Top 10 App Wireframe Software in 2024
Theapp wireframe is a minimalistic design of your mobile application. Before you develop an application it is important to outline the structure of it. The app wireframe as the name suggests ensures that you get an idea about the application and its components. The content, UI, and UX designs are placed in a form of basic shapes and elements. The best part of this structure is the placement of elements that can be changed quickly.
The wireframe is highly recommended before you go with the prototyping. The wireframe tool used should be such that it meets your team's requirements.
Top 10 App Wireframe Software
1.Wondershare Mockitt
If you want to improve your productivity then Wondershare Mockitt that you must use. It is one of the best online mobile app wireframe software that is both handy and fast to use. The best part of this wireframe is that has built-in templates which makes it easy for non-tech users with no design experience. With abundant widgets and assets, it is a tool that will take your design to the next level. The continuous upgrade makes it possible for the developers to share their ideas with just one click. The project management has never been as easy as it is with Mocking Bird.

Compatibility
It can be used with any platform as everything is online.
Pros
- The interface and related designs can be made quickly and easily.
- The widgets can be customized and saved for later use.
Cons
- As the tool is online so if the website is down it cannot be used.
- The interface is overwhelming for new users and a bit messy.
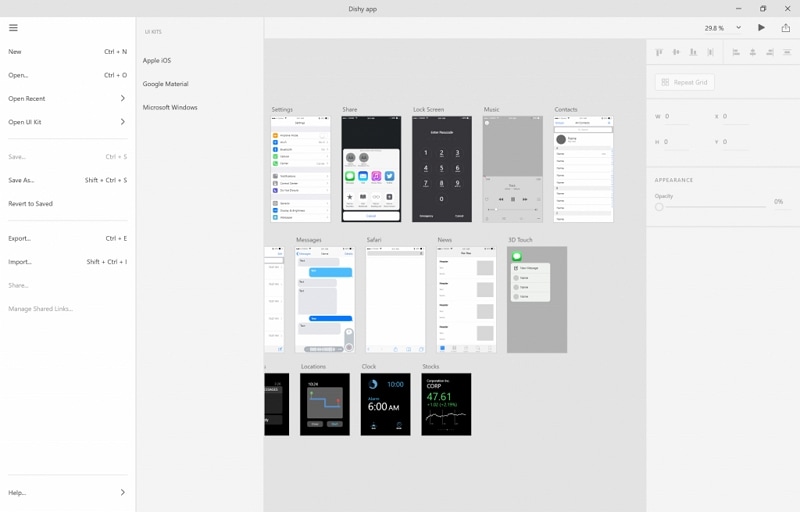
2.Adobe XD
It is the only solution that allows you to create the application wireframe with ease and perfection. It is a relatively new addition to the adobe family and has already started to prove itself against competitors such as sketch. It takes the wireframe to the next level and also offers the basic prototyping with ease. The interface is minimal and stands out as compared to the other tools that are on the market. You don't need to transfer the wireframe files to other programs as the prototyping can be done using this very program. The resize tool has also been integrated to create variations of different sizes.

Compatibility
Windows and Mac OS
Pros
- The interactive light boxes are included to make the process easier.
- There is no integration required and the prototype can be analyzed using the same program.
Cons
- The UI design elements are not included in the program.
- It is vector and not pixel-based so a bit outdated approach is used for program design.
3.UXPin
If you want your developers to work flawlessly then this is the tool that you should go for. The best part is that the design documentation is done side by side by this tool. If you are new to wireframe app design and related terminologies then this is the first tool that I would recommend. The basic wireframe components are laid out on the interface which makes the process too easy to follow. The integration is superb and the files from other programs can easily be imported to get your ideas to life. The preview mode can be used to collect the prototype feedback and include it in your reporting to developers.

