Steps to Create Prototype Online
Prototyping is the best way to know if the changes that you want to apply in your project is viable or not, and that is where online prototyping comes in handy. It helps when you're making a prototype online because it decreases the load on your computer, and you can use all the features without having to download and integrate the various tools.
Multiple applications help make Prototypes online for free. The amount of functions that you'll find in these applications is also astounding because of the free nature they carry with them. Safe to say, in today's day and age, many tools help with prototype design online, and Wondershare Mockitt is one of them.

The Best Tool for Prototyping Online
Wondershare Mockitt is an online platform that helps in prototyping online. These prototypes range from websites, wireframes, mobile applications, etc. This platform is amazing because of the many features associated with it. The prototypes that you can make from this tool will have properties that'll be better than your average online prototypes.
Wondershare Mockitt has collaborative prototyping. This helps the design team to reduce the amount of switching between prototypes between each other. One team member can design the prototype online free, while the other supervises it, and makes subsequent changes to it simultaneously. This feature is unique and isn't found in many prototyping online softwares.
The tool also has compatibility with many platforms. It has one of the widest compatibility that you can find anywhere. It's perfectly capable of making prototypes for websites, Tv applications, mobile applications, etc. The tool also provides different versions for the platforms, which helps in setting dimensions of the prototypes. It has hundreds of this little quality of life features like these that make it worthy of use.
The simple drag and drop feature present in the tool reduces the time of developing such interactable widgets by a ton. This feature allows many people to become easy with the application ready and allows developers to start developing without a moment's notice quickly.
How to Create Prototype Online
Prototyping online has its merits, you can add new content to the prototypes, and the other developer can look it up simultaneously. People can also import new functions with just a click of a button, without having to download anything external. It is exactly why reasons like these are why prototyping online has its merits. Creating a prototype online is in the following steps:
Step1: Sign up
- First of all, to use the features of Wondershare Mockitt online, you'll have to sign up. After entering your credentials, that's where the real fun begins.

Step2: Create a New Prototyping Online Project
- When you've opened up your new account, you'll have options to pick from the screen. As we're starting, we'll pick a blank project, and you'll have a completely blank canvas, on which we can get started. The other option is to create a project from demos and be addressed when you're much familiar with the application.

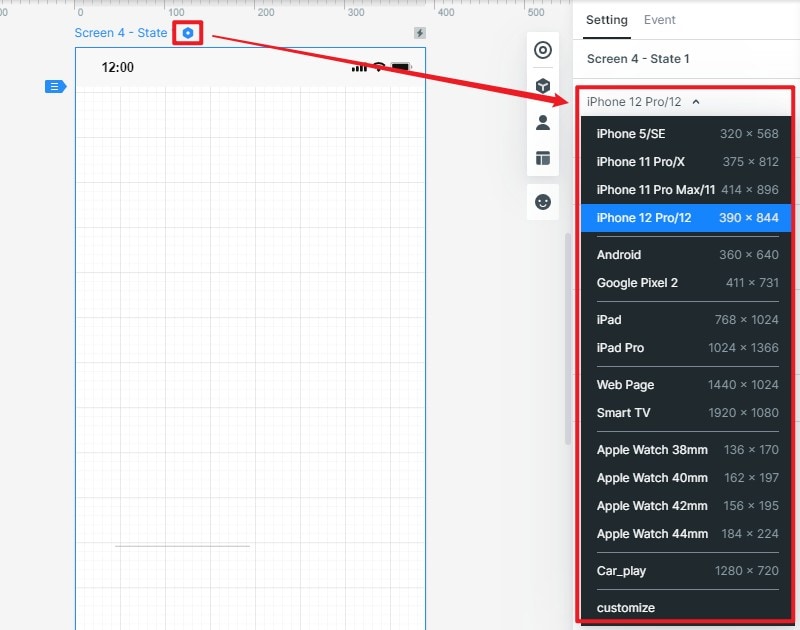
Step3: Select a Platform
- Select the platform you want to develop, ranging from mobile applications to prototypes of computer applications. The dimensions of the canvas and the relating widgets will be present for our customization.

Step4: Add Widgets for Your Prototype Online Project
- With your blank canvas all set, its time to learn the basics of designing a prototype. On the left side, the screen that you're working on is shown. On the right, you can see the different widgets for designing, and the ones you'll be putting on the canvas.
- On the furthest right screen, there are details about the widgets that you can change and lookup. They concern the size of the widget, the color, the fonts, etc. Stuff like this is good to know, and you can quickly change the details and specifications whenever you please.
- Now, unto adding widgets. You have to click the widget that you're going for and drop it unto the canvas, Yup, it's that easy. If you don't find the widget that you won't use in your prototype, you can always search it in the widget bar and add it to the prototype you're working on.
- That is all there is to it in making prototypes. After developing one screen, you can make many more and connect them through wireframing, making your prototype robust. Many widgets help in carrying out specific commands, and you'll have to experiment to see which one suits your needs.

Step5: Preview and Share the Prototype Design Online
- Finally, preview your prototype on either your PC, mobile, or offline. Click on "Preview", Then you can preview on your PC. To preview on mobile, click the "Share" button to get project link and QR code. Visit this link using your mobile's browser or scan the QR code to preview your prototype.

Useful Tips for Prototyping Online:
When it comes to prototype design online, there are some specific tips that developers need to keep in mind while they're doing their projects. It's necessary to know the craft before one gets to it, and here are some tips that will help developers get the desired efficient prototype that will aid them in developing their projects:
User flows:
Naturally, a user will want their application to flow quite smoothly, and that is what developers should aim for when designing their prototypes. The prototypes associated with such projects should demonstrate what their functionalities mean and why they are important.
Each action should present a different scenario, which will help the user make relations with the function they are trying to execute. If there are repeating functions, then the functions should be similar, yet distinct enough to know the difference between the two. The line is thin, but it can be discerned with enough care and attention.
Simple interactions:
Humans instinctively, make complicated solutions easier, so that they can process them better, and concerning prototypes development, that speaks volume about quality. The easier the interactions within the prototype are, the better liked the prototype will be. The fewer clicks and less redirection in the prototype there are, the better the prototype will be.
Including animations:
People are drawn to anything that screams aesthetics, and that is why putting in animations and transitions within your prototype is the way to go. With so many graphical options to choose from softwares like Wondershare Mockitt, it'd be a crime not to employ them.
In low-fi prototypes, this option is unavailable, so why not make the most of it, and employ it in the prototype you're currently developing. Just don't go overboard with the animations, and outnumber the functions themselves, moderation is key.
Conclusion:
When it comes to making online prototypes, Wondershare Mockitt is king. There is just so many options present within the application that its hard not to appreciate it. With Wondershare Mockitt, you can do all sorts of stuff, you can make a prototype movie free online, and all of these features help make online prototypes, as no other application can.

