Top 10 Sketch Wireframe Kit for Your Design
Creating website wireframes is primary to the designing process. It shares a hierarchical structure of the website and easing out the process to develop schematic layouts as per the requirements.
For newbies and veterans, the Sketch wireframe kits play an important role. The wireframing kits include a set of already-built elements and items required to complete the layout.
These kits imitate the look, content, and functionality of every website page to ensure a perfect alignment of the design and its specifics. In this article, we will list out ten free Sketch wireframe kits that take care of the three aspects of wireframing; Information, Navigation, and Interface.
10 Sketch Wireframe Kits
1.Form

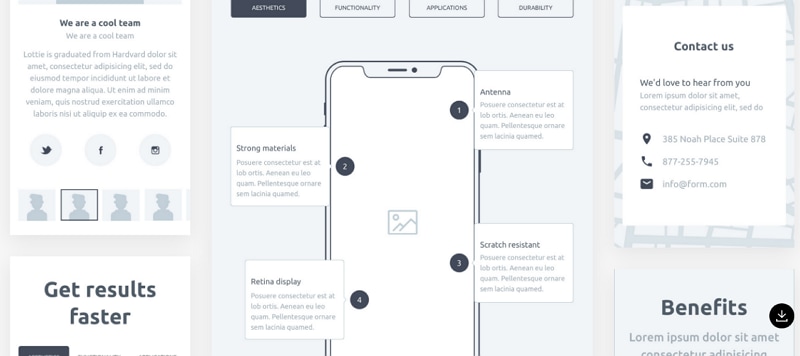
Form is elemental; if you are looking for a simple, subtly glossy, and intuitive sketch wireframe kit, this is it. Furthermore, Form is adaptive and conforms to small and large scale projects while ensuring a seamless and beautiful design creation.
The colossal library of items, symbols, and other sorts of components helps create specific designs native to a mobile or web application. The Form has an inbuilt function to facilitate a live wireframe presentation that is also shareable with the stakeholders.
2.Minimalist

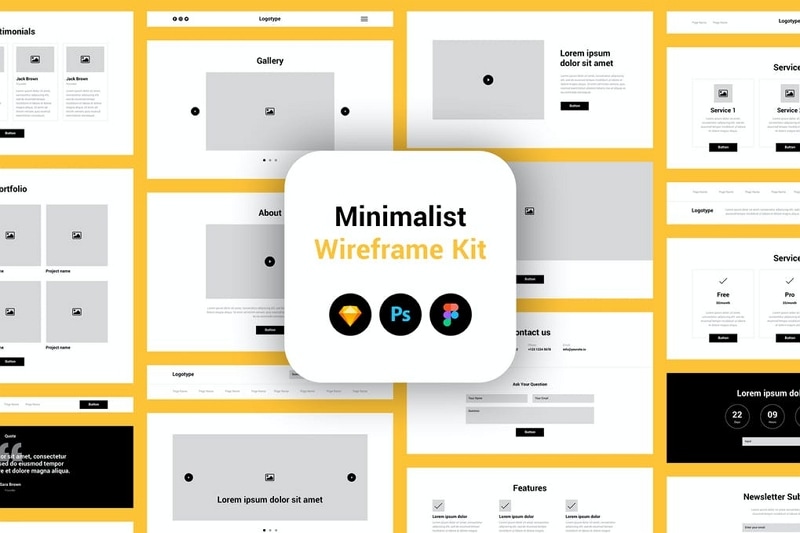
Minimalist wireframe sketch kit is yet another component to create impressive, specific, and result-oriented wireframes for various digital products. It has 32 elements that can be used readily, organize layers interactively, and boast a modern look and structure.
When it comes to creating wireframes with Minimalist, you can expect modern styles coupled with creative fonts, organization, and 32 ready to use elements for the wireframes.
3.Teracy

