Wondershare Mockitt - Flowchart Maker
Flowchart - Help Your Work More Efficient and Effective
- Complete guide on creating all types of flowchart.
- Plenty of flowchart examples and templates for inspiration.
- Best flowchart software recommendation.
- Basic flowchart knowledge to understand flowchart better.

The Best 9 Flowchart Tools to Make a Good Flowchart
The major purpose of flowcharts and diagrams is that they make complicated stuff understandable for the user. They help in transforming lengthy workflows into easy-to-follow information; the diagrams allow the user to get the ideas across quickly with much more clarity.
It becomes very difficult to make flowcharts and diagrams especially if you don't have the right tools. Some people twist word processors, edit images or use presentation software as a makeshift flowchart tool and diagram app. But in reality, it doesn't really give you the desired result. Dedicated software is what is required in order to get the best results.
The Best Flowchart Tools Online and Free
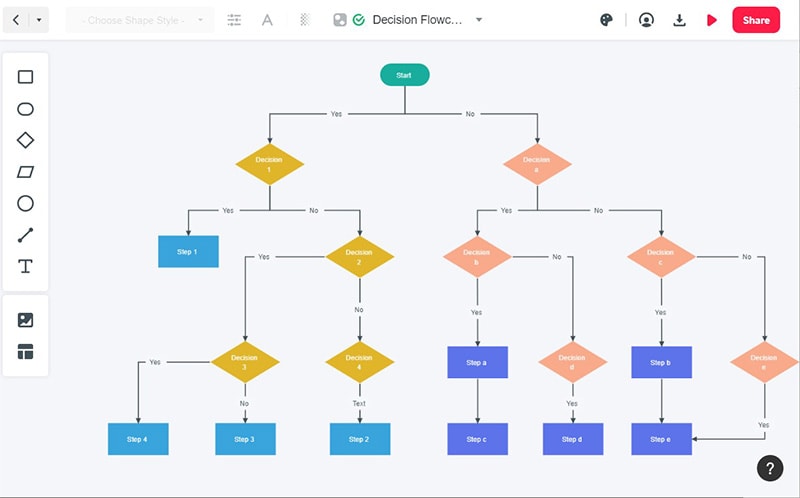
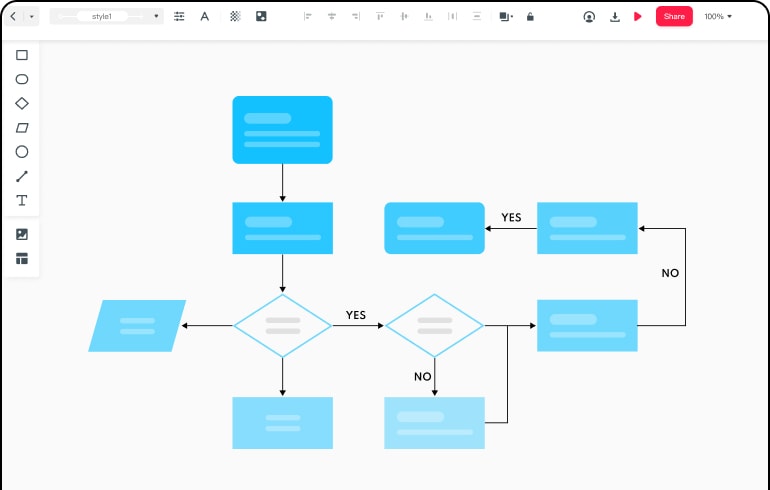
1. Mockitt: (Web-Based Flowchart Tool)

