Top 5 iPad Wireframe Apps in 2024
Consider using an user-friendly design tool.
Use professinal yet cost-effective Wondershare Mockitt UX Designer to expand your creativity with a clean interface, seamless operation, and powerful features.
A good iPad wireframe apps that are specifically designed for iPads can be useful tools for creatives, providing features such as graphic design and video conferencing that facilitate the task of idea generation and wireframed design.
An iPad wireframe app can be used to enhance digital designs compared to other competitors in the market. Here's a list of the top 5 iPad wireframe apps with detailed reviews so you can select the right solution for your project.
- App 1: Wondershare Mockitt [Step by Step Tutorial & Video Tutorial]
- App 2: iMockups
- App 3: OmniGraffle
- App 4: SketchyPad
- App 5: Penultimate
1. Wondershare Mockitt
Wondershare Mockitt - an online app wireframes designers, is one the best iPad app for wireframing that allows you to create or build an interactive prototype at a short notice. It's easy to use with drag and drop features that help to come up with attractive design without any coding work.
The assets library and widgets can be used to make your design more interesting. The best thing about the app is that it has many inbuilt templates and components that can be used to make desired design just be simple editing.
You can also start from a video tutorial to learn the way to build a wireframe for an app >>

Pros
Customize widgets and assets according to your needs.
Make your wireframe animated and interactive.
Preview the wireframe just as it is real.
Share and make real-time collaboration with the wireframe to anyone you want.
Create medium to high fidelity wireframes.
Offer Windows, Mac, Linux and online versions.
Cons
Currently, doesn't support to work offline.
Only compatible with Sketch project import.
Steps to Create Wireframe on iPad
Step 1: Create a Project for Your Wireframe
After creating your account on official website of Wondershare Mockitt, click "Create > Prototype" to select the type of project and device on which you want to work.
For editing the shape and size of your project hit the three dots "..." given on the right side of your design and then visit its setting.

Step 2: Adding Widgets and Components to Your Wireframe
For adding widgets in your designs you can directly click left side on the screen on the left corner to add desired one from the fast widgets. You can also directly drag and drop the widget or double click on the desired to add in the canvas.
You can also add some Build-in widgets, My widgets and Icon given on the right side.

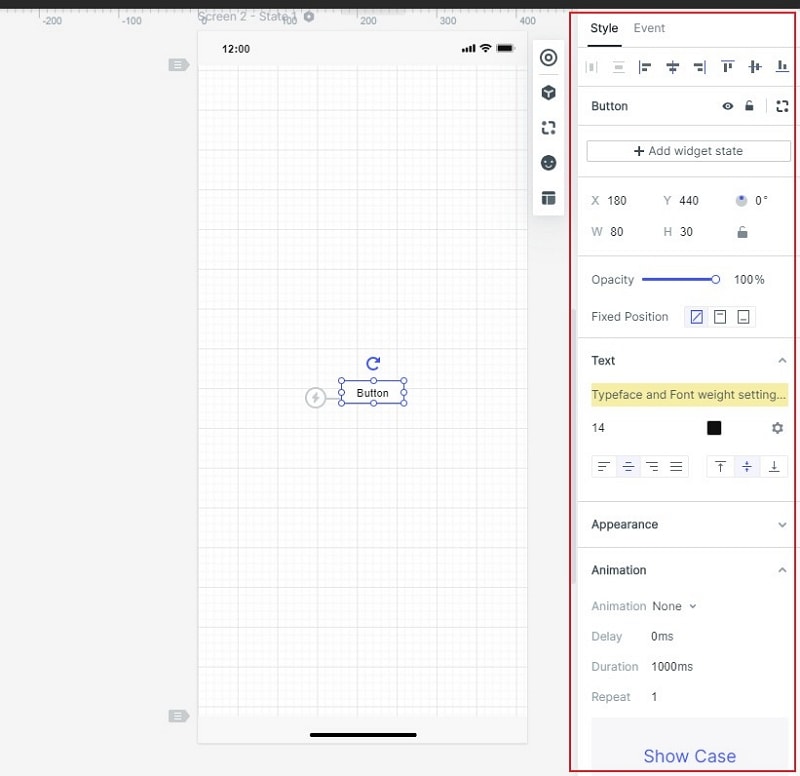
Step 3: Editing the Properties of the Widgets
Mockitt allows you to change the property of the widgets entered in the canvas directly after using it in your design. You can select the widget and then change the properties on the right toolbar.

Step 4: Adding Links between 2 Screens
For adding links between 2 screens select the widgets and click "New Link" option in the panel given on the right side of the screen. After that set the action, target, gesture, state and screen also the animation for the desired widgets.

