Top 6 Must-Have Website Prototype Tools
In any website designing process, prototyping is considered to be an integral part. Through the website prototype tool, you and your team can share essential feedback, and review the concepts in the initial stages. By creating a website prototype, you will be able to identify and navigate the loopholes.
Knowing that prototyping is of utmost importance, here in this article, you will get to learn about the top five website prototype tool that you may want to consider.
6 Best Free Website Prototyping Tools
To create a visual impression of a website that you are designing, Mockups can be of great help. You will not have to wait for the final screen design. Instead, what you can do is validate the ideas that you are implementing within only a few minutes. Introducing six of the best website prototyping tools, which we think will make your prototyping process much more manageable.
1. Wondershare Mockitt
The collaborative web prototyping tool Wondershare Mockitt is made for UI/UX designers. With the help of this best website prototyping tool, creating interactive prototypes and wireframes will become easy for website and apps. Not just this web prototyping tool allows you to customize the project size as well that too for any screen you want.

Here are some of the robust features of this website prototype tool for free:
- You can create wireframe and different website prototypes freely.
- The interactive interface of this web design prototyping tool allows you to animate and prototype website faster.
- There are a lot of proper inspection and discussion tools and hands-off specs, which will enable you to communicate through your prototype seamlessly.
- Don't worry, this tool has lots of different templates which will allow you to design your prototype efficiently and effectively.
- If you wish, you may keep every project in the cloud and sync it anywhere and anytime.
- With just one click, now you can reuse, save and even customize your widgets.
- To allow other members of the team to share their inputs, this free web prototyping tool will enable you to incorporate all of the team members efficiently.
If you want to know about the steps, and wish to try Wondershare Mockitt because you know it is one of the best web design prototyping tools, here's an easy step-by-step guide for you.
Step 1: Sing Up and Get Started with Your Projects
First things first, you will have to visit the official website of the best website prototyping tool. Before beginning the process, go and sign up. To start prototyping, you need to click on the "Create" > "Project" option. On the tool, you will see create a new project, after that choose the right device, which in this case will be webpages/TV.

Step 2: Changing Your Website Prototype Project Size.
If you want to change the size of your project, just right-click on the project that you are working on, and click on the "Settings" option. Change the project name, file size/type, and then click on the "Save" option.

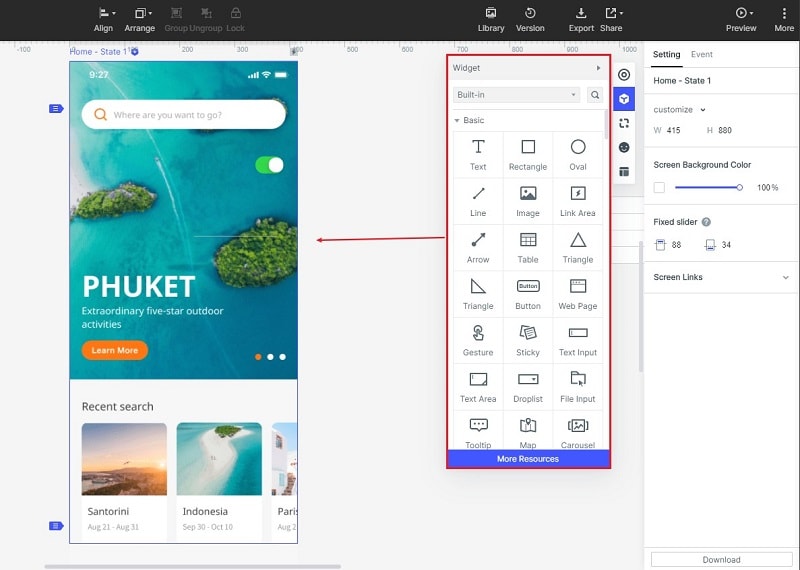
Step 3: Design Your Website Prototype
If you wish to work on the designing part of the project, then open the Widget panel. With the drag and drop feature, you can add the widgets that you want.

Step 4: Add Interactive Links
In case you wish to make static screens interactive with the addition of links, you can also link the effect. To do that you need to drag the lightning bulb to the target screen.

Step 5: Inspect the Web Prototype
On the online software, you will have to switch to Handoff mode. Move your mouse to the "Preview" area of the top toolbar and select "Handoff". Then you can inspect, as well as view all the codes that you have added, and discuss with your team. You can add comments too.

