Wondershare Mockitt - Flowchart Maker
Flowchart - Help Your Work More Efficient and Effective
- Complete guide on creating all types of flowchart.
- Plenty of flowchart examples and templates for inspiration.
- Best flowchart software recommendation.
- Basic flowchart knowledge to understand flowchart better.

Step by Step to Create a Website Flowchart (with templates)
Want to Create Website Flowcharts? Try This Out!
Wondershare Mockitt Online Flowchart Maker helps to create diagrams and visual flowcharts anytime, anywhere, as well as website flowcharts and layout design. Get all the tools you need in a single app. Give it a try!
A website flowchart helps to understand the structure and makeup of an existing or planned website. The need to create a website flowchart is when your website has a complex structure, or your website is extensive. It's a beneficial technique for sketching out future additions. Mostly, the user flow diagram takes place while creating a website flowchart because there is only one thing that interacts with the websites all time which is the user.
In this article, we're going to create a guideline on how to generate a website flowchart. Also, with that, we'll take a brief look at the top website flowchart templates for some inspiration and the way to create your website flowcharts.
- Part 1: Preparation and Basic Steps You need to Make a Website Flowchart
- Part 2: Step-by-Step Tutorial - Create A Website Flowchart Online [Free to Use]
- Part 3: 5 Website Flowchart Templates for Inspiration
- Part 4: You May Want Know More About Flowcharts
Part 1: Preparation and Basic Steps You need to Make a Website Flowchart
As we discussed above, we use the user flow diagram approach to make a website flowchart. A user flow diagram is mostly used to figure out the flow of the website and the user experience (UX).
When and Why You Need to Create a Website Flowchart?
Website flowchart (User Flow Diagram) will help you with the following:
- Determine the user flow with accessible communication.
- Will help you to don't miss any important steps.
- Help you to make proper decisions on time so that you won't waste any time in design.
- Also, help you to get feedback from different stakeholders.
If you give time and energy while creating a website flowchart, it may solve many of your problems before implementing the website.
So, don't start making a website flowchart without having the proper knowledge of the user flow diagram. Your guesses of making a flowchart can ruin the whole structure of the website. Learn how to gather data and information to create a website flowchart.
If you have flowchart ideas and wonder how to make flowchart of websites with ease. Try Mockitt Website Flowchart Maker to use pre-made flowchart templates and edit by yourself!
Basic Preparation and Information for Making a Flowchart of Website
Considering the following steps will ensure that you've collected the right information for your diagram.
1. Discover the User Objectives
You can't create a website flowchart until you discover what your user wants from your website. So, create polls on social media, ask questions, and receive feedback from the user directly.
2. Discover How User Find Your Website
If you're collecting the data or information for a new website, then skip this step. If you are improving your website, delve into the data. Use Google Analytics to collect entry point percentages.
3. Identify What Your User Want from Your Website
This is an essential step while gathering the information for your website. Now, the question is, what actions should a user have to take on your website? Always provide the right information to the users, so they visit your website again and again.
4. Shape Your Website Flowchart
You've collected and analyzed all the information you needed. Now, it's time to shape all the data into the user flow diagram.
For getting the examples of website flowcharts, you can head to 'Part 3' to view the templates.
Part 2: Step-by-Step Tutorial - Create A Website Flowchart Online [Free to Use]
In a hurry? And want to create a website flowchart quickly. Use an online tool to make a website flowchart. There are lots of tools available on the internet to help you start with a flowchart. But the question is which tool should be good enough to make a website flowchart.
Don't get depressed yourself; we already have a tool for you, Wondershare Mockitt. A flowchart is a diagram that shows the steps of a process in sequential order.
Mockitt - Create Flowchart Online
Sort out the logic of the process, and show the interactive design, offer multiple flowchart example. A clean interface to quickly create a complete website flowchart or diagram by dragging and connecting.
Steps for How to Create a Flowchart
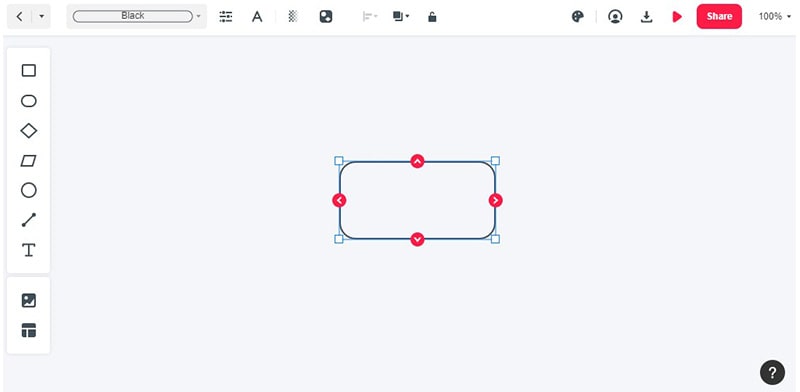
Step 1: Create a Flowchart
After you log in to Mockittapp, click the "+ Create" button and then choose the "Flowchart" option.