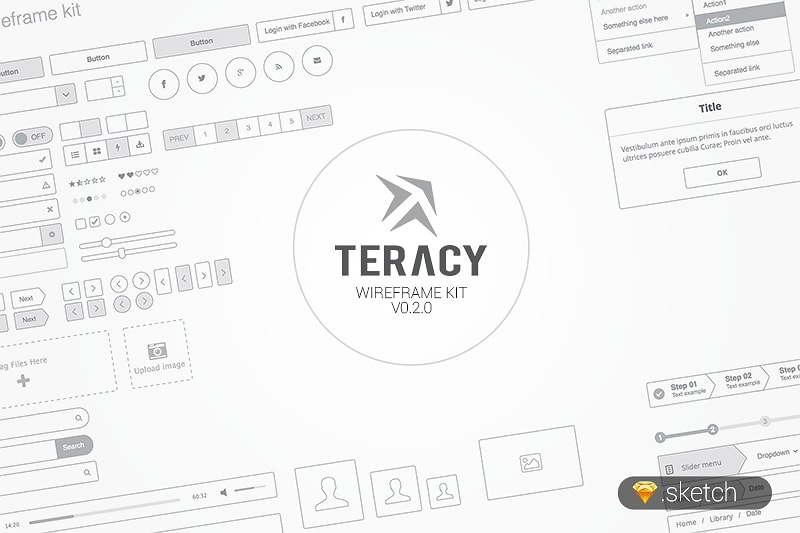
For wireframing, Teracy presents the designers with a unique approach that is conducive to speedy and iterative design flows. All the elements provided by this special wireframe sketch kit have a categorical representation for an easy approach. There are more than 140 icons and plenty of UI elements represented as symbols.
The best part is that all the UI elements are converted to symbols. The benefit of this conversion is that you can use these symbols in other projects too. So, besides creating mobile application wireframes, you can also use similar symbols to create website wireframes.
4.Fusion

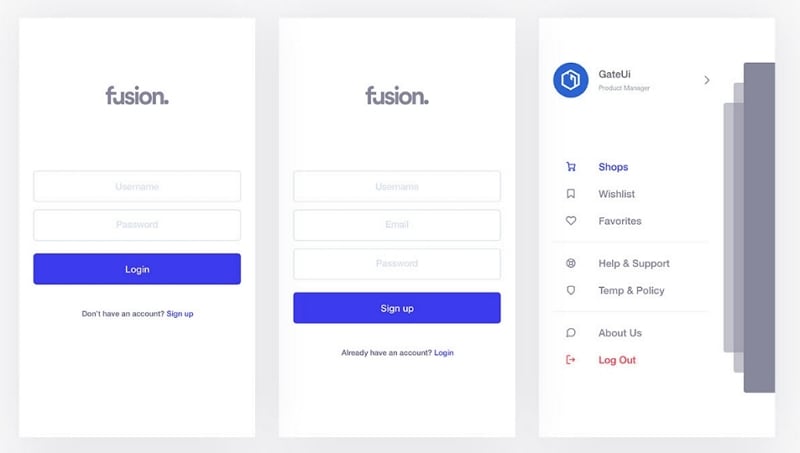
Fusion free sketch wireframe kit is best suited for eCommerce mobile applications and designs. As a popular practice, the eCommerce application needs to be fast, have a minimalistic design, and be engaging. Fusions help create a raw structure that acknowledges this approach while ensuring a lightweight design is built to perform more quickly.
Furthermore, Fusion is best known for its ability to perform exemplary customizations in colors, icons, and the entire composition. Due to this ability to customize, Fusion is one of the most fantastic Sketch web wireframe kits.
5.Liberty

