Everything You Need to Know about Flowgorithm
Want to Draw Flowchart with Ease? Try Now!
Wondershare Mockitt Flowchart Maker realizes easy & rapid flowchart drawing with stardard icon and widgets. Drag and drop to create wireframes and prototypes in minutes. Give it a try!
What is the most significant use of flowchart that you know? We are sure you must be thinking about sharing ideas and letting people know about the processes of various works. But do you know there are several other uses of flowcharts tool and one of the most critical use is flowgorithm?
Have you ever heard about flowgorithm? If you said no and want to learn about it thoroughly, then make sure to follow this post till the end. As here we are going to discuss everything about flowgorithm, along with that, we will discuss one of the best platforms for creating high-quality Flowcharts for yourself.
- Part 1: What is Flowgorithm?
- Part 2: 5 Example for Understanding Flowgorithm
- Part 3: How to Create a Flowchart Online
What is Flowgorithm?
Flowgorithm is a beginner-friendly programming language in which a user would have to create a flowchart for carrying forward a task, which means in a programming language you would have to code it thoroughly to create and start a task. But here in flowgorithm, you would have to create a detailed flowchart with the help of which you can create a task or product efficiently.
One of the biggest things you need to know before getting started with flowgorithm is that you must be knowing about how to create logic. Most of you must not be aware of this fact, whenever you have to develop an application or a product by coding you should create a complete logic table with the help of which you can know what steps will take place for carrying forward a particular process.
Hence the same is in this case: you should be knowing about the logic table you are following for creating a flowgorithm application using your flowchart. Your flowchart should depict that logic from every corner.
Flowgorithm Features:
Let us have a look at the features offered by flowgorithm platform:
- The first and most important feature of this platform is it's easy to understand for everybody. Once you visit this platform, the UI will help you a lot in getting started with it and learning more things about it efficiently.
- You would be able to get support for graphical variables and watch windows with the help of which you can easily have a look at the final outcome of your flowchart in flowgorithm.
- This platform can help you generate real code using your flowchart. Hence it supports more than 18 coding languages from which you can select the most appropriate option for yourself to use.
- Within this platform, you can use loops, arrays, and expressions for making the overall process of creating the application simpler.
- Along with this platform, you also get huge support from multiple languages efficiently. This means no matter where you live, you can still find support for your languages in this program.
- The flowchart design in flowgorithm will help you focus on your development work only and neglect everything else for a better outcome.
Benefits Get From Flowgorithm:
There are several benefits you can get by using flowgorithm, let us have a look at some of them:
- The most significant benefit of using this platform is you would be able to create a complete plan for your application using a flowchart only.
- With the help of this flowchart, you can know about every single step that takes place in your product or application.
- You would be able to use this application easily, which is another benefit of this platform.
Mockitt - Create Flowchart Online >>
Sort out the logic of the process, and show the interactive design, offer multiple flowchart example. A clean interface to quickly create a complete website flowchart or diagram by dragging and connecting.
5 Example for Understanding Flowgorithm
Here is the list of 5 examples with the help of which you can understand flowgorithm efficiently:
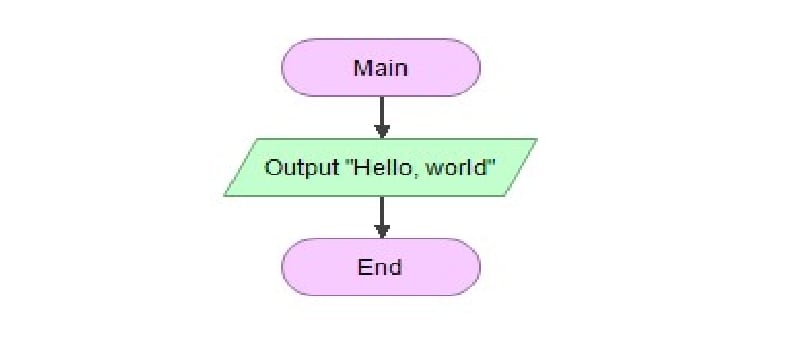
1. Hello World

