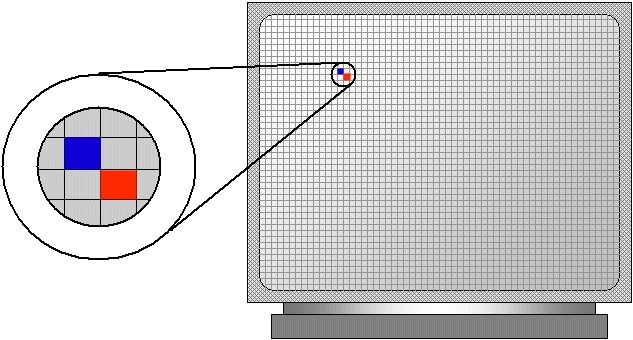
In nutshell, a pixel is a minute unit on any screen that would make the building block for a design. Let's say you have a picture on your screen. Now, if you would keep zooming it, you can evidently see a dedicated square figure on the screen. This is exactly what a pixel is!

Source: StackOverflow
In any image, there could be millions of pixel numbers that are set at a particulate location, which is depicted by their coordinates. Each pixel can be given a value that would set its location and display (color). That is how an entire image would be displayed on your screen by pixels.
Every Important Thing you Should Know about Pixels
Before we learn how to incorporate pixels into modern designs, let's learn how big is a pixel and the pixel numbers needed for an HD display.
How to know Pixel Numbers?
Calculating the overall pixel numbers is the easiest thing so we will start from that! In most cases, the display resolution would let you know the pixel numbers. Let's say we have an image of resolution 1024 by 768 pixels. Therefore, when we multiply both the numbers, we will get 786,432 pixel numbers for the image.
How Big is a Pixel?
As listed above, a pixel is the smallest measurement unit of a screen or an image. When we compare it to other units, an individual pixel size would be around 0.26 mm (which is pretty small). Therefore, if you have more pixels for an image, the sharper it would be on a screen.
How can Pixels incorporate Colors?
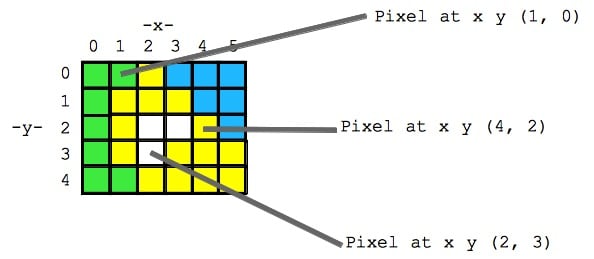
Now when you know what are pixels, let's see how their collection would make an image. On any screen, there can be thousands or millions of pixels and any pixel can be located with its x/y coordinates. For every coordinate, there will be a code (mostly RGB) that would give the pixel a unique color. Once every pixel is assigned a color, it would make the entire image.

Source: Stanford Edu
What is Pixel Density?
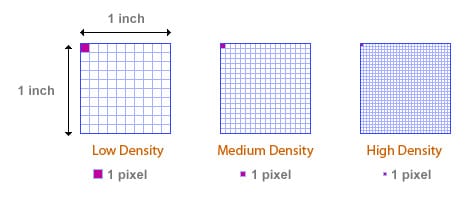
By now, you would know that to screen a pixel, we have to assign pixel numbers for any file. Now, the number of pixels that we can have on a screen would define its density. This is measured in the terms of PPI, which stands for pixels per inch. If we have more pixels in an inch, then it would lead to a clearer image.
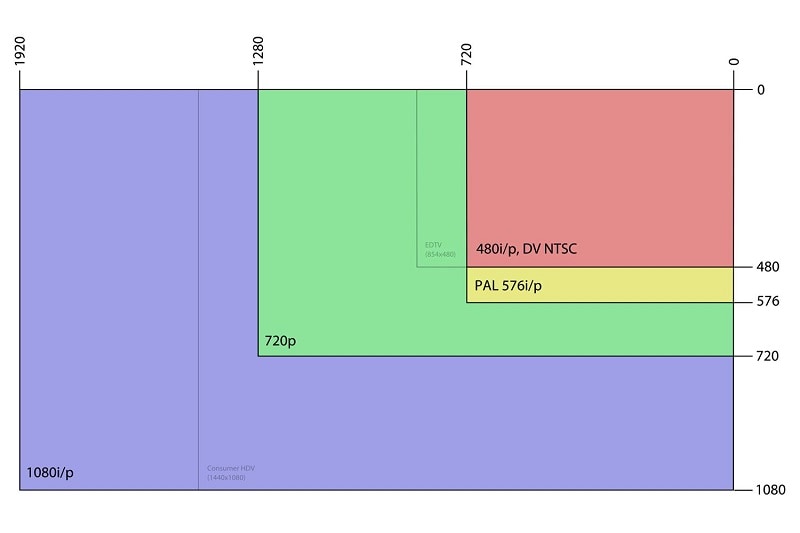
Let's say we have an image with a pixel size of 1280 by 720p. When the pixel would be displayed on a smaller screen, then it would be of a better resolution. At the same time, if we display it on a wider screen (like 1920 by 1080p), then the pixels would stretch and it might make the image blur. This would lead to a phenomenon known as Pixelation (when an image is stretched beyond its set pixel value).