Now with Mockitt, you can boost your creativity beyond imagination. This online prototyping and collaboration tool allows you to empower your design journey, present your idea, validate your concept and then implement the design. Creating flowcharts with Mockitt was never easier.
On Mockitt, abundant widgets and icons can be directly used for free. Even if you have zero design experience, you can still make efficient flowcharts. Moreover, you can easily customize these widgets, save and reuse them, all with just a single click. When you are done making a flowchart with Mockitt, you can also easily share them with others.
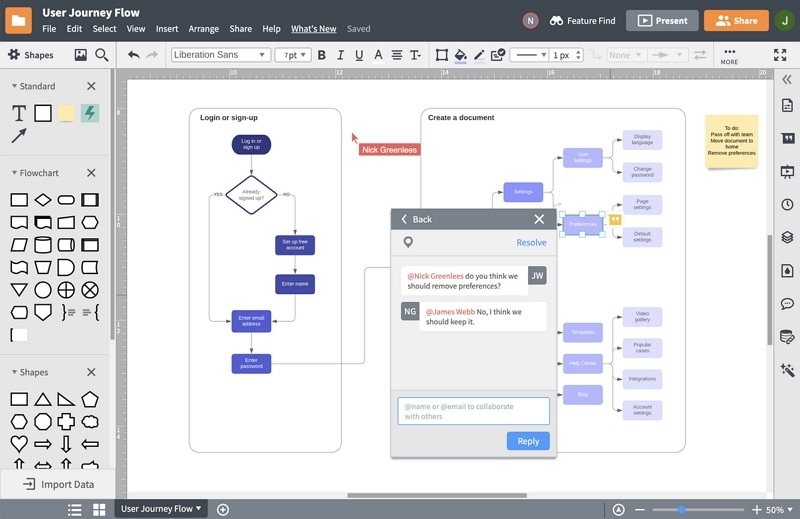
2. Lucidchart: (Web-Based)
Lucidchart is one of the most popular online flowchart tools and diagramming tools available on the internet right now. You can simply sign up for a free trial and start creating your flowcharts and diagrams right away. The user interface is very user-friendly as it is web-based and offers a variety of templates for flowcharts, software mockups, and more, there is a huge variety of shapes available.

This app has a number of flexible features which makes it the best flowchart tool, like you can import files from most competitors including, Microsoft Visio, OmniGraffle, Gliffy, etc. You can also use this software to export to PDF, image files, SVG vectors and this is the only web-based application that exports to Microsoft Visio. Which makes it very convenient to fit into your existing workflow. The trial version allows you to create and save up to 3 limited documents which are a good enough reason to check it out first.
3. Microsoft Visio (Windows, Web-based)
Are you looking for the best tool to create a flow chart? This is the best one for you. The Windows version of this application is much optimized as Microsoft has been working on this software for a very long time. Vision offers the users a huge number of templates and shapes, more than any other application to choose from to create flowcharts, diagrams, floor plans, etc. The user interface is very similar to Microsoft office which makes it very easy to use.

One of the standout features of Visio is the automatic sorting for flowchart which no other program manages to do. However, this is expensive software and costs almost 5 times more than any competing software on this list.
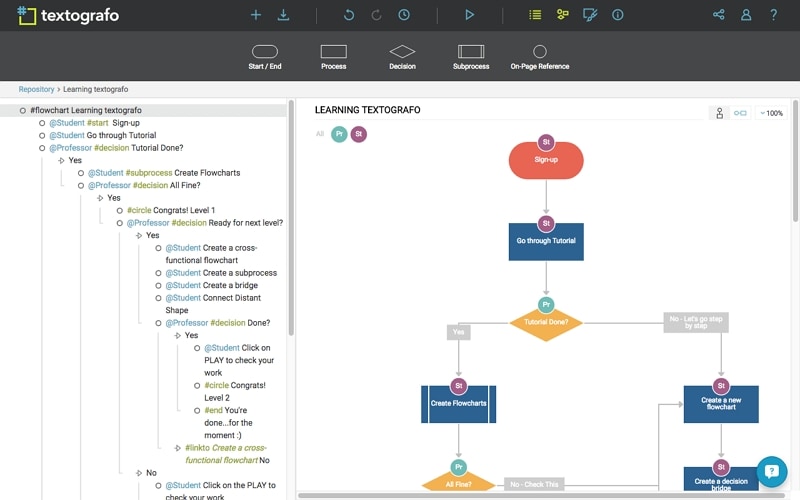
4. Textografo (Web-Based)
Textografo is the best text-based flowchart tool maker for quickly turning outlines into flowcharts. This tool is pretty much entirely text-based which means that you can make a flowchart without using a mouse. You just need to learn some basic syntax: hashtags specify shapes, indents specify nesting. If you are able to get the hang of the syntax then this is the fastest way to create a flowchart.

This App is a little complicated and not everyone can use it unless they get accustomed to the syntax. You cannot even drag your items to move them, to do this you will have to use the text editor. This app cannot be used as a general diagramming tool and is limited to flowcharts, decision trees, sitemaps, etc.
5. Draw.io (Web-Based, Windows, Mac, Linux, Chrome OS)
Draw.io is the best available free app that also offers offline access. It is absolutely free to use and you don't even have to create an account to start using it. The user interface is very similar to that of Google's online office applications, is very easy to learn and use. You can easily arrange the objects due to a clearly defined grid. You can store the files locally on your computer or use any cloud services like OneDrive or Google Drive. You can also import files from Visio, Glorify, and Lucidchart or export to just about any format.

