How to create a simple flowchart diagram?
Simply put, a flowchart diagram is a sequential order of events. These events depict a process pertaining to any activity that a user likes or wants to complete. Creating a flowchart diagram helps the users get a better visualization of the process.
To create such a flowchart diagram, we can use an online flowchart maker. Such software and tools have pre-built items that are required to make the diagram. There are a lot of shapes that you can use and label them according to the work and its importance.
Flowcharts have a versatile character, meaning that they can be used and understood by any person working in any industry. Let's get to understand flowcharts in some more detail.
- Part 1: What is flowchart diagram?
- Part 2: How to create a simple flowchart diagram?
- Part 3: Create a simple flowchart online
What is a flowchart diagram?
In a flowchart, we use symbols, items, lines, shapes, and other such elements to explain a process that has a start and an end. So, Point A is the start of a process, and it ends at Point E, what happens at Points B, C, and D and linking them with each other is called a flow chart diagram.
However, for creating a flowchart, you need to know the entire process and every milestone for better understanding. Every shape in the flowchart has a special reference to the process. It depends on the user which shape is given what kind of connotation.
Lines and directional arrows are used to depict the links between two or more than two steps in the process. A flowchart can take any sort of shape, size, and meaning as per the user's requirements.
Here are two flowchart diagram examples that you will help you understand better.
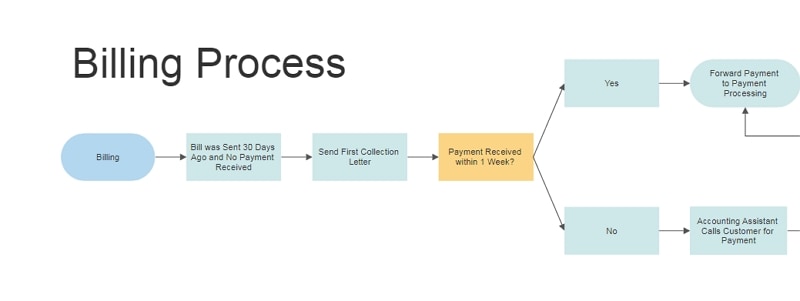
Example 1:

This is a simple representation of a flowchart that shows the billing process. You can see that every step is explained, and these sorts of diagrams are used for training purposes.
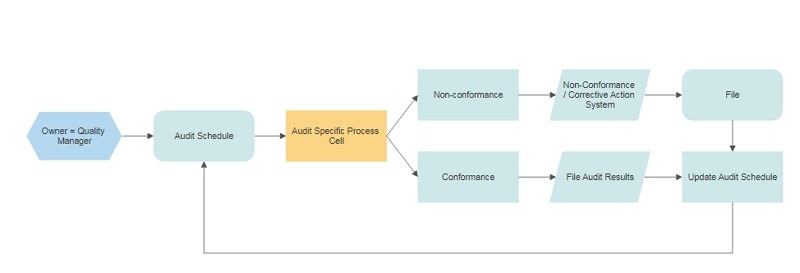
Example 2:

Here is another sample flow chart diagram that provides the step by step process of an audit and what to do if the subject organization does not conform to the procedure. Such flowcharts help the users and viewers about the standard operating procedure in either case.
How to create a simple flowchart diagram?
There are plenty of online flowchart makers that you can use either for free or get a paid subscription. But, for normal day to day flowcharts that are not added with a multitude of elements, the free version will also work just fine.
For our representation, we have chosen to work with SmartDraw, a web-based tool to make interactive and advanced level flowcharts. But the advanced diagrams come with a paid subscription.
Let's create a flowchart for the hiring process
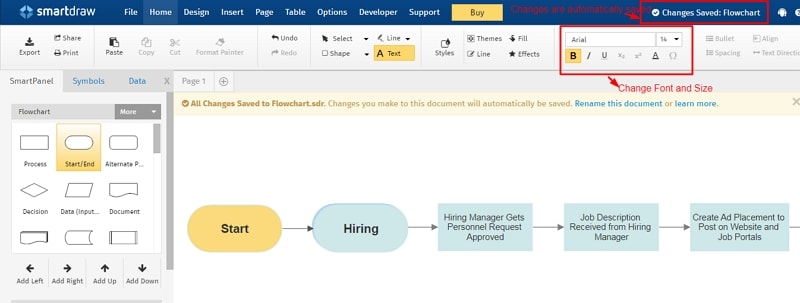
Step 1: Start the Flowchart
First, open SmartDraw on your browser, sign up with your credentials and you will come across a dashboard with pre-made templates and an option to create a new flowchart. Click on the first option Flowchart, and it will open up a new page with one shape with "Start" written in it.

