How to Make an Animated Wireframe
Making wireframes is not a complicated process, but animated wireframes are a bit tricky. Prototyping tools have evolved over the last couple of years, enabling us to test almost anything — from low-fidelity wireframes, right through to high-fidelity animations. Being able to prototype intricate interactions saves us lots of time coding, and gives us the chance to test different types of motion, and animation timing, ensuring we create something effective.
If you have the right tool and have an idea of the same, then your task is simplified. If you are stuck there trying to find out how to create an animated wireframe, then worry no more. In this article, we will guide you on the easiest and fastest way to make an animated wireframe.
- Part 1: The definition of Animated Wireframe
- Part 2: The Introduction of the 5 Best Animated Wireframe Tools
- Part 3: The Detailed Guide on How to Create an Animated Wireframe
What is Animated Wireframe
A wireframe is a sketch of a website or an application. It can be done on a sheet of paper or screen by designers using the software. However, paper wireframes and several screen wireframes are static and aren't interactive. This makes it dull and not very appealing when presenting to the users. The distinction between an animated and a static and a prototype is that the static wireframe doesn't have any animations or automated movements while the animated wireframe has animations.
An animated wireframe features transitions and other actions that happen automatically without the user clicking or selecting any options. For example, you can design a UI wireframe then add an animation that automatically shows how to navigate from one point to another. The animation will automatically click a button or insert text in a text field to direct you to the respective page or explain how navigation is performed. With animations, you can simplify the need to tell the user navigations on the wireframes. Animations make your interface quite interactive. In general, the animation is the addition of movements like a scroll and click with respective actions on a wireframe.
The 5 Best Animated Wireframe Tools
1. Wondershare Mockitt
Do you want to have the best-animated wireframe experience? No other tool can guarantee you exceptional wireframe animation like Wondershare Mockitt. It is the cherry on top, and scores of users across the globe have made it their top priority as far as animated wireframes are concerned. It simplifies your wireframe designs and makes them so appealing and interactive to present to clients, team members, and relevant stakeholders.

With the assortment of industry-standard templates, you are certain not to start your wireframe from zero. Pick and customize a template and insert the array of widgets and icons to make the interface look more magnificent. You can edit them and save them in your widget library so that you can easily reuse them the next time you need them. If you are a novice or an expert, it doesn't matter because the interface is simple and easy to use. Remember, no coding is required, and thus anyone can navigate without hurdles. Sync your team members across several devices without being limited by time and space.
Features:
- It is very user-friendly and you can make a prototype simply by dragging and dropping.
- It has plenty of templates and UI assets that speed up the design process.
- There are plenty of widgets to make designs more beautiful.
- Edit, save, and reuse templates.
- Collaborate in real-time and co-edit your project with team members.
- Preview your prototypes on PC, mobile, and offline.
- Sync team members via the cloud.
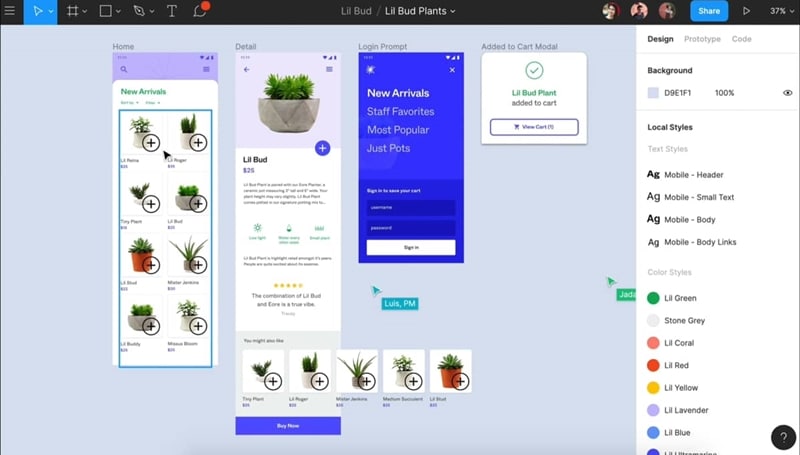
2. Figma
Here we’ve another animated wireframe tool on our list. Figma is the second-best wireframe animation software after Wondershare Mockitt. Like Wondershare Mockitt, Figma is cloud-based and comes with powerful wireframing. But the sad thing is Figma only allows users to build only three projects for free.
The interface of Figma is pretty straightforward as compared to other prototyping tools. As you all know, Figma is a cloud-based prototyping tool, so you won’t need to install it on your systems.