The first example from the list of creating a Hello World output using flowgorithm. Here you would be able to notice how easy it is to create outputs using this platform, as you just need to create a flowchart and put in the right details for the required output.
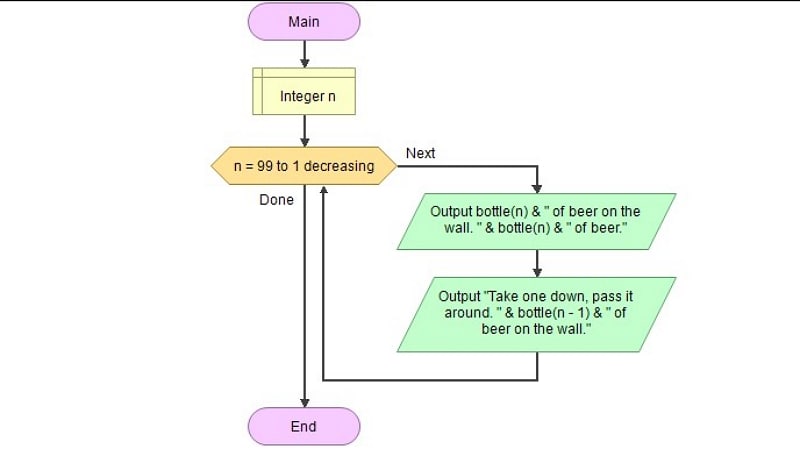
2. 99 Bottles of Beer

If you want to print down "99 Bottles of Beer" then you should follow the flowchart mentioned above design. With the help of the above flowchart, you can get the final output print of 99 Bottles of Beer easily.
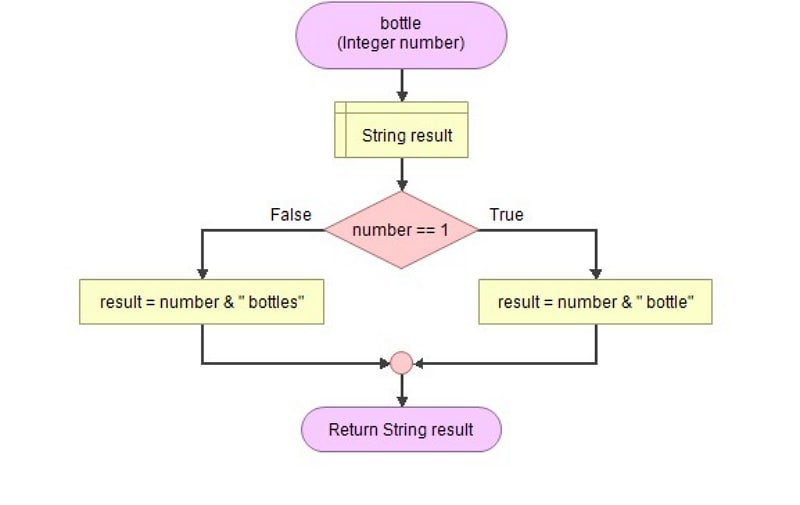
3. True or False Outcome

The next example is of a true or false app in which your answer will be derived based on the number of beers. If your answer is the same as of the system, then the final outcome will be True, while on the other hand, it would be False.
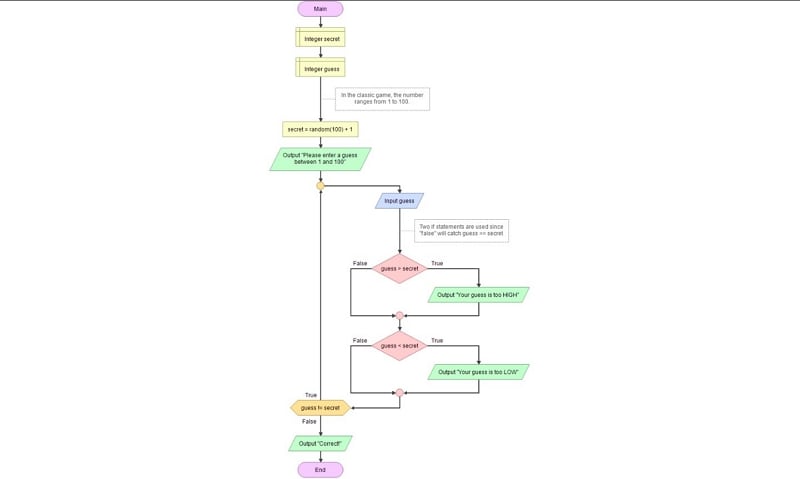
4. Secret number game

Here we have the secret number game in which there are plenty of calculations, but with the impressive support of flowgorithm, you would be able to notice how easy it is.
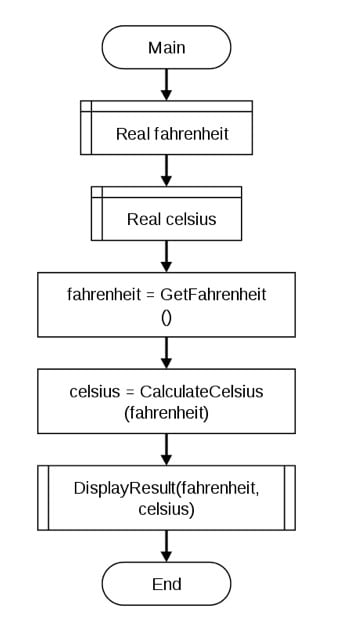
5. Fahrenheit and Celcius exchange