With Liberty Sketch mobile wireframe kit, you can create wireframes from 125 screens and a multitude of elements covering all the aspects of designing. Plus, it is enabled with drag and drop ability while creating elements with absolute customizations and editing.
Liberty not only provides you with multiple screens but also with Google fonts, higher resolution, and fully layered stacks of elements imprints life-like experiences. Due to this, you can create mobile application wireframes for a multitude of business categories with Liberty quickly and accurately.
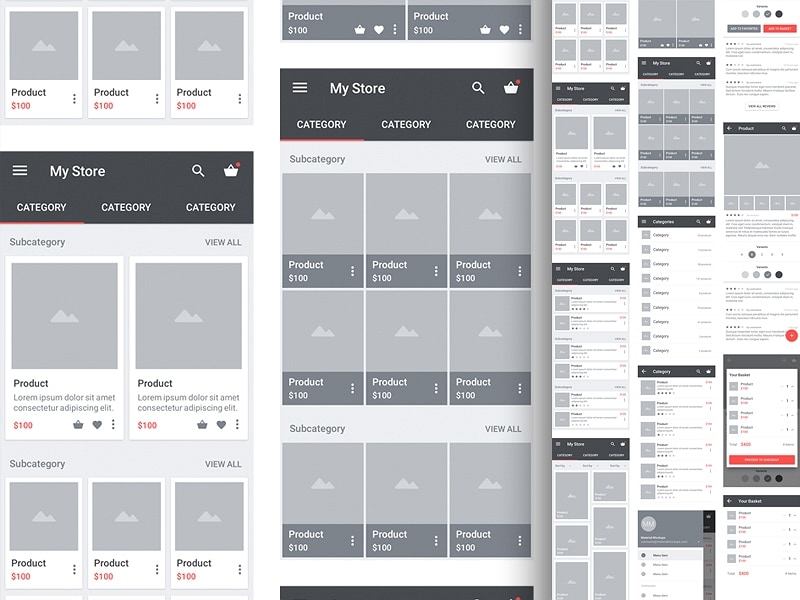
6.Carbon

Carbon is yet again a master at creating wireframes for eCommerce applications. Inside the Carbon sketch app wireframe kit, you are looking to utilize 15 artboards that have proper structuring and naming sequences plus reusable elements to get the perfect designs.
Not only for wireframes, but Carbon can also help with Mockups. The artboards and elements are specific to creating eCommerce applications. For instance, you will get ready to use creatives, product tabs, lists, overview tabs, and much more.
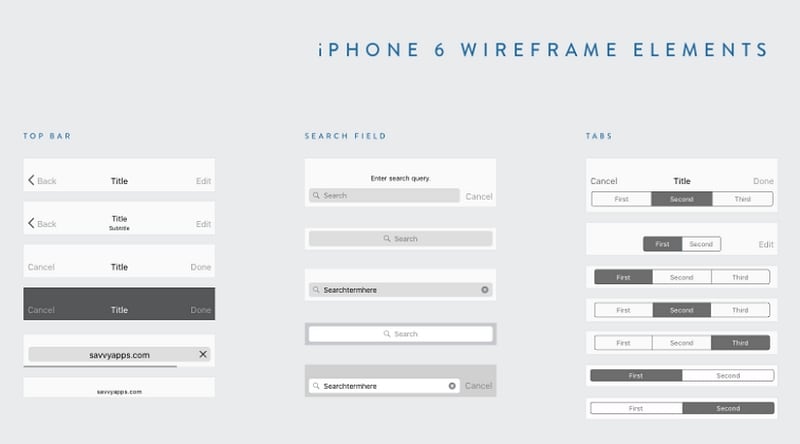
7.Savvy