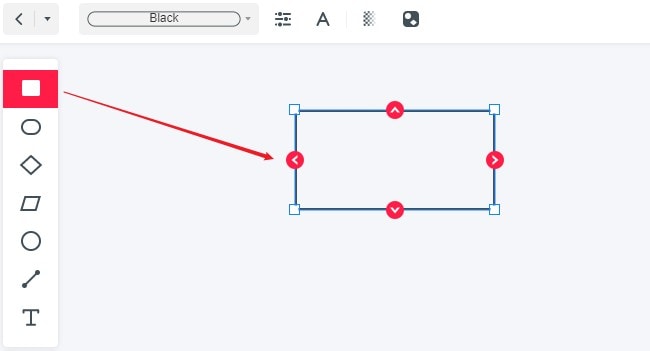
Step 2: Start Drawing the Flowchart
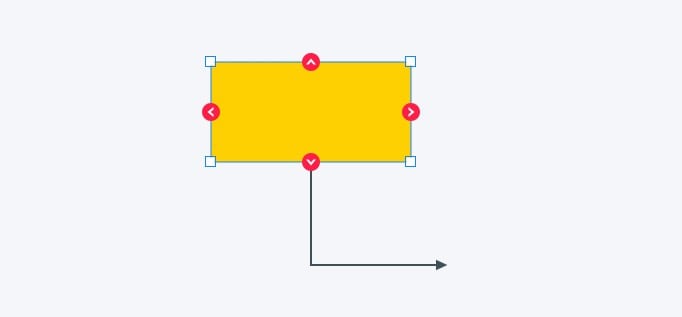
You can simply drag the shape into the canvas. And of course, you can resize the icon.

Then drag the red arrow to anywhere you like, no matter a straight line or a polyline.

Step 3: Change the Properties of the Flowchart
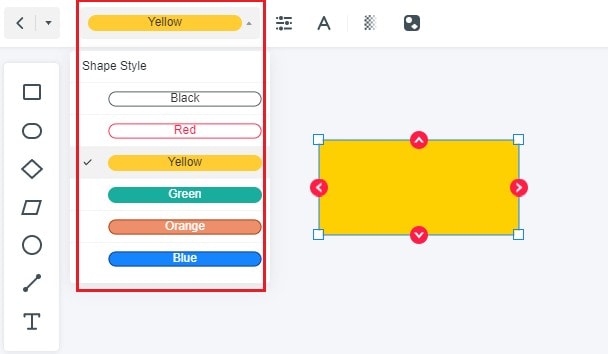
Change the color or the theme of the flowchart if needed.

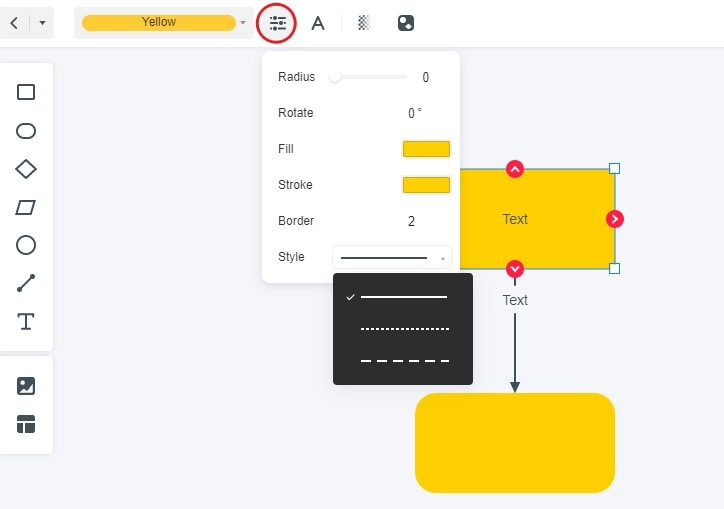
You can also change the style or the border of the shapes.

