What is UX Prototype and How to Do UX Prototype
A prototype is an elementary representation of a product designed by the front-end development team. It aims to validate the flow of the design and collect feedback before finalizing the product. The state of the prototype remains fluid as the design is modified iteratively on the user's experience.UX Prototypingis the core of the design process mainly due to two reasons. UX Prototypehelps UX designers to visualize how the final product would look and operate.
Constructive feedback can be collected from the UX team members and the test group of users with prototypes. Potential customers become the test users and interact with the prototype and try to identify areas that need improvement to enhance user experience.
- Part 1: What is UX Prototype
- Part 2: The Best Tool to Do UX Prototype
- Part 3: How to Do UX Prototype
- Part 4: Differences between UI and UX Prototype
What is UX Prototyping?
User experience (UX) design is the process for creating meaning and useful experiences for users. It includes branding, utility, function, and design of the product. User Interface and usability are two important aspects ofPrototype UX design. The UX design is user-centered focusing on Why What and How of the UX design. The "Why" of the UX design focuses on the motivations and needs of the user, "What isa ux prototype?" is all about functionality and features, and "How" focuses on accessibility and aesthetics.
A designer needs to determine the fidelity of the prototype. It depends upon the available resources and stage of the design process. Fidelity means how close is the prototype to the final product. A sketched fidelity prototype is a low fidelity prototype whereas a coded prototype is high fidelity.
Low Fidelity
A low fidelity prototype is the quickest and simplest way of creating a design. It is all about creating an outline design of a product. Examples of low fidelity prototypes are paper sketches, paper prototypes, and click-through prototypes.
High Fidelity
High Fidelity is highly advanced prototypes. These prototypes are more aesthetically appealing and much closer to the final product. Examples of high fidelity prototypes are interactive prototypes, coded, and digital prototypes.
The Best Tool to Do UX Prototype
Mocking Bot empowers the designers by providing a free and convenient design environment. You can createrapid prototyping UX, mocks, and wireframes with abundant design resources. The tool offers drag and drop feature, page transitions, gestures, and animations to create prototypes that look real. Mocking Bot eases your prototyping journey to create UX/UI design. You can prototype for Android ad iOS devices much faster with Mocking Bot.
Main Features
Collaboration- Mocking Bot allows creating prototypes by collaborating with the team. You can brainstorm with your team members and change designs in real-time.
Cloud and Sync- The prototypes made can be stored in the cloud. You can sync your projects with your desktop and mobile phone.
Drag and drop feature- There are a lot of features in the tool that help you to save time in creating prototypes. Drag and drop features, icons, widgets, and templates help designers to create quick designs.
How to Do A UX Prototype
Wondershare Mockitt is the best tool to create impressive prototypes. The step by step guide is given below.
Step 1: Creating a Project and Changing the Size for Your UX Prototype
After signing directly, click the option "Create Project" to start prototyping according to your need. If you are having your unique design then you can create a Blank Project by selecting the right device type and naming the project. You can choose "Create Project from demos" to do the needed modification in the existing patterns.

To make customization in project sizes bring your mouse to the project and click on "..." and then go to the "Settings" Then you can change the size, device type along with the name of your project.

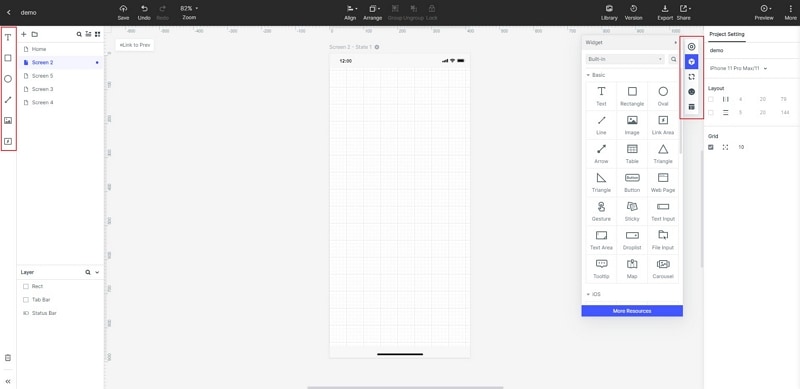
Step 2: Adding and Editing the Widgets to Your Prototype UX Design
On the left side of your screen, you can find some fast6 widgets and there are three ways to add it.
- Double click the widgets
- Drag and drop the widgets to the canvas
- Drag it by pressing the hotkeys
On the right side of the screen, you can find three type of assets Build-in Widgets, My Widgets, Icons and you can add it in two ways
- Double click the widgets
- Dragging it to the canvas
You can edit the widgets by clicking and changing its properties in the Interceptor Panel.