Features:
- It has many powerful designing features like instant arc design, screen interactions, advanced transition for dynamic content.
- It provides real-life designing and testing of the prototype.
- Figma also comes with drag & drop support.
- It also supports Auto Layout, which helps the design to become mobile and web responsive.
- There are a number of assets and moveable widgets available; you can also search for a particular asset with a quick search surface.
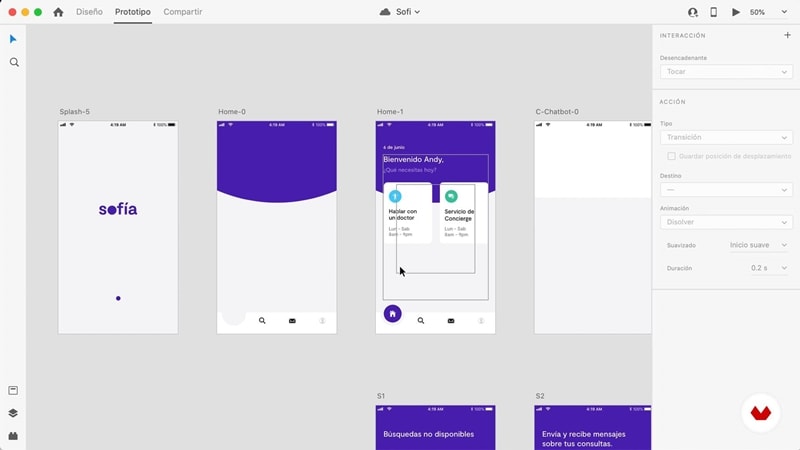
3. Adobe XD
Adobe XD is another powerful animated wireframe tool. Adobe is one of the most popular tools among UI/UX designers. You’re wondering If it is the most popular tool among designers, so why still third on our list? Since everyone is now cloud-based and providing their services online, Adobe XD doesn't allow you to design online.
In order to use Adobe XD, you have to download it on your systems. It’s available for both macOS and Microsoft Windows. Apart from that, you’ve to subscribe to one of its subscriptions to access its full functionality.

Features:
- It’s a vector-based design tool designed to collaborate with its other products like Photoshop, Illustrator, Adobe Fonts, etc.
- Seamlessly easy to make wireframe process.
- You can also design sitemaps, flowcharts, storyboards as well.
- Adobe XD also includes a repeat grid option, auto animation, and voice triggers.
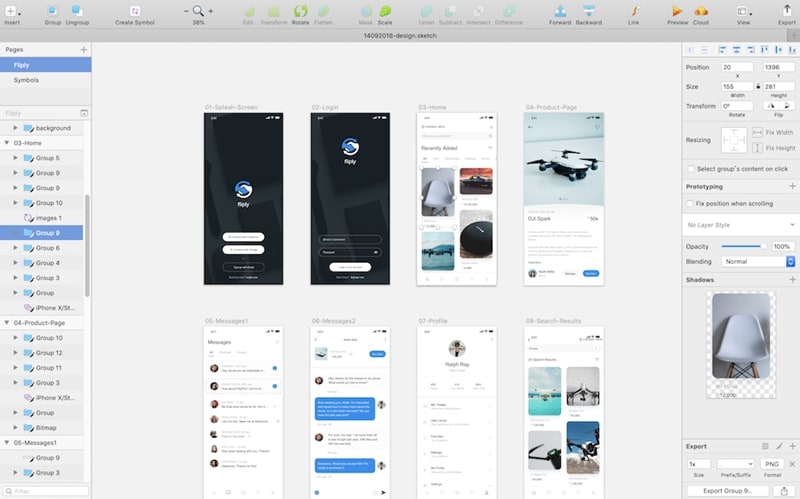
4. Sketch
Sketch made its presence in 2010; it was the first when an application taught the true meaning of animated wireframing. After that, Sketch became the most popular wireframing animation tool among UI/UX designers.
The sketch is only limited to one platform, i.e., macOS. Hence, it does not support Windows. Just like Figma, Sketch does not support built-in libraries, but still, you’ll be able to upload with third-party UI kits. Same as Figma, it offers to use it on a trial basis for a limited time; after, you’ll have to purchase it for the entire program.