Source: Lifewire
How to Incorporate the Concept of Pixels into Modern Designs?
Since pixels are the foundation of any design, you should know how to screen pixels in your projects. These are some of the smart tips that you should keep in mind while working on any design.
Tip 1: Know the relationship between pixel density and image size
Needless to say, if you want to have a high-resolution image, then you should improve pixel numbers in it. For instance, a 1080p picture will have a better resolution than a 720p image. Though, a higher pixel size means the size of the image would also be increased. Therefore, you should consider the size of the image while you increase/decrease the pixel numbers in it.
Tip 2: If you are designing for a single device
Chances are that you might be designing your projects for a single device. In this case, you should carefully note the overall height and width of the target screen. Once you have noted the target dimensions, you can easily achieve the desired resolution by setting up an ideal pixel size for them (as low, medium, or high density).

Source: Reality on Web
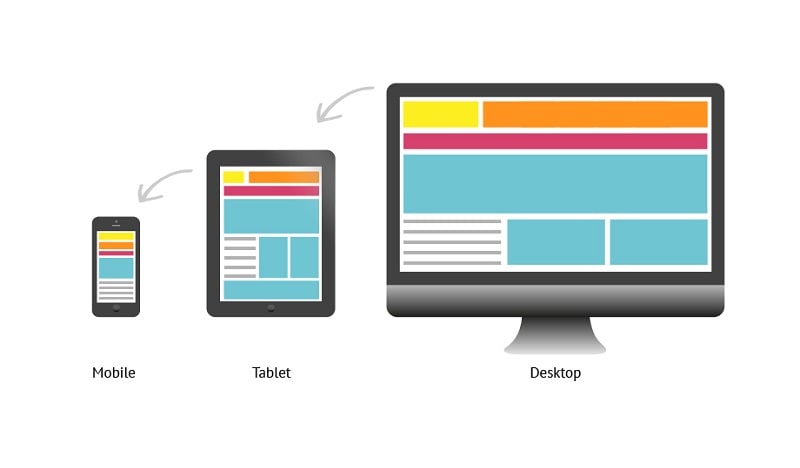
Tip 3: Pay Attention to Responsive Design
These days, most of the designs that we create are responsive, which means they can be rendered on different screens (like desktops or smartphones) automatically. Since there are no standard screen sizes in responsive design, you need to be extremely careful with the pixel size of your images. For instance, an image might be displayed right on the phone but can be pixelated on the computer screen.

Source: Verve
The best way to avoid mismatched pixel numbers is by testing your designs on different screens. Alternatively, you can also use a dedicated designing tool like Wondershare Mockitt to make your job easier. The application has hundreds of widgets and will help you preview your designs from different perspectives so that you get perfect visuals without any trouble.

I'm sure that after reading this guide, your questions like what is a pixel or how big is a pixel would be resolved. Besides that, I have also tried to include things like how to calculate pixel numbers and why pixel density is important. Now when you are aware of these basic things, you can easily implement this concept in your projects and come up with responsive designs in no time.