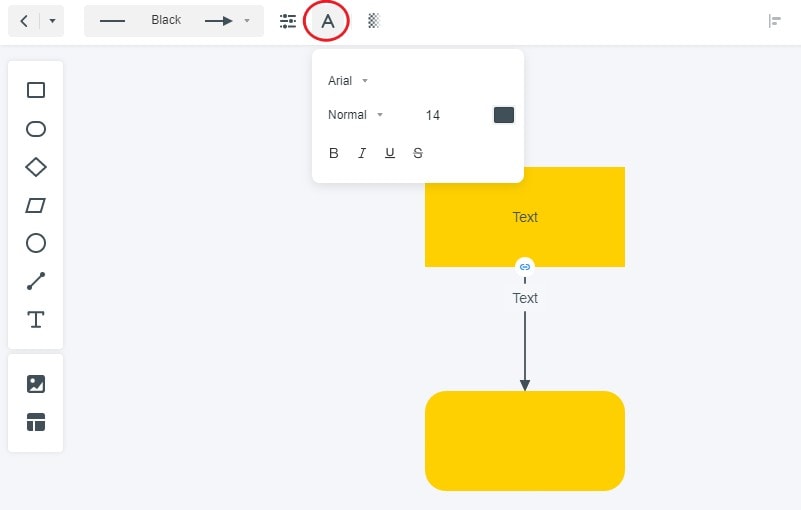
And also, the font is also supported to change.

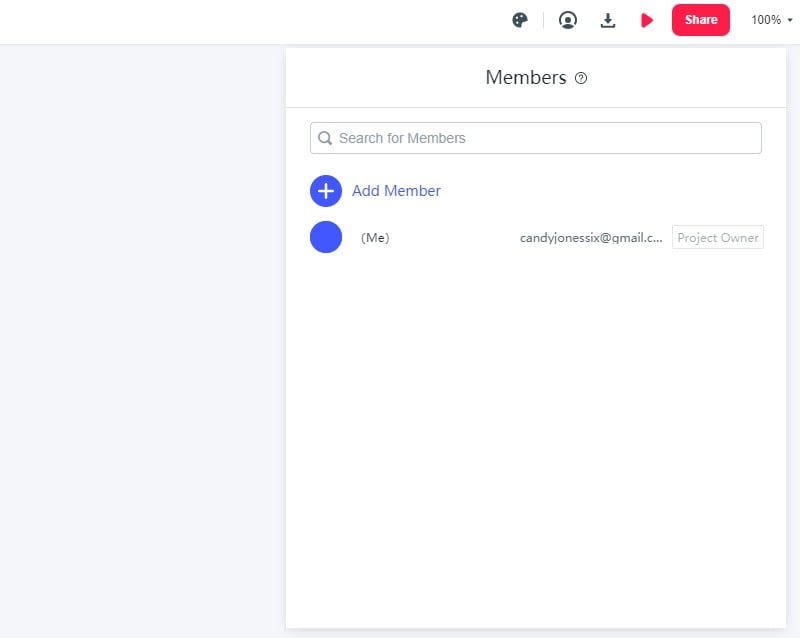
Step 4: Invite Your Team Members to Co-edit
Mockitt supports working on the same page with multiple members. You can invite your team members to co-edit the flowchart.

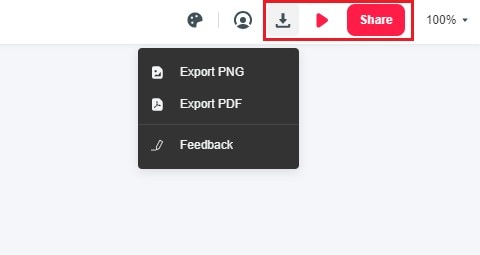
Step 5: Download, Preview and Share the Flowchart
After generating the flowchart, you can download, preview and share the flowchart.