Compatibility
Windows, Mac, and Online
Pros
- The files from Adobe Photoshop and sketch can be imported and is read by this program.
- The presentation of this tool has taken it to new heights and it is all because of the collaboration it offers.
Cons
- Snagging CSS and HTML is hard with this program.
- As compared to other wireframe tools this is a bit expensive.
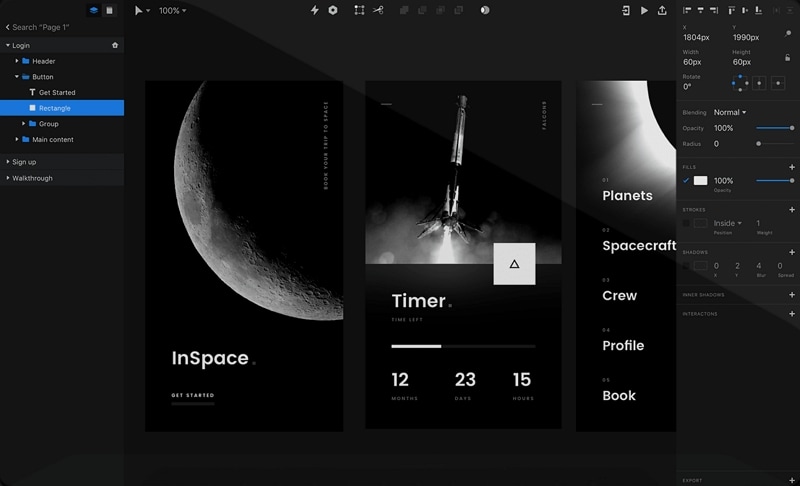
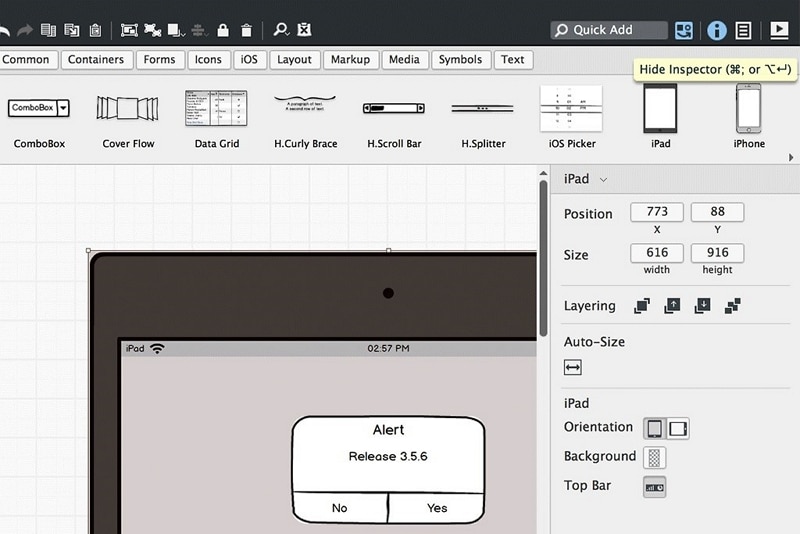
4.InVision Studio
The iPad wireframe app creation is easy with this tool as was demonstrated by the beta version that was released in early 2018. The toolbar has the basic shapes and structures that can be used to make the basic layout of the application. There is a free application design library that has been integrated to get prototyping ideas. It has a suite that is completely compatible with this application and the designers remain within that suite which shows the awesomeness of this tool. The ready-made components are accessible by using the huge UI design library. For the collaboration with the team and developers use the power of Freehand for best results.

Compatibility
Mac OS
Pros
- It is compatible with the pen tool for creating awesome prototypes.
- The object position and size are not interrelated which means that every single detail has been integrated by the developers of the tool.
Cons
- The biggest con is that the Windows version is not available.
- The prototype documentation and SDLC cannot be written easily with this program.
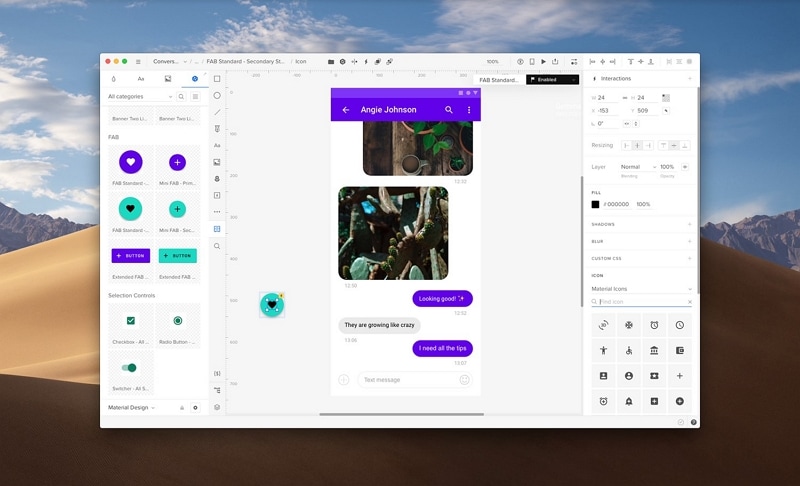
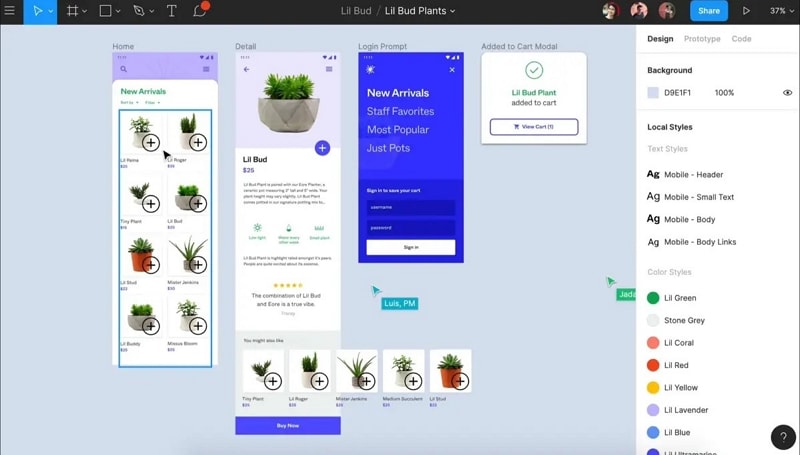
5.Figma
Whether you are a part of a development team or standalone this tool work best in both scenarios. The android app or any other platform dependency can be wireframe with this application. It is easy to use and the UI designs and components can also be built on your own. It gives greater power and authority to the designer. At the same time, it does not limit the power of development at all. The Figma constraints are a relatively new concept that allows the elements to respond so that the results are collected. Various screen sizes and how the elements would react are also included in the details send to developers. The real-time collaboration and changes by all teams at the same time makes this tool worth giving a shot.

