Mockitt - Best Free Wireframe Tool
Helpful Tips About Wireframe
- How To Create A Wireframe
- Wireframe Tools You Should Know
- Wireframe Templates for Your Inspiration
- Free-to-use Wireframe Kit

How to Create an Instagram Wireframe
Instagram is currently one of the popular social media platforms with millions of users. Such popular programs were once on the ground and created as a Wireframe. A wireframe of an app, web, or product is the blueprint or the general layout of how the widget will appear as well as their functionality. One of the best and most popular tools for creating wireframes is the Wondershare Mockitt program. This program has incredible and outstanding features that you can use to design a smooth Wireframe. In this guide, we will introduce the features of the best tool to create an Instagram Wireframe.
The Best Tool to Create Instagram Wireframe
Do you need to create a wireframe for Instagram? Numerous wireframe tools can be used to create applications wireframes, however, for the best results, you might want to use the best and most efficient tool. In such a case Wondershare Mockitt should be your first choice. The program has amazing features that will ensure a smooth and seamless creation of a Wireframe.

Key Features
- Mockitt is a cross-platform online tool that can be supported and accessed from the various systems, Windows as well as macOS PC.
- The program allows Team as well as Project Collaboration thereby allowing the group to participate in developing as well as designing a Wireframe.
- You can import sketch files into Mockitt and also share the project URL to the developers.
- It has built-in numerous gestures, page transitions, and animations that can be implemented on the mobile design.
- After you create a wireframe, you can export automatically the image into various resolutions.
- This instagram wireframe tool provides an asset Library where you can save your best widgets and icons for future use.
- The program is rich in widgets and icons that can be used directly on your project or Wireframe.
- This software also has a wide range of templates from e-commerce, education, finance, and many more thus making it easy for you to design prototypes even with zero design experience.
Steps to Create Instagram Wireframe
Creating an Instagram Wireframe will undergo the same process as creating any Wireframe. However, in this particular one, you will have to create an interface similar to one in the Instagram app and add Widgets and icons like the ones in the Instagram tool.
Step 1: Create Project
Launch the program or visit the Wondershare Mockitt website and type your username and password to login to the program. Once opened, tap on the "Create Project" as you get ready to create the Instagram Wireframe.
Alternatively, you can also click on the "Create Project from the Demos" tab if you wish to use the templates available in this platform to create the Instagram wireframe template.

Step 2: Change the Size of Your Instagram Wireframe
Select the type of device you are currently using, specific the model of the device, and finally choose the size of the project that you desire.

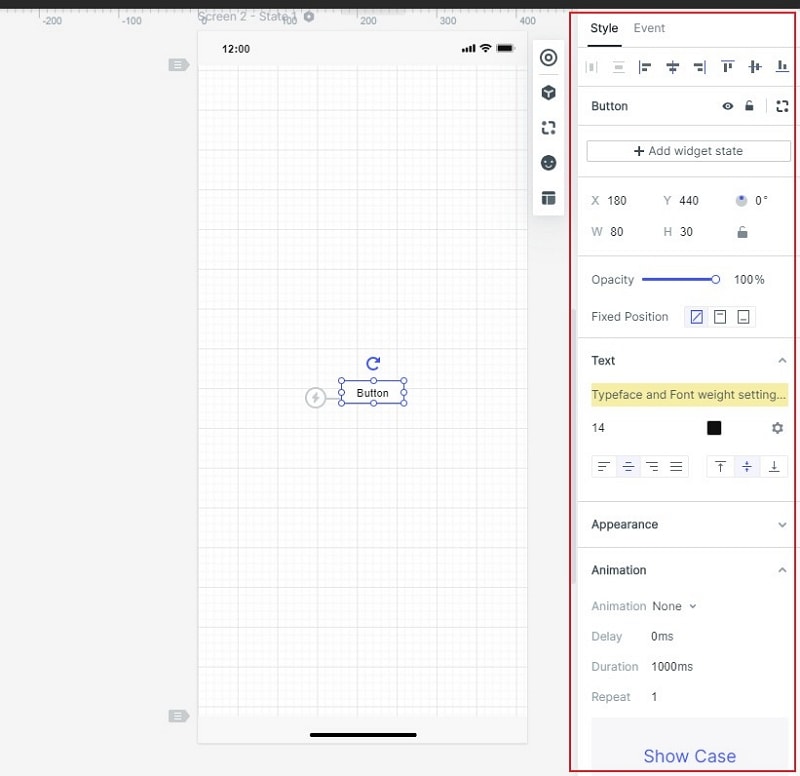
Step 3: Edit Widget for Your Wireframe Instagram
If you need to edit the properties or appearance of the widget or icon in the Canvas, then you can simply click on it and edit it in the Inspector Panel.
My Widget Panel is an essential tool that is used in saving widgets and icons for future use. This is done by dragging the icon or widget from the Canvas to My Widget Panel. Navigate to the Build-in Widget Library and tap on the Sticky tab to add notes or comments to your Instagram Wireframe design.

Step 4: Add Links to Your Wireframe Instagram
You can select the widget and click the "New Link" tab in the Link Panel located on the right. Drag the link icon and adjust the gesture, icon, target, and animation within this Link Panel.

Step 5: Preview Your Instagram wireframe
After you finished adding all the necessary elements to your Instagram wireframe, you can preview your project on your PC, mobile device, or offline. To preview on a mobile device, click the "Share" button on the toolbar. Then you can get the link and QR code, visit the link or scan the code by using your phone. To Preview on a PC, just click the "Preview" on the toolbar.
Even with zero design experience, you can easily create an App, web, or product Wireframes effortlessly, and in just a couple of minutes. Wondershare Mockitt should be your number one option and you will enjoy the benefits of the program. You can use the numerous widget, icons as well as templates to design or draw your Wireframes. More so, the tool is cross-platform hence your mobile device or PC is not limited to this program.

