Step-by-Step Guide on How to Use Principle Prototype
Are you trapped doing principle prototyping? Do you feel exhausted and want to free yourself from this yoke? Yes, why not. The good news is there is a multiplicity of people across the globe who found themselves in this mayhem before yet are now experts in Principle prototyping. Do you want to know the secret? Why not. In this article, we shall take you through a step by step guide on how to use Principle prototype tool. Read through it and create incredible prototypes for your project and let your friends see how you unlock your ideas.
- Part 1. How to Use Principle Prototyping App
- Part 2. How to Use the Best Online Principle Alternative
H2: How to Use Principle Prototyping App
The Principle is an excellent prototyping tool that enables users to animate their ideas and design better applications. The program offers a seamless platform that makes it plain sailing to navigate. Whether you want to create a short animation, slick interaction, or a multiple screen app, Principle could be of great help. Users can easily import designs from their preferred design tools with one click. Apply changes to the imported designs and make them suit your need. Select a device preset to create a platform for your favorite device. Once you are through with your prototype, you can share with your friends and hear what they have to say. The following steps illustrate how to use Principle prototyping app:
Step 1. Open the Principle Prototyping App
Launch Principle Prototyping app on your device to access the main window.
Step 2. Design the Screen for Your Principle Prototype
Go to the 'File' tab on the toolbar and select the 'New.' This will display a new design on your screen to start working on immediately. Sketch the general screen layout and organize your layers into clear and cohesive components.
Step 3. Edit Your Design
If you have a design that you want to edit, click on the 'Import' button on the menu bar and choose the number of sketch files you wish to import. Click 'Import' to import your design.
Step 4. Choose a Animation
Once imported, click on the objects you want to scroll on the screen. From the several transition effects and elements on the left side of the window, click on either of the 'Vertical' and 'Horizontal' drop-down icons. Choose a suitable animation from the static, drag, scroll, and page options. Use these horizontal and vertical animations across other objects on your page.
Step 5. Create a Link
To add more connection, choose the object you want to create a link. Click the small circular icon that appears on the right of the object and select a suitable transition effect say 'tap.' Now, drag this circular icon to the screen you want the object to link with easily. After you finished the design and connection, you can share your principle prototype
How to Use the Best Online Principle Alternative
Wondershare Mockitt is the best online Principle alternative you can ever use. This tool offers everything you would demand from a prototype tool in one platform. Ranging from the myriads of excellent features, intuitive and easy to use interface, and speed, Wondershare Mockitt is the prototype tool you have always yearned to use. Use the assortment of build-in widgets and icons to design your prototype much faster. The available UI assets and templates save you from starting from scratch. Simply customize a template from the frequently updated list of diverse industry templates and UI assets. The good thing is that the program lets you create your library of assets. So you can add any template or assets you have customized to your library effortlessly so that you can reuse them every time you need it. Being a collaborative platform, Wondershare Mockitt is at it again with the leading collaboration experience. It allows users to collaborate in real-time, co-edit the project, get feedback, comments, and share their prototypes with respective persons. You can do this anywhere anytime across any device. To make your prototype more interactive, use the animation, gestures, and transitions.

Features
- Animate your prototypes and make your screen interactive using Action, Transition, and Target link effects.
- Preview your prototype on your mobile device, offline, or your PC.
- Collaborate with team members in real-time and co-edit the project.
- Leverage the assortment of UI assets and templates to speed up your design process.
- The cloud feature allows users to work without the limitation of space and time.
- Design beautiful prototypes with the help of built-in widgets.
How to use Wondershare Mockitt online
Step 1. Login
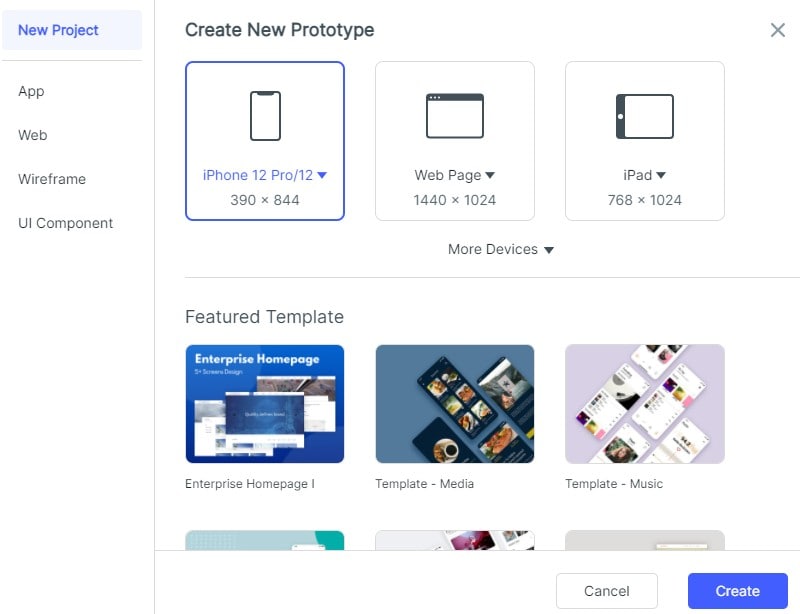
Go to the Wondershare Mockitt homepage and log in to access the primary window. Locate and click the 'Create Project' to begin a project. Click on the 'Blank Project' option to start building your project from scratch or the 'Create project from demos' to create from the available demos. Enter a suitable name for your project in its respective field and select the device design by clicking the respective icon. Once you are through with the relevant selections, click the 'Create' button to start your prototype.

Step 2. Add more Screens
The program will take you to the design window. Before drawing any design, add your desired number of screens by clicking the 'New Screen' button.

Step 3. Add Objects and Icons to Screens
After adding the desired number of screens, you need to start adding the various elements to the various screens/pages you created. Double-click on the fast widgets and drag them to the canvas. Press the hotkeys while drawing your design. Also, use plenty of widgets in Build-in Widgets, My Widgets, and Icons. Click the widget and edit using the edit features on the Inspector panel. You can drag the customized widgets to your widget library to reuse them when you need to.

Step 4. Link your Screen and Object
Prototypes are created by linking several pages to respective clickable objects. On a screen, click on the object you want to link to another page/screen. You should see a circular handle on the right side of this object. Simply drag this handle to the target screen and repeat the same procedure for the other objects and pages you want to link. The core part of the interaction is linking your screens and objects.

Step 5. Preview the Prototype
When the page/object link is complete, you should preview to see whether the prototype works as you wanted. Click the 'Preview' tab on your toolbar and test your prototype functionality. Then you can share principle prototype with other.