Try the easiest way to create flowcharts and discover why Wondershare Mockitt is the best flowchart and diagram maker. Also, it is a great prototyping tool use to create beautiful and responsive website designs not only that you can draw a website flowchart with the help of its features.

Features of Wondershare Mockitt
1. Widgets and Icons
Mockitt provides so many widgets and icons. You can easily design a flowchart with the help of widgets and symbols. All you have to do is simply drag an icon and place it onto the canvas.
2. Collaboration
Wondershare Mockitt gives the freedom to collaborate with team members. Now, you can communicate and create flowcharts at the same time.
3. Security
Mockitt servers are highly protected from malware and other harmful viruses. No worries, your data and privacy stored on secure servers.
Mockitt is a platform trusted by many professionals. Users can manage this tool efficiently and get tasks done quickly and cost-effectively. This tool can be a perfect guide when it comes to providing a svelte and organized workspace.
UI/UX designers can design prototypes faster with Mockitt's pre-defined library full of built-in templates and UI assets. A hiring process flowchart template is also available. Features of Mockitt include timeless collaboration and real-time changes made by team members.
Wondershare Mockitt is providing users a list of custom-sized layouts with manageable drag and drop features. Users can easily blend object templates, add combos, and predefined widgets and icons into their graphic design projects. You can start testing it now by signing up for its demo version.
Part 3: 5 Website Flowchart Templates for Inspiration
It's time to get witnessed the top website flowchart templates for you to get some inspiration.
1. Templates for website flowcharts
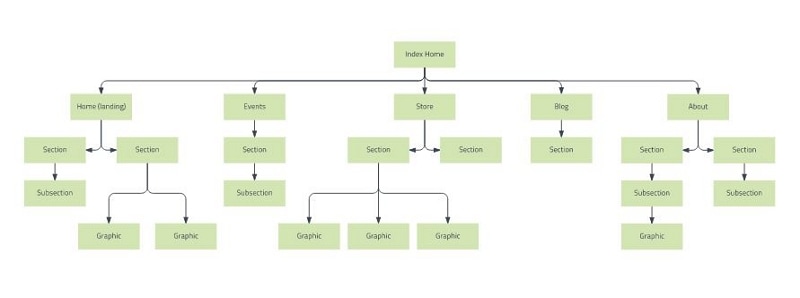
Lucidchart has some of the incredible templates for website flowcharts. The above one is the perfect example of a simple flowchart website template. This flowchart template refers to an eCommerce store website, but you can use this template for different website structures.

Template Source: Lucidchart
As you can see, every page that presents on a website is placed on the flowchart. Now, it's easy to understand the structure of the website.
2. Website flowchart template for making a decision
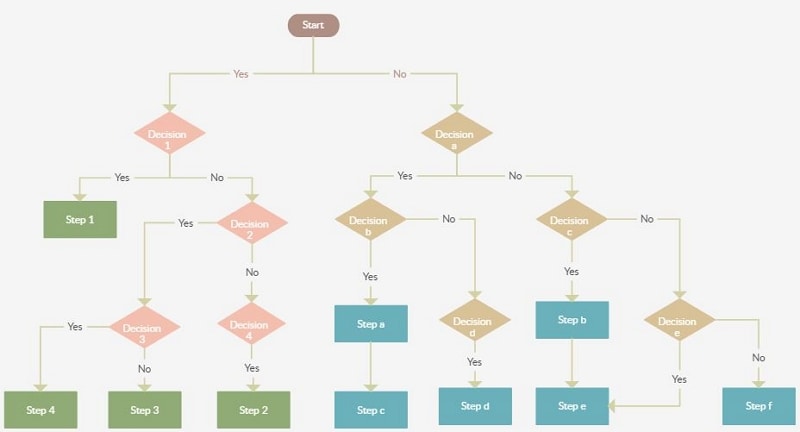
Do you want to decide on your website? Here's the flowchart website template for the decision to make. This process decision flowchart is a little bit complex in structure but completely understandable. Whether you want to make a decision for your website or reach a conclusion, it's up to you.