Compatibility
Web, Windows, macOS, and Linux
Pros
- The CSS code can be extracted from the design files using the available options.
- The design file can be used for entire conversations for practical mockup design.
Cons
- The web-based version is a bit slow as compared to a system based app.
- The bootstrap grid system wireframe is not supported by this program.
6.Balsamiq
If you and your team do not want to get into the complexities of wireframe and want to keep the process simple then this is the tool. The UI library can be utilized to make complex designs with drag and drop feature on a static canvas. The precision of this mobile app wireframe design tool is great as it is pixel-based as compared to the penning approach. It is the basic framework that has been targeted by this tool as they know that this market will always remain. Real-time collaboration is easy and your team can type the suggestions in the form of comment boxes.

Compatibility
Windows, Web, and macOS
Pros
- The wireframe app free designs are available for quick integration and placement.
- The tool has a minimalistic approach as compared to the other advanced tools.
Cons
- The program cannot be used to create high fidelity designs.
- For advanced wireframe, this tool is not a good choice at all.
7.Adobe Photoshop
This tool needs no intro at all. As an industry heavyweight, it makes sure that a pixel-based approach is followed. The design systems switching is not mandatory with this tool. The best part is that the photo editing can be done once the mockup has been created. This also means that the app can also be visually presented once the UI has been created. The artboards can be added in any number and design the app to mimic the different screen sizes. With Adobe Photoshop high-end wireframe creation is easy due to raster image editing capabilities.
Compatibility;
macOS and Windows
Pros
- The program is easy to use and tons of tutorials are available online.
- It is compatible with tools such as InVision and XD. The design files can be imported to make the design process easy to perform.
Cons
- The learning curve is too steep for anyone that switches from drag and drop software to this one.
- The transfer of the design to the developers is not easy to perform and the code is not included.
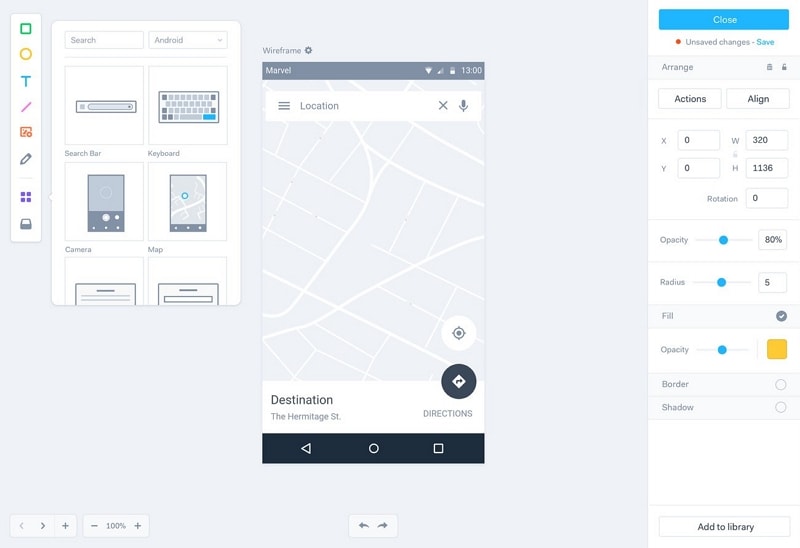
8.Marvel
Don't be fooled by the simple design of this application the reality is that it is one of the most advanced tools of all times. The UI design idea has been left behind and Marvel has introduced UI blocks. Multiple elements are integrated within the UI block and it can be placed. The best part is time-saving as UI does not have to be designed with individual components. With this tool creating web app wireframe design can be made within minutes and without any help. The collaboration is easy and entire teams can comment on the wireframe that has been created.

