How to Create a Game Wireframe
Want to Create Game Wireframe with Ease? Try It Free!
Wondershare Mockitt Prototype Designer realizes easy & rapid prototyping for iPhone, Android, Websites, and more. Drag and drop to create wireframes and prototypes. Give it a try!
Designing a game is a complex and time-consuming process containing several stages that often take months to complete. Whether a game is a simple one or one with rich graphical elements and physics engines to show realistic actions and movements, it all begins with a game wireframe. A game wireframe is nothing more than a basic blueprint design that shows game assets, characters, interactions, and other elements in a sort of high-level overview. Therefore, an application for a mobile game wireframe or video game wireframe must have a selection of assets and effects that can mimic the actual functions of the game and the various states of a particular action taken by the user. In its simplest form, a game wireframe shows you how a particular scene will work, how the user can interact with the elements, and how the scene with change along with these interactions. The basics of creating a mobile game wireframe with Wondershare Mockitt are shown in this article.
The Best Tool to Create a Game Wireframe
Wondershare Mockitt is a design and prototyping software for UI and UX design. It's superior wireframe features allow the user to rapidly create complex or simple wireframes to show the main facets of a game that is stripped bare of all graphical elements. It is the ideal tool to begin your game design journey and take it right up to the prototyping stage for the subsequent handoff to the development team.
Some of the key features include:
- Extensive asset library containing hundreds of widgets, shapes, symbols, and other components of a wireframe
- Full control over linking artboards with rich effects, interactions, gestures, animation, and so on
- Dynamic widgets to mimic user interactions
- Drag & drop interface to build wireframes and designs quickly
- Easy preview and sharing of wireframes with stakeholders
- Work anywhere and anytime - Wondershare Mockitt is on the cloud
- Powerful collaboration tools like co-editing, project management, feedback, etc.
- Import and prototype Sketch files
- Robust handoff features - automated multi-zoom slices, auto-generated style codes (Android, Swift, CSS)

Steps to Create a Game Wireframe
Creating a video game wireframe or mobile game wireframe is easy with the Wondershare Mockitt design and prototyping tool. The flexible user interface, extensive features, collaborative nature, and developer-friendly backend are all designed to make you more efficient and productive. Here is how you can easily design a game wireframe using this versatile software.
Step 1: Create a New Project for Game Wireframe
Create a project for your game. Just click the "Create" button and then choose the "Prototype" option. Then choose the target device for which you are developing the game. You can also choose a specific device so the screen or canvas will allow you to make the layout as accurate and relevant as possible.

Step 2: Add Widgets for Game Wireframe
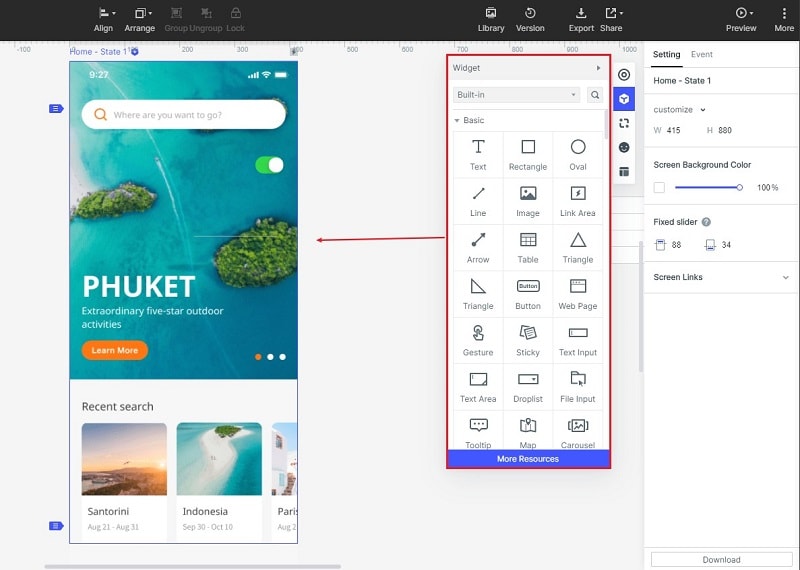
Once you have the first screen in front of you, you can start adding widgets to show the layout of the game's first page. You might have a Start button, a Settings button, and various other interactive elements. You may also need placeholders for the logo and other branding assets. Double-click a widget either on the top side (Fast Widgets) or from the selection on the right.