Step 6: Preview Your Web Prototype
Once you are done with the prototyping, and you wish to have a preview, you can simply click on the "Preview" option. To share it with other members, you can click on the "Share" option. There is an option to scan the QR code too.

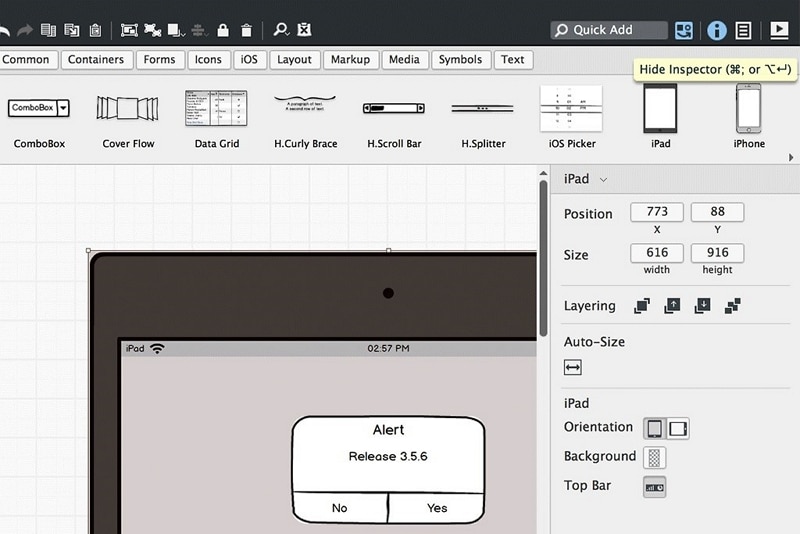
2. Balsamiq Mockups
If there are one mockup web prototype tools, which is easy to use and operate, it's the Balsamiq or the Balsamiq Studios. The tools allow you to try it for free for thirty days before you can decide to go for the payment version or not.
The application is overloaded with read-made features, and this will help you to create a mockup of your site. Overall, this tool is straightforward to use and is comprehensive.

Pros:
- + The toolbar on the top makes it easy for everyone to use the software.
- + The interface is straightforward o use. You will never have to worry about training anyone.
- + Once you convert the design, you can always convert the design to a PDF for easy sharing.
Cons:
- - Less collaborative functionalities.
- - Minimal UI elements.
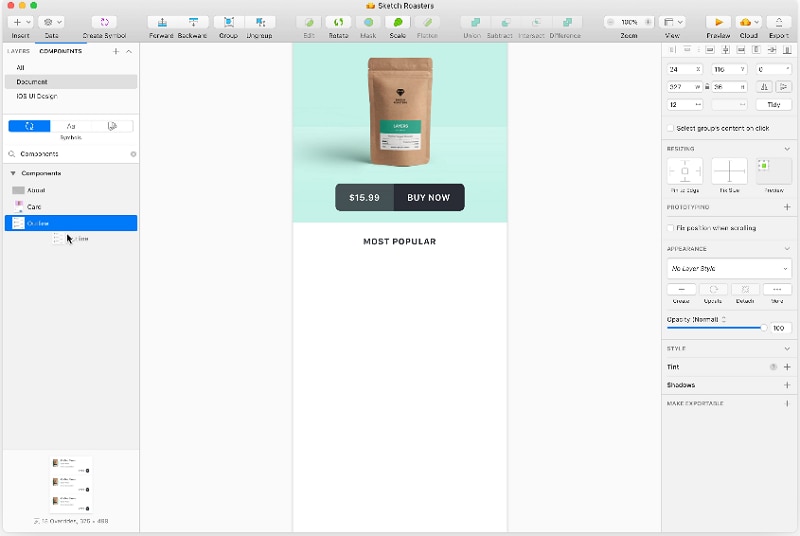
3. Sketch
Another excellent web prototyping tool that is a vector-based design tool, which will let you create a high-fidelity prototype. You may also polish all the details with ease. The simple Mac-like toolbar, color tools, geometric elements, and more allows you to use the tool with ease.