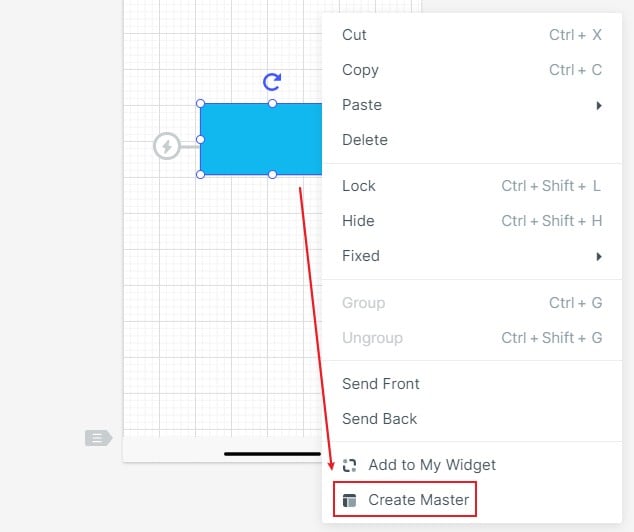
Step 5: Converting Widgets into Master for Bulk Editing
Select the widget by pressing the right click to "Create Master" option. As you click on the option it will be saved into the master library of the software that can be used further.
To change the master setting point your mouse and hit the edit option by placing your mouse on it.

Step 6: Adding Notes for Widgets and Design
You can also add the notes by hitting the "Sticky" option of the widget library.
As you hit the "Sticky" option it allows you to enter your desired text without any problem.

Step 7: Adding Interactive Animation to the Project
Screen state can be used to add an engaging and interactive content in the design easily. It also allows you to change shape, color and size of the image according to your need and preference.

If you wonder how to make a app wireframing for iPad. Try Mockitt iPad Prototype Designer to use pre-made templates and edit by yourself!
2. iMockups
iMockups app is generally designed for mocking up on iPads. All the helpful stencils you are going to need are included in this software that is the main reason it is known as one of the best iPad app for wireframing. It also allows aligning various elements in a pixel-perfect fashion. Easy usable feature allows you to make the design more interesting and attractive.

Pros
Offers a drag-and-drop feature to place elements.
Lets users manage multiple layouts for multiple scenarios within the application.
Cons
It's a little bit expensive.
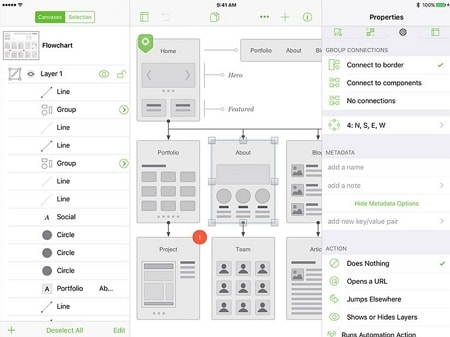
3. OmniGraffle
OmniGraffle is a popular choice to create wireframes on iPad. Its big library various third party stencils that allow you to make your design more attractive. The iPad version of the software consists all the features at it was in desktop version with improved customer experience. This is the good news for the customers who were facing difficulty in using desktop now they can create their design on their fingertip.

Pros
Greatly helps in designing the diagrams.
Useful features allow you to create powerful documents.
Cons
Finding the advanced features is too hard for new users.
Difficulties in manipulating the connection lines.
4. SketchyPad
SketchyPad is the software that is designed particularly for app interface and web layout wireframing in mind. It can be used in both Mac, Android and windows without creating attractive designs. It also helps you to link your multiple mockups together with the layouts. It comes with more than 50 utensils that can greatly make your designs interactive.

Pros
Works with these users and organization types: Mid Size Business, Small Business, Enterprise, Freelance, Nonprofit, and Government.
Has a mobile app for iPad, iPhone, and Android.
Cons
Limited amount of layers and some of them are tedious to use.
Sometime the custom brush don't work properly.
Some tools are hard to find and not easy.
5. Penultimate
Penultimate iPad wireframe is designed with the sketching concept instead of stencils idea as like various other apps on different platforms. The best thing about the app is that it allows you to pick a paper type according to your needs and preference. You can also customize the color and thickness of the pen according to your diagram or sketch. The text content can be enhanced with the various designs and format.

Pros
Syncing the designed screen for iPads quickly.
Previewing the wireframe in mobile devices, computer easily.
Cons
Though the content is handwritten on iPads it takes to search for text.
Sometimes features may take time to function.
Conclusion
Wireframing for an App is not that easy in the past time. However, with the help of the above top 5 outstanding wireframing tools, you can now design apps for iPad, iPhone, or even Android with ease. No matter is for app mockup, UI/UX design or even realize the interaction, Wondershare Mockitt is one of the best choices for free app wireframing. Just give it a shot!

