How to Create an iPhone Wireframe (Including the Newest iPhone 12)
Generating an iPhone 12 wireframe is not a complicated task as it was before, thanks to the plenty of available iPhone wireframe tools that you can use. Walking the talk is another story because the trickiest part is finding the right iPhone wireframe tool. You cannot go testing every other wireframe tool to check which one is best, as this would take time and resources. Fortunately, we have made this path easier by giving you the best way to create an iPhone 12 or iPhone X wireframe using the best tool - Wondershare Mockitt in this article.
The Best Tool to Create iPhone 12/iPhone X Wireframe
Wondershare Mockitt is a professional tool for creating mockups, wireframes, prototypes, and collaborating with project designers, developers, and managers to push the project faster and effectively. This prototype tool features many capabilities that make it an ultimate tool to create prototypes and wireframes for all major devices, including iPhone X. Moreover, it can design wireframes and prototypes freely and with ease, then incorporate gestures and other animation features to make them more presentable.

Furthermore, it has several built-in widgets and icons that you can use to create beautiful interfaces that suit all devices. Just drag them to the canvas and begin drawing you wireframes like never before. Also, there are plenty of templates that are suitable for diverse industries. Instead of starting your wireframes from scratch, pick a template that suits your design, and finish your design much faster than you thought. If you want to access and design your wireframe anywhere at any time, the cloud feature is available or you. Sync your team and co-edit your project irrespective of your geographical location.
- It offers continuously updated templates that are suitable for diverse industries.
- It allows users to bring everyone in an enterprise together.
- The cloud feature keeps every relevant person in a project synced irrespective of time and location.
- It has several widgets and icons for stunning interface design.
- Allows you to inspect and discuss project easily
- It animates and prototype websites or applications with ease.
H2: The Steps to Make an iPhone Wireframe
Creating wireframes with Wondershare Mockitt is such a seamless process, and any user can do it with ease. The following is a guide on how to make an iPhone Wireframe (including the newest iPhone 12).
Step 1. Create a New Project
First, visit Wondershare Mockitt official website and log in using the correct credentials. Click the "Create Project" tab then choose the "Blank Project." Enter the project name within the "Project name" field and then select "Mobiles". At the bottom, click the device drop-down icon to select "iPhone X" as the target iPhone device. Finally, hit the "Create" button to enter the design window.

Step 2. Alter the Project Size for the iPhone Wireframe
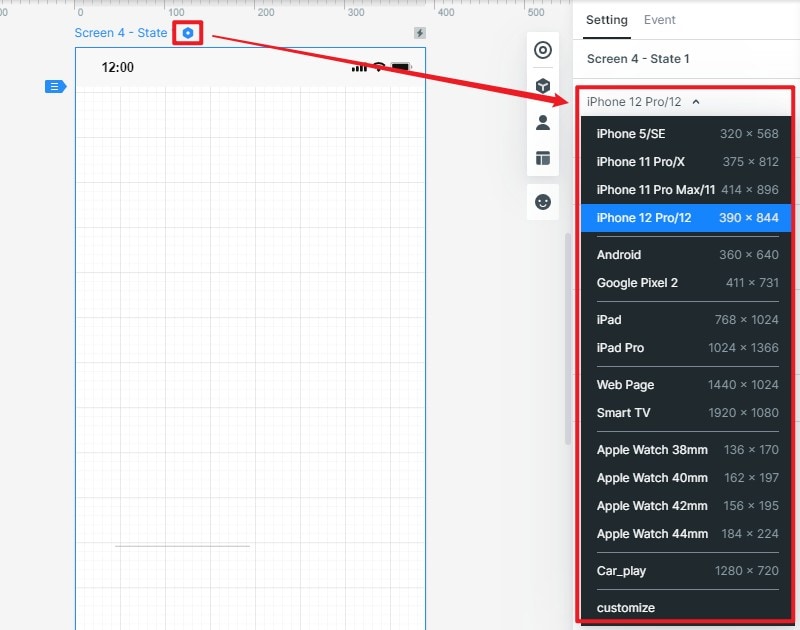
You can customize your project by adjusting some project parameters, which include changing the project name device type and device size. If you want to change the size of your project, simply hover your mouse above your project and hit the "Settings" tab and set up the parameters by clicking on the respective options.

Step 3. Add Widgets and Icons to the iPhone Wireframe
Wondershare Mockitt allows you to create and add widgets and icons in two simple ways. First, on the iPhone screen displayed, you should see the Fast Widgets on the left side of the screen. Double-click on the desired widget, drag it into the canvas, and start drawing the design of interest. Secondly, there are other widgets and icons on the right side of the window, double-click on these widgets and drag them to the canvas.
To edit a widget, click on it and use the edit properties on the Inspector Panel. Once you are through, you can drag the edited widget to the "My Widgets" library to save them for reuse.

Step 4. Add Links to Widget to the iPhone X Wireframe
Linking widget is an easy task. There are two simple ways you can make use of to add links to widget depending on the number of screens you intend to add the link. Choose the widget you want to add a link and click "New Link" at the top right of the screen. Set the desired gesture, action, state, and animation for your widget. If you have more than one screen and want to link a widget to another screen, drag the link icon to the target screen.

Step 5. Preview and Share the iPhone Wireframe
When your wireframe is ready, you need to preview and see your work in a real environment. You can either preview it on PC, mobile, or offline. Now, To preview on PC, click the "Preview" icon on the toolbar and interact with your wireframe. To preview on mobile, hit the "Share" button to obtain the project link and QR code. After that, scan the code on your mobile device or use the link to view your wireframe. You can share the link with friends to receive comments and feedback.