The left-hand sidebar has all kinds of shapes required to create a process flow chart diagram. You can click on the shape that you like to add and then hover the mouse in the right place on the artboard and right-click again to place the object there. Plus, all the changes are automatically saved on the cloud.
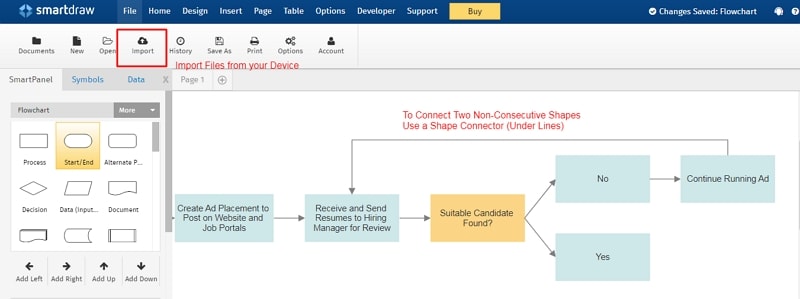
Step 2
In the first diagram, you have added a simple linear process to create the diagram. One thing that is unique about SmartDraw is that it realigns the shapes and their construct as per the task required.
So, you would add another link to the rectangle shape; it will take the decision stage. However, moving on with our hiring process, we have come to a stage where the last we have not yet achieved the desired result. In that case, the user must go back to a previous stage and make the process forward again.

As you can see, in this step, we have connected the last shape, which succeeds a "NO," instructing the user to go back to another stage. For attaching these two shapes, you need to use the Shape Connector and adjust its dimensions accordingly.
Step 3
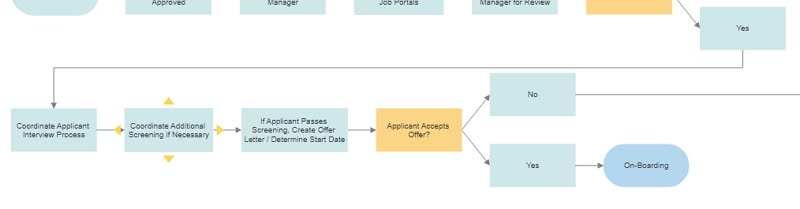
Well, in case the user reaches the "YES" stage, then we have to explain the next milestone in the hiring process, which will lead them to the successful hiring of a new candidate.
After reaching Yes or finding a suitable candidate, we need to follow the process ahead. So, add the next shape and use the Shape Connector to join the Yes and the next process.

In the last step, the sequence ends at "On-Boarding." Here too, notice that if the user again reaches to "No," then a connecting link arrow again takes them back to a previous step in the sequence.
This means that this flowchart never ends until and unless the ultimate stage is reached.
Create a simple flowchart online
Smartdraw is a great online flowchart maker, but it comes at a cost, and you need to buy a subscription after the trial period ends. But, we have brought a solution,Wondershare Mockitt. It allows you to create a highly customized, intelligent, intuitive, and dynamic flowchart by adding any kind of shape.

Smartdraw limits your shape usage as it automatically changes the shape on the linking step. But with Mockitt, you can create your own legend of shapes and items. Mockitt is added with a lot of shapes and items that you can add to your flowchart.
Plus, it also allows end to end customizations to create the best process flow chart diagram. Mockitt also allows changing the pre-made shape with its vector editing ability.
Here you can also import images and other sorts of media content to make the flowchart more attractive and appealing. With Mockitt, the level of customizations depends on your imagination. It will take you as far as you want to go, the sky's the limit.
Conclusion
Creating a flow chart diagram is a lot of fun and engaging process. But you need to have the right tools in your hand. And Mockitt gives you that freedom and power to unleash your creativity and expertise in producing highly complex yet sorted and easy to understand processes.
It only takes a few clicks, some connections, and the required text to produce a good flowchart with Mockitt.