The most unique feature is that you can access your projects offline which gives you the freedom to edit your flowcharts without an internet connection if you have saved them on your device instead of the cloud. Overall this is a very flexible software that doesn't take a lot of time to learn and is worth checking out.
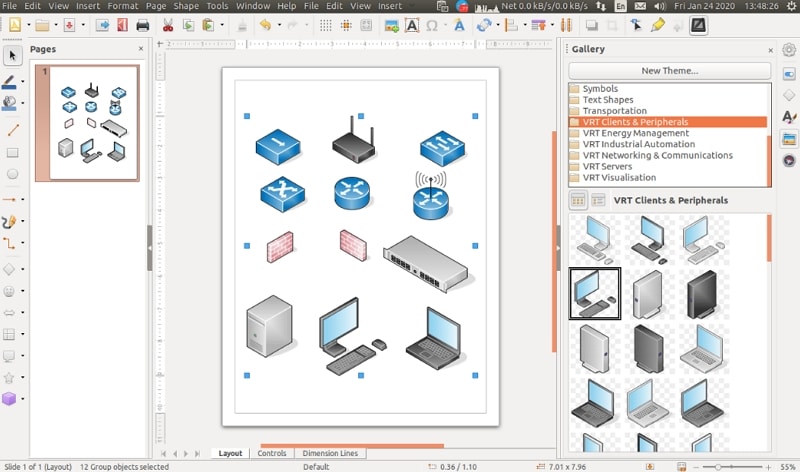
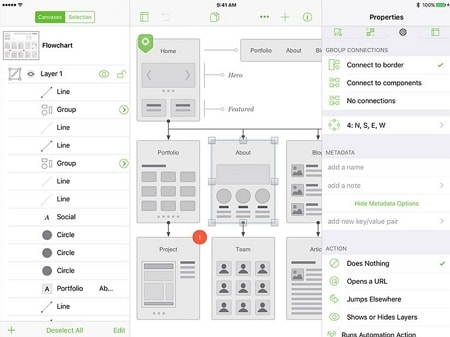
6. OmniGraffle (MacOS, iOS)
If you are looking for the best flowchart-making tool for apple users then OmniGraffle is your best option. The user interface is laid out just how any Mac or iPad user would expect, which no other web application can deliver. A major plus of this app is that it also works offline. OmniGraffle is a very flexible tool which focuses on creating mockups for software and website. Although there aren't many shapes and templates included by default you can download them as there are a lot of downloadable options available.

You can easily follow the instructions for building the flowchart as the process is not automated. It is a great tool for making flowcharts but it's not recommended to be used as a diagramming tool.
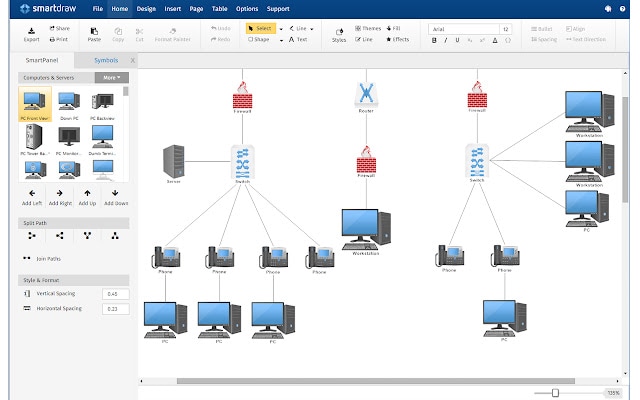
7. Smart Draw (Web-Based)
Smart Draw has the best tool to create a flowchart with a collection of diagramming templates in the web-based diagramming software. There are templates for everything from flowcharts to software design, from landscaping to wireframes. You can easily save files to SmartDraw or third-party cloud services like Google Drive, Dropbox, OneDrive. In addition to this, you can export files to Visio, image forms, or an SVG vector which means that you can use these charts almost anywhere.