Pros:
- + There are multiple costly tools to design a rich interface.
- + There are multiple collaboration tools.
- + Works really well with different illustration assets.
Cons:
- - The biggest drawback is that it works on Mac only.
- - You need to get a license per device.
4. Adobe Photoshop
The PS prototyping tool comes with a seven days free trial and allows you to create prototypes for websites and Android/iOS apps. This tool is useful for UI/UX designers. Adobe Photoshop comes along with many editing tools.
Pros:
- + Offers easy and multiple editing tools.
- + It supports 3D design capacity.
- + There are synced libraries available.
Cons:
- - You will have to spend a lot of time in learning the tool.
- - Updates are very raw.
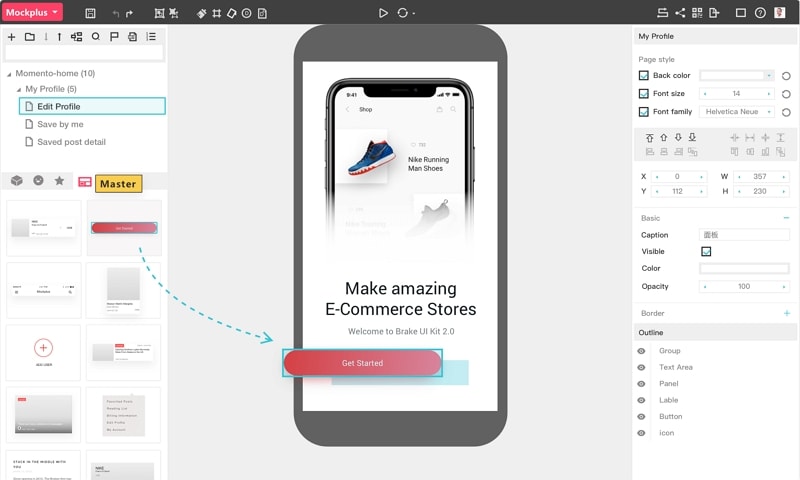
5. Mockplus
Those who wish to create a fully interactive website prototypes faster and easier, Mockplus is the ideal website prototype tool that you need. The tools come along with seven days of a free trial. You can translate any ideas and test, share, and create interactive prototypes.

Pros:
- Very easy to use interface.
- + The web components, style, libraries, and icons are robust.
- + The UI interaction, transition, and animation options are available.
Cons:
- - Some users feel that the tool is cumbersome.
- - The tool works slowly for a few users.
6. Flinto
If you want to work on Macbook, try Flinto which allows you to develop clickable and animated website prototypes with just a few clicks. This website prototype tool free comes along with 14 days of a free trial. However, to get the full license, you will have to spend $99 for one year per license.
Pros:
- + Flinto allows you to do the 3D transformation.
- + You can import designs from Sketch.
- + You may export videos or GIFs.
Cons:
- - Mac only.
- - You will get one license with one annual plan.
How to Choose the Best Website Prototyping Tool
Now that you know about the best web design prototyping tools, it is time to understand how to get one. You must choose the right tool so that you can work efficiently.
Here are some key factors that will help you chose the right website prototyping tool
Think About What You Need
The tool that you will go for will depend a lot on the kind of features you will go for. Do you only want to draw the ideas and transform them into the design, or you are looking for a tool with the simplest UI elements? Therefore, before going for a prototype tool, you need to think about the features that you will need.
What are the Features Offered?
Before picking any of the prototype tools, ensure to do research on the key features that are offered by any of the prototype tools. If you find every element in one prototype tool, well and useful. However, never settle down for less.
Do you Wish to Collaborate with Your Team?
Some of the prototyping tools will let you collaborate with the team, share the mocktool, and get valuable inputs on the prototype that you have created. If you are choosing a prototype for a company, then going for the collaboration feature makes sense.
What is Going to be the Cost?
The last thing that you need to put all your attention is the cost of the prototype tool that you are going for. It is better to go for a free prototyping tool that comes with robust features, such as Wondershare Mockitt. Compare the prices of different tools, and then see whether it works on all the device or not.
To sum it up, you need a prototype tool that will have better user-interface, easy to use, low, medium, and high fidelity, and also compatible with different devices that you are going to use. This is the reason why Wondershare Mockitt is an all-in-one prototyping creation tool that has many useful features to use.
Ultimately, you should be able to use the tool without any issue. Go with a free web prototype tool that has all the points that we have mentioned above.