Savvy is built to represent speed and flexibility in the application design. However, to create a flexible application design, you need to understand the aspects that make it happen, and Savvy is a great sketch app wireframe kit for the purpose. Savvy makes it possible by ensuring that you focus on individual components instead of the entire screen
The level of detail, powerful and reusable symbols to create bespoke wireframes for a multitude of applications and websites. Savvy also allows exporting certain elements and sending the wireframes to the native prototyping tools one step ahead of others.
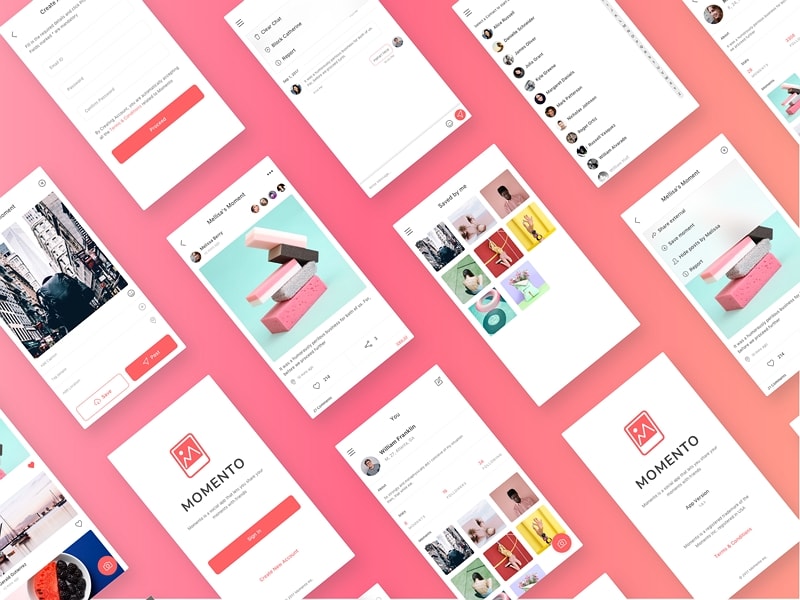
8.Momento

Momento is the right wireframe sketch kit if you are looking to create a social media application. Social media applications need to have the right structure, elements placement, and engaging symbols, icons, and items. Momento is a powerful wireframe kit boasting the requisite stuff to structure the wireframes with accuracy, intuitiveness, and effective design.
More importantly, it is free to use with Sketch while enabling the designer with a multitude of smart tools and functions.
9.Paper

If you believe in the adage, "Simplicity is a Virtue," you will love working with Paper wireframe sketch kit. This wireframing kit does have simplistic elements, but it gives a cut-throat competition to others when it comes to organization and creating clean, sleek, yet modern wireframe designs.
Paper can also help create wireframes for ten different categories of applications, and you will also get to work with some great fonts. The best part about Paper is that you get everything you want without getting confused between the items and other stuff.
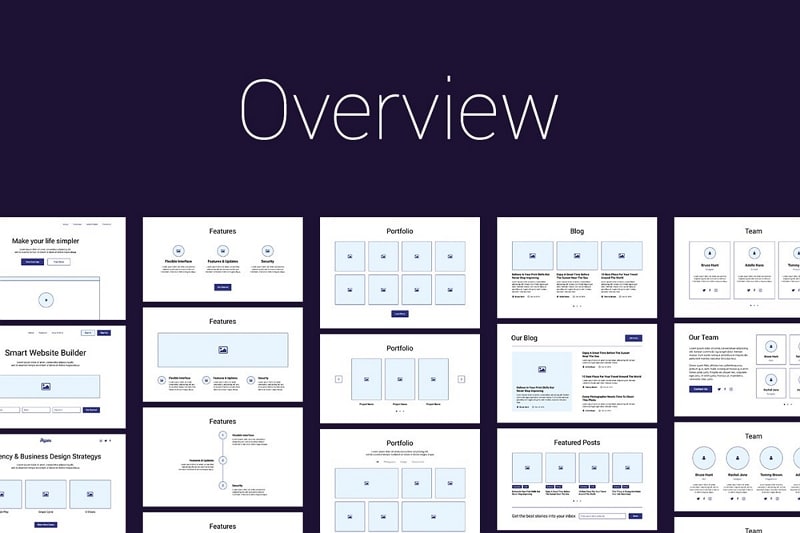
10.Rodman

Rodman is a light-packed multiple feature-rich wireframe UI kit sketch that gives you the option to choose from more than 80 different layouts. These layouts are divided into seven categories. For a speedy and precise UI wireframing exercise, Rodman is a great tool in your hands.
However, you must know that Rodman also has 80+ iOS screens and 190 UI elements best described with picture-perfect quality. Apart from this, it also provides you with ready to use vector elements that are best suited to create a highly intelligent wireframe.
How to Design With Wireframe Kit Online?
Wondershare Mockitt is one of the greatest tools made to scale your designs and establish control over your designing work with easy to use, understand, and implement features.