The user interface of this app is however not very friendly as compared to Visio or Luchchart but you will eventually learn how to do everything. You can use the 7-day trial before deciding to buy it.
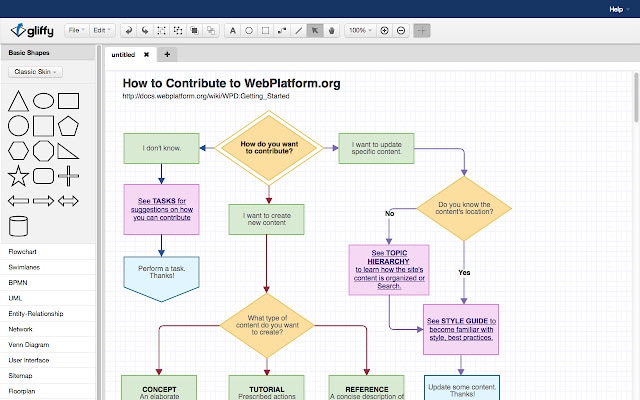
8. Gliffy Diagram (Web-Based)
Gliffy diagram is an online flowchart tool and application which is very easy to learn and use. You can simply choose a template, start dragging shapes from the left panel and you will have a flowchart, Venn diagram, or anything else in no time. They have a huge collection of shapes and icons to choose from while adding your own is as simple as dragging from your computer.

There are versions of this app that allow you to integrate with bug management software Jira and Confluence which allows users to make diagrams using the information from those services. You must know that Gliffy Diagram is just for making diagrams whereas Gliffy Project is the one that integrates tickets with visuals.
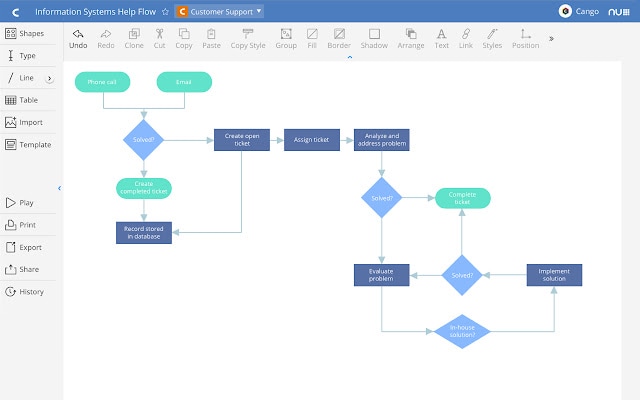
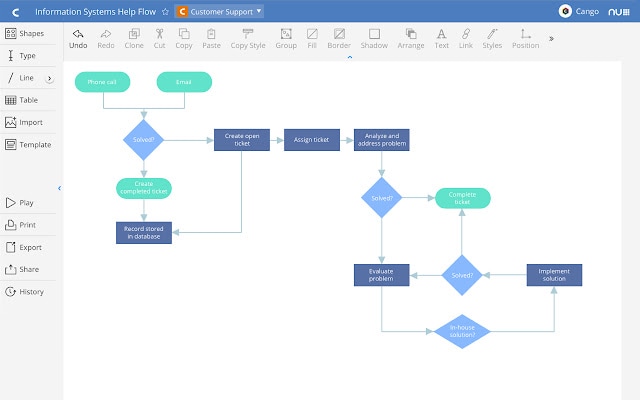
9. Cacoo (Web-Based)
Cacoo is another flowchart quality tool and a web-based option for making diagrams that include custom charts. It has a very simple user interface with a wide range of templates. Although they do not offer standard flowchart shapes by default but some templates are there to be used as a starting point. They also have templates for mind maps, Venn diagrams, and calendars.

The chart functions are very simple as you can just copy and paste the data to make a simple bar, pie, or trend charts. These charts can then be integrated into the rest of your diagram.
How to Create a Simple Flowchart Online
Step 1. Create a Flowchart Project
After you sign into Mockitt, click the "Create" button and then "Flowchart". This will lead you to the flowchart canvas.

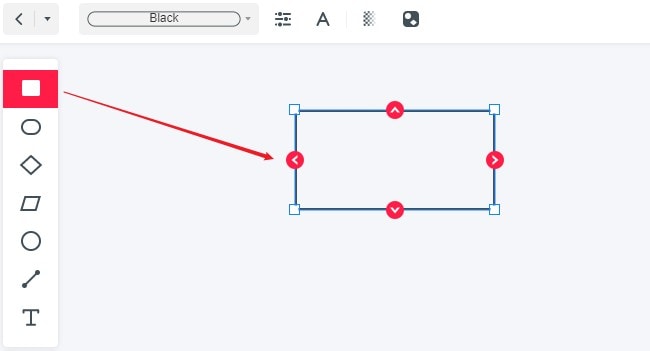
Step 2. Drag the Elements into Your Canvas
There are simple shapes on the left toolbar. You can drag them into your canvas as per your needs.

Step 3. Finish Your Flowcharts
Now you can complete your flowcharts.