Edit each widget as you go. You can also make a widget a Master, which allows you to edit it as a group when you use it multiple times on different screens/artboards. Frequently used widgets can be added to My Widgets. Both actions can be done by right-clicking a widget and selecting the appropriate option.
Step 3: Create Interactive Gestures for Game Wireframe
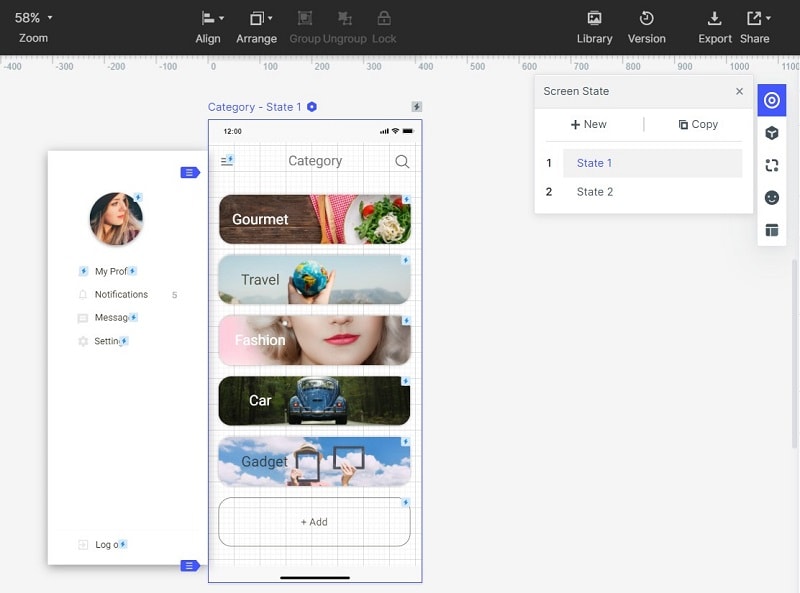
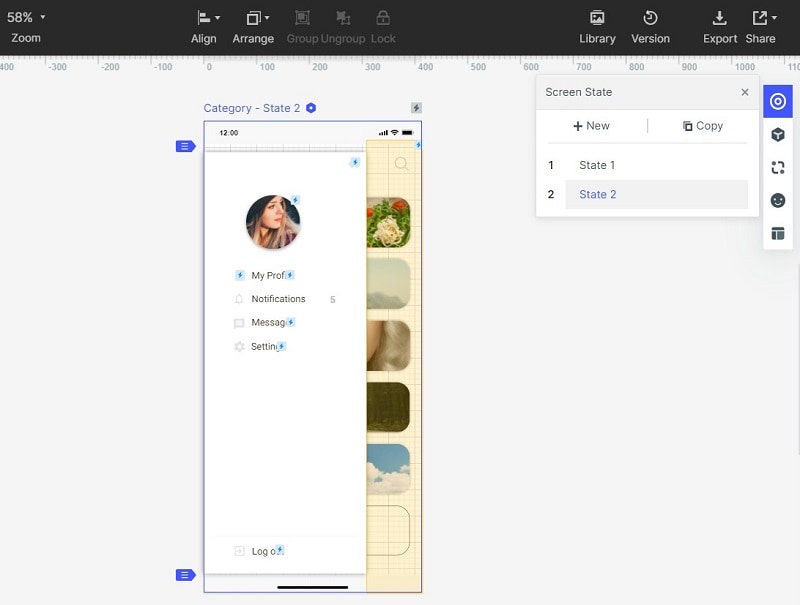
You can use the "State" feature to show different page states in a dynamic manner. To do this, click the "State" button near the Inspect panel on the right side. Click "+ New" to add subsequent states for that page. When being previewed, it will activate the "Magic Move" feature, showing the page states as a dynamic movement of the widgets that it contains.


You can also show interactions between different pages or page states by linking them and adding transitions and gestures to the link. The link is created by dragging the link icon from the widget to the target page. It's that simple!
You can also add notes to your game wireframe to describe various components and interactions so it's clear for other stakeholders.
Step 4: Share your Game Wireframe
Finally, click the "Share" button. This will give you URL and QR code options to share with others so they can preview the game wireframe.

Useful Tips to Create a Game Wireframe
Since game design itself is an elaborate process, it is important to keep your game wireframe as simple as possible. Only the essential components need to be present in the wireframe so the stakeholders can look at the functionality and interactions without being distracted by graphics and other visual elements.
Another useful tip is to create multiple widget states so the pages can remain static while the widgets are being animated. This way, you won't have to create multiple page states just to show animation on a single widget.
Finally, remember to create multiple screens - with static elements in place - for the various states you require; otherwise, you'll be duplicating your work each time you need to show a different interaction or a different page state.
Following the process and tips shown here will allow you to quickly create a game wireframe and help move the game to the next stages of design, prototyping, and development. Wondershare Mockitt can be your constant companion, helping you create wireframes for video games, mobile games, web pages, mobile applications, and just about any UI/UX design element before it goes into development. The user-friendly interface, powerful features, extensive asset libraries, collaborative tools, auto-gen style codes, etc. will definitely help you become a more productive and efficient game wireframe expert.