Step 3: Saving Widgets for Reuse
By simply adding your customized widget into the "My Widget" library you can save it for using it further. You can do it in two different ways
- Drag the widget to the My Widget" Panel
- Right-click the widget and click " Add to the widgets"

Step 4: Adding Links Between Screens in Your UX Prototyping Project
For adding the link select the desired widget then click "New Link" in the Link Panel given on the right side. After setting the gesture, target screen/state action, and amination for the secreted widget.

Step 5: Adding notes to the widgets
For adding notes to the widgets simply use the "Sticky" option in the widget library.
After that, you can input the text you need in the Sticky.

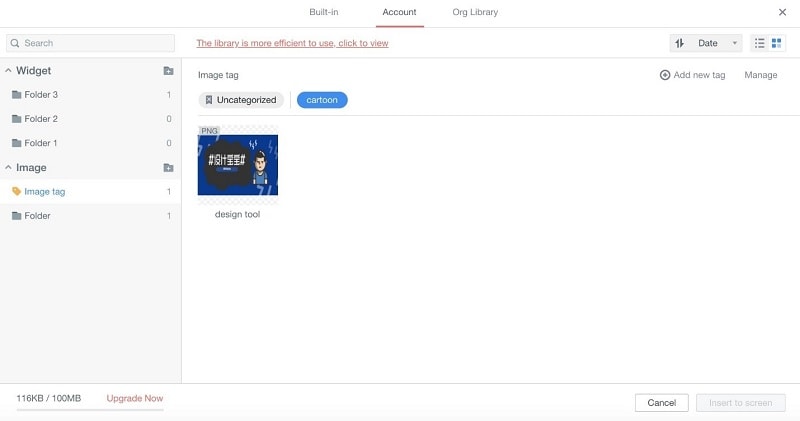
Step 6: Managing Asset Library
The app also allows you to add, delete, and edit the library according to your need. To add the image you can directly drag and drop it into the folder that allows every format. You can also view image by selecting the "Label", and to delete it you have to click "Manage"
For batch management, you can press shift or ctrl key to select the multiple widgets for deleting or adding.
rapid prototyping ux,

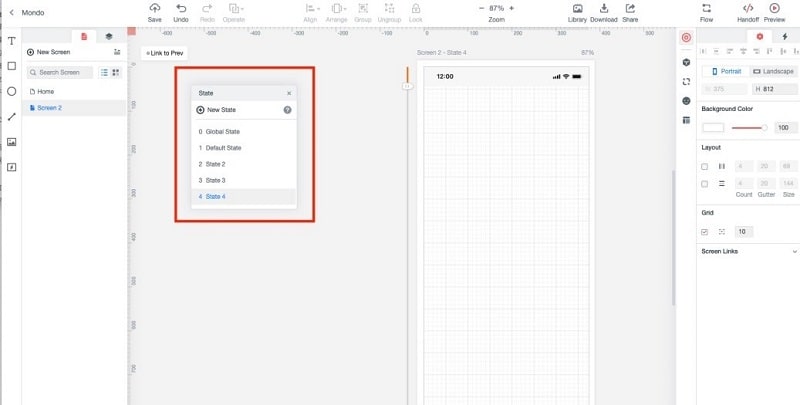
Step 7: Adding Interactive Animation and Share Your UX Prototype
Screen state can also be used for adding interactive animation along with changing the shape, color, and size of the image.

After you created the ux prototype, you can click "Share" to preview with other.

Difference between UI and UX prototype
Though the terms UI and UX are used interchangeably, there lies a big difference in the words professionally. UX is all about user experience. It refers to the part where the user interacts with the product. It considers all those elements that shape the experience of the user. A UX designer focuses on enhancing the overall experience of the user.
A UI design visually guides a user to its interface. The elements of a user interface are buttons, icons, spacing, typography, responsive design, and color schemes. The objective of the UI designer is to create a consistent, coherent, and aesthetically appealing design.
UI and UX go hand in hand. It is one of the most misused terms in the digital field. The main difference is the UX focuses on overall user experience whereas UI focuses on the product's appearance and functions.
- UX design identifies and tries to solve the user's problems. UI provides an aesthetically-pleasing and interactive interface.
- First, UX design is formulated then UI follows
- UX designer creates a user journey whereas UI designer fills it with interactive and visually appealing elements
- The application of UX can be done to any product whereas UI is only applicable for digital products.