Compatibility
Web
Pros
- The team library can be compiled for all the members to collaborate and keep the ideas at a single spot.
- The code handoff is easy and if you are looking for interactive wireframe then this is the program for you.
Cons
- There are not many options for you with Marvel. You need to integrate tools like sketch to increase its power.
- High-end wireframe designing is not possible with this program.
9.Affinity Designer
If you don't want to go for high-end programs such as Adobe Illustrator then this is the program for you. The artboards are created based on the screen size specified. The left sidebar has all the options and it is quite easy to add shapes and text. The designer interface also has a built-in library that can be used to integrate UI components that are premade. The elements can be exported separately so that they are processed the same way when passed onto the next stage. It is a fast mobile app wireframe tool that lets you get the results in a manner faster than any other program.

Compatibility
Windows, macOS, and iOS
Pros
- As compared to adobe illustrator this program does not freeze during the design process.
- The interface is simple and therefore easy to understand.
Cons
- There is no image tracing tool integrated within the program.
- The performance tends to slow down a lot on low power machines.
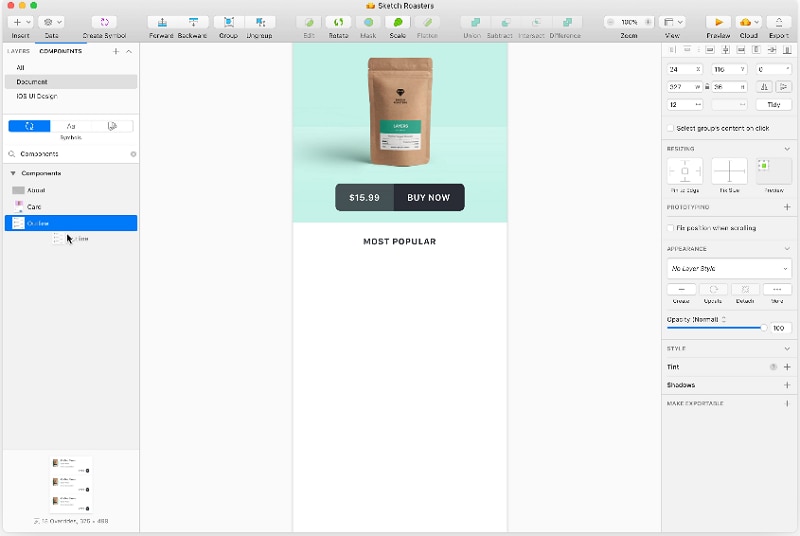
10.Sketch
Launched in 2010 this tool has done everything to prove itself and it has done so over the period. The lightweight and design-oriented tool it has made wireframe easy to perform. It is a pixel-based tool and the canvas is the same. The approach is to create a minimalist design and then add components to it to make it high end. It has a library that allows you to choose from thousands of designs with ease and perfection. The working can be a bit low for the new users as the interface is not easy to work on. The program is compatible with many other web app wireframe tools and they support the sketch files and import them to foster the design process.

Compatibility
macOS
Pros
- The application is easy to use and can create compelling wireframes from scratch.
- The vector design shapes are also available in the library so it mocks the model of Adobe Illustrator.
Cons
- There is no way for multiple team members to collaborate at the same time.
- There are no ready-made UI components to save time.
How to Make a Mobile App Wireframe
With Wondershare Mockitt it is easy to create a web app wireframe. The steps are outlined below.
Step 1: Creating a Project
Open the website, after you sign up, you can click "Create Project"; to create web app wireframe.
If you want to change the size, you can click "Settings"; to change the project size or device type and click save.

Step 2: Adding and Editing Widgets for Your App Wireframe Project
On the left side are the fast widgets. Double click any widget to add it to the project.
Click any widget to access the inspector panel. Here widget can be edited with ease.

Step 3: Saving Widgets and Reuse
Add the widget to the library for later use. Do this by dragging the widget to the "My Widget"; panel.

Step 4: Add Links for Your Wireframe App Design
Choose widget and click "Ne Link"; one the right panel. And You can adjust the gesture, action, and target to get going with the process.

Step 5: Adding Notes to Wireframe App Design
In the widget library select "Sticky"; to add notes to your project for collaboration. Add text to the sticky notes to complete the process in full.

Step 6: Preview and Share Your Mobile App Wireframe Design
Click on the "Preview"; to review on your PC. Click on the "Share"; option from the top to share your project wireframe design online with others via a link or a QR code.