Features:
- Sketch supports smart guides and easy grids to make your design clearer and soothing to the eyes.
- It also provides a privatized collaborative environment so you can design with workgroups and share your ideas and project information as well.
- You can also do vector designing, just pick the right element and start your design.
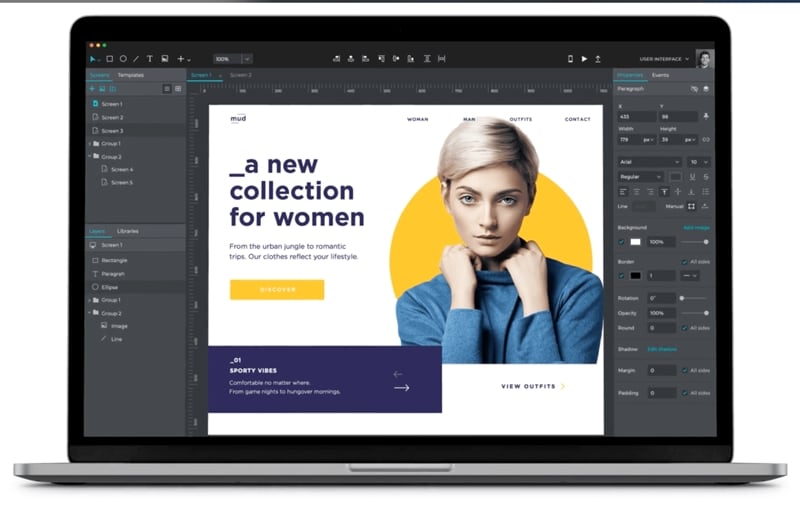
5. Justinmind
Justinmind is less complex and comes with limited features as compared to Sketch and Figma. This animated wireframe tool is only for less minimalist designers. However, Justinmind is extremely easy to navigate. Just because of limited resources, it doesn’t mean Justinmind lacks in its performances. Still, many designers are using it for prototyping.

Features:
- Justinmind has a wide range of UI elements and libraries and a wide range of widgets for Windows and macOS.
- It also allows its users to do custom styling or import elements according to their choices.
- Once you’ve done creating prototyping, it automatically prepares an HTML file for you.
Steps to Create an Animated Wireframe
Creating animated wireframes in Wondershare Mockitt is a simple sailing task. Follow these steps below on how to create an animated wireframe.
Step 1. Login and Create Project
First, log in to Wondershare Mockitt using your username and password. To start a new project, click on the "Create Project" tab, and then select the "Blank Project" or "Create project from demos." Enter a suitable name within the project name field and select the target device. Finally, hit "Create" to continue.

Step 2. Change the Project Size
When you want to change the size of your project, move the cursor over the project and hit on the "Settings" option. Choose the target size from the device drop-down icon. To effect the changes, click the "Save" button.

Step 3. Add New Screens
Adding more screens creates a possibility for interactions between different objects or elements of a screen to another screen. To add a new screen, locate and click the "New Screen" button.

Step 4. Draw Widgets and Icons
There are several widgets to choose from available. You can choose from the Fast Widgets on the left or My Widgets, icons on the right side. Simply click and drag the widget to the canvas then begin your drawing. To edit the widget, click on the target widget and edit on the Inspector Panel. To reuse the widgets, drag the edited widget to the "My Widgets" library for reuse.

Step 5. Animate your Wireframes
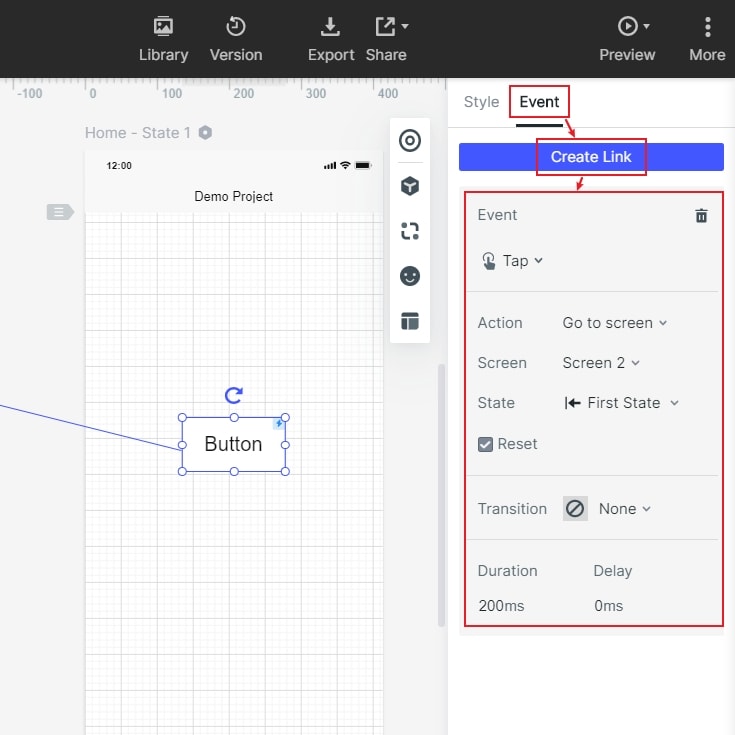
To add a link to a widget, select it and click the "New Link" tab on the right side of the screen. To animate your wireframe, choose the desired gesture, action, state, and animation for your widget. Also, link your objects to other screens/pages by clicking on the object and dragging the circular handle to the respective screen. Also, set the transitions and animation features.

Step 6. Preview UI Wireframe
Finally, preview your animated wireframe by clicking the "Preview" tab. Interact with your wireframe and check on the animations. Now, to change something, you can always go back and edit your project.