The next example is a project that helps in exchanging temperature from celsius to Fahrenheit.
How to Create a Flowchart Online
Finding the right flowchart tool could be a little disturbing as there are plenty of options out there. But here we are going to talk about one of the most efficient platforms is Wondershare Mockitt Flowchart Maker, an online collaborative prototyping tool.
You can complete prototyping in just 10 minutes on this platform, and also for a simple flowchart. Most people know that Mockitt is a prototyping tool, but don't really know they can create a flowchart here. Let's take a look at how to create a flowchart.
1. Firstly, sign up with your email address on Mockitt, and sign in with the email. You can simply click the button above to sign up with.
2. Then move to the "Create" button to create a new "Flowchart" project.

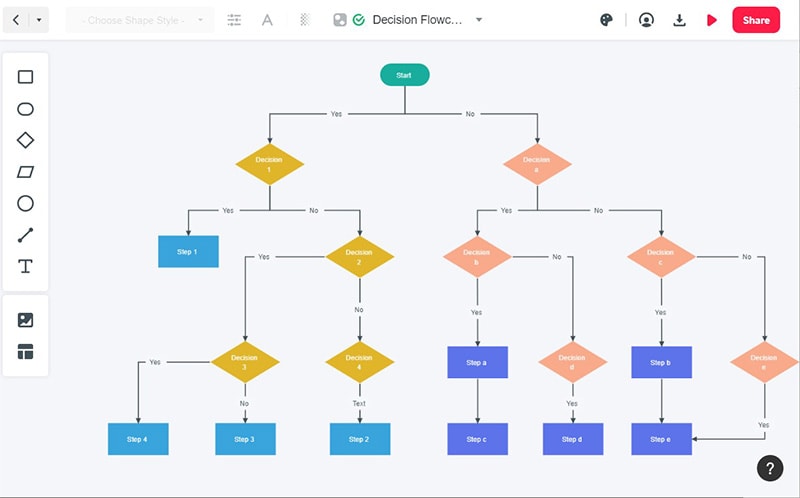
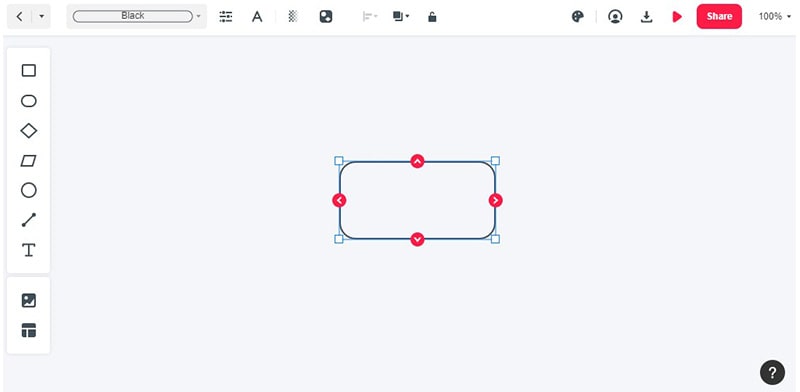
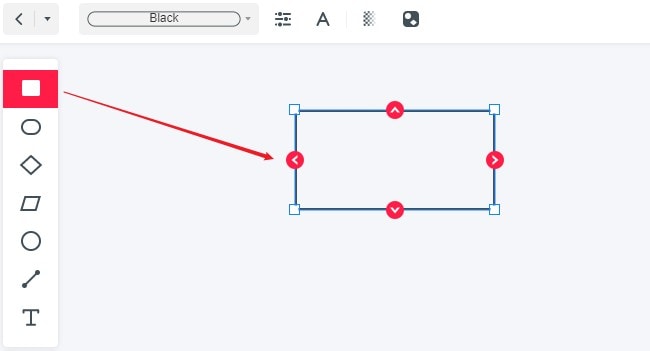
3. Now you are entering the flowchart canvas. There are several basic shapes on the left toolbar. You can drag and drop the shapes into your canvas and connect the shapes.

4. You can create various kinds of flowcharts, such as yes-no flowchart, Swimlane Diagram, workflow, etc.