Creating a highly intuitive wireframe is easy, simple, and hassle-free with Mockitt because you get an arsenal of wireframe kits, to begin with right within the platform. There is no need to import UI kits from other sources.
Mockitt is also a great tool for creating prototypes and works on the principles of team collaboration while helping the entire team to work together and develop successful designs for websites and mobile applications, plus other wearables.
Here is the process create wireframes with Mockitt
Step 1

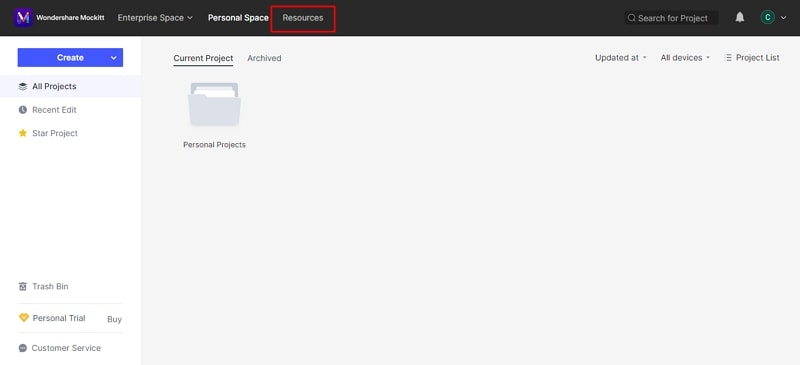
Start by making your account on Wondershare Mockitt by filling in the details or linking the account with Google or Facebook. Once everything is set and good to go, open the workspace dashboard, and navigate to Resources.
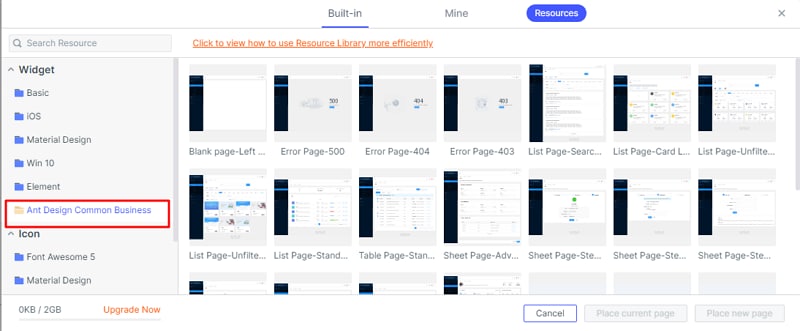
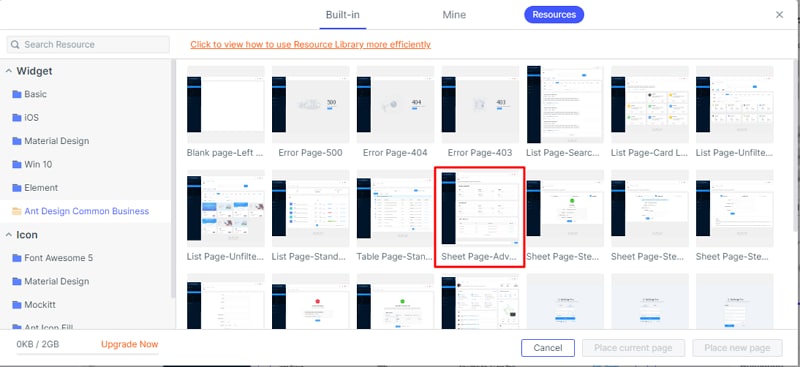
Step 2