Template Source: Creately
It would help if you kept in mind that you always remember the user perspective while making a decision flowchart. Users must be your priority.
3. Website flowchart template for the decision process
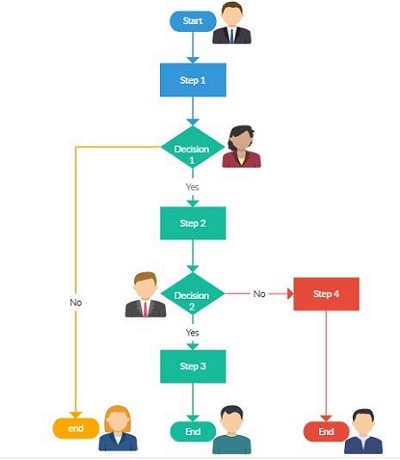
Here's another template from the same source. This website flowchart template is a simple decision process model with multiple ends. With the addition of some avatars, this flowchart looks more attractive than the previous template and easily understandable.

Template Source: Creately
Although it's not a complex structure, it can give you an idea of how to shape your flowchart with your needs.
Wondershare Mockitt
Website Flowchart Generator >>
4. Website flowchart template for complex structure
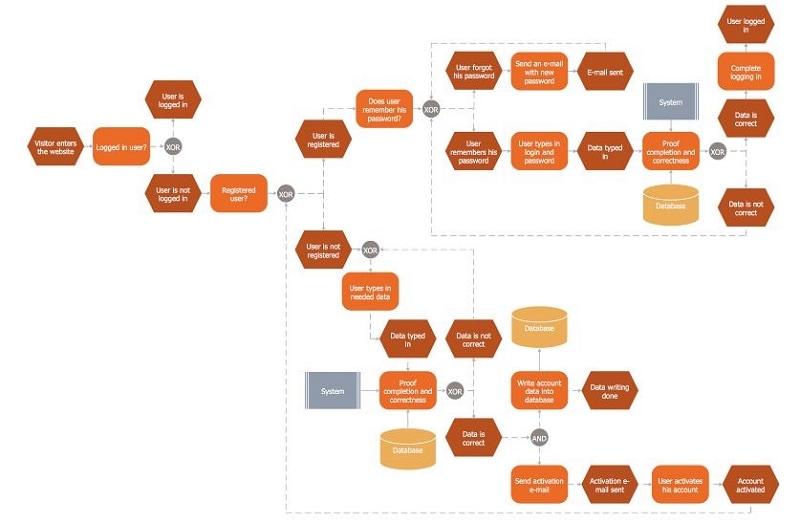
Talked about the complex structure? Well, here we have got a complex structure picked from ConceptDraw. Everything defined in this website flowchart is from the backend of the website. You wouldn't be able to see these processes on the website screen.

Template Source: Conceptdraw
Only experts can understand this kind of flowchart processing. If you think you're an expert, you can use this template to create a website backend flowchart.
5. Website flowchart template for the development process
The image below is the perfect website template for the complete website development process. Every step that needs to develop an entire website is present in this flowchart.

Template Source: Xbsoftware
Well, these were some simple and complex website flowchart structures for inspiration. If you think you're good enough to design these examples from scratch, use these templates for starting.
Part 4: You May Want to Know More About Flowchart
1. What is a flow chart?
A flowchart is a diagram that depicts a process, system, or computer algorithm. They are widely used in multiple fields to document, study, plan, improve and communicate often complex processes in clear, easy-to-understand diagrams.
Flowcharts, sometimes spelled as flow charts, use rectangles, ovals, diamonds, and potentially numerous other shapes to define the type of step, along with connecting arrows to define flow and sequence. They can range from simple, hand-drawn charts to comprehensive computer-drawn diagrams depicting multiple steps and routes. If we consider all the various forms of flowcharts, they are one of the most common diagrams on the planet, used by technical and non-technical people in numerous fields. And the Website Flowchart is one of the most common ways of use.
2. Does Google have a flow chart template?
No. Google docs don't have its own flowchart templates or examples. For creating a flowchart in Google docs, you have to drag and drop the icons from the interface and make it by yourself.