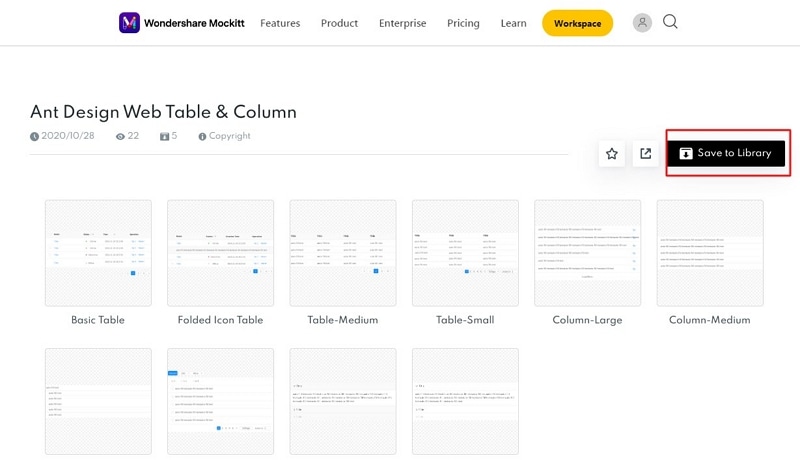
In the "Resources" section, choose your wireframe kit and then click on "Save to Library".
Step 3

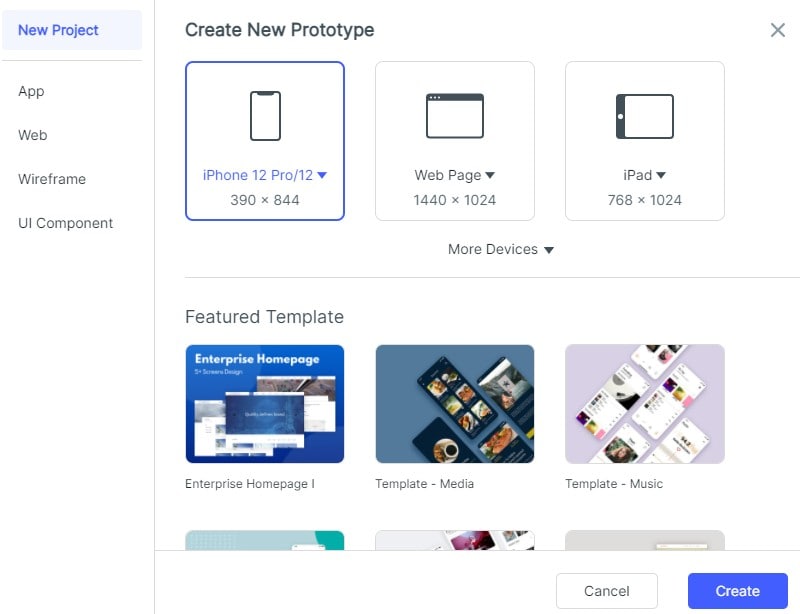
Then go back to your dashboard and Create a Project after clicking on Personal Projects. In this section, you will be asked to choose the platform. Mockitt has predefined artboards with the requisite size measurements for mobiles, tablets, webpages or TV, smartwatches, and Other devices.
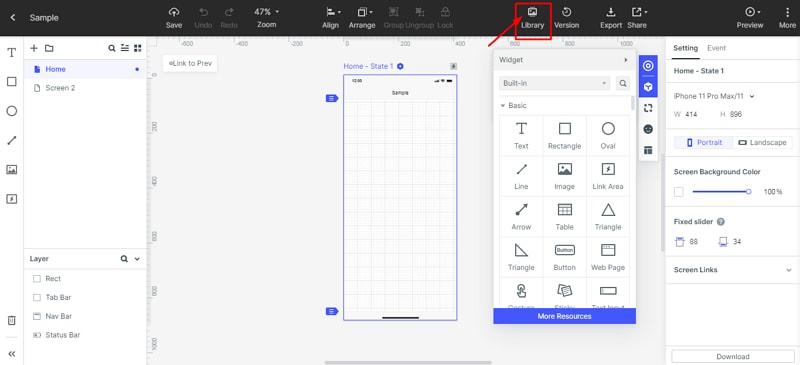
Step 4

Once you come up to the artboard window, you need to add the template saved earlier for editing. To do this, click on Library on the top bar of the screen and find your saved wireframe kit.
Step 5

You will find your saved design on the left-hand sidebar under the Widgets tab.
Step 6

You will get a list of all the screens included in your chosen kit. You can select one out of them and start editing as per your requirements.
Step 7
All set! Well, you can start designing now.

