Mockitt - Best Free Wireframe Tool
Helpful Tips About Wireframe
- How To Create A Wireframe
- Wireframe Tools You Should Know
- Wireframe Templates for Your Inspiration
- Free-to-use Wireframe Kit

How to Create a Wireframe for Desktop Application
Still, having difficulty creating a wireframe for an application? The process of creating a wireframe is easy and if done with the right tool then the end product will seamless, smooth, and perfect. Desktop Applications are simply the Apps that stand alone on a computer. You should not get mixed up with the Web or Mobile Application. In this guide, we will introduce the best tool for creating wireframes for desktop application, Wondershare Mockitt At the end of this article, you will also get a bonus by learning the tips that can be used while creating a desktop wireframe using this tool.
The Tool to Create Desktop App Wireframe
It won't be long before you hear the word Wondershare Mockitt in a conversion about Wireframes. This is by far the best, incredible, and powerful tool to use if you wish to design an amazing wireframes for desktop. This tool is also a cross-platform tool making it easily accessible from the various device; Windows, macOS computers, Android as well as Apple mobile devices. The program's interface is also simple and intuitive.
Outstanding Features

- This desktop wireframe creator has plenty of widgets and icons that can use in drawing and designing the Wireframe. Additionally, you can also customize your widgets and use them on other projects as well.
- This software offers both Team and Project collaboration in designing the Wireframe. Project Collaboration is more flexible and flat unlike Team collaboration where they enjoy, hierarchical setting and security.
- The program has a wide range of built-in page transitions, gestures, and animations that can be employed in your Wireframe design.
- Mocking allows comments, feedback, and recommendations to be added in the project hence leading to better end product design.
- It supports numerous exporting formats such as HTML, IPA, PNG, and many more others thereby making it easier to export the project in your desired file format.
- With Wondershare Mockitt, you can export the desktop Wireframe you've created to multiple images of various resolutions.
Steps to Make Wireframe for Desktop App
You do not have to be an expert in designing in order to create a Wireframe; all you need is the right tool and the right steps to perform it. You can still design a wireframe even if you are a beginner. Wondershare Mockitt is the best tool and in this part, we will take you through the process in detailed steps. The same process is used in creating Wireframes, however, when designing particular Apps such as Desktops Apps, then you will be using different widgets and icons on the Wireframe.
Step 1: Create a Project
Open the Website on your device and enter your username and password so as to log in to the program. Click on the "Create Project" button on the Program's homepage.

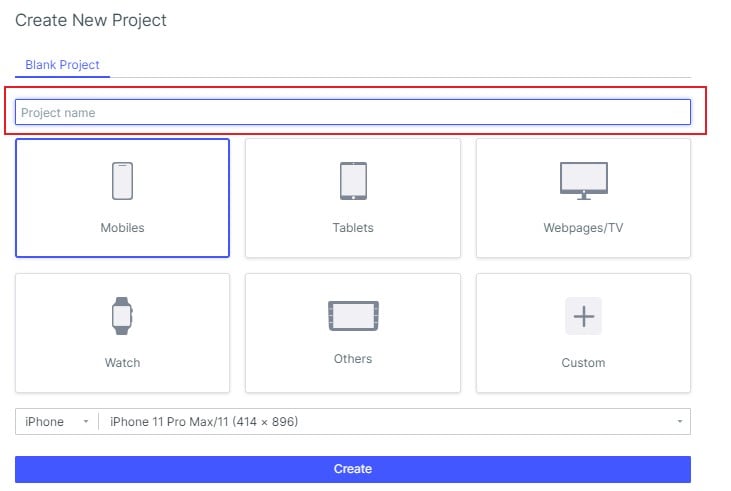
Step 2: Rename Your Project
Tap on the "Blank Project" located at the top of the Window's page. Type in the name of your project in the Text box below the Blank Project tab.

Step 3: Choose the Type of Device for Your Desktop Wireframe
Select the type of device; the device that you are using to create wireframe for desktop application. Specify the size of the Desktop Wireframe project and select the specific model of the device you are using.
Step 4: Create Project from Desktop Wireframe Template
Besides, you can select the "Create Project from the Demos" button just next to the Blank Project at the top of the page. This tool is used in designing the Wireframes with the help of the inbuilt templates of the programs. Once everything is all set, click on the Save tab to apply the changes made.
Step 5: Add the Widgets and Icons for Desktop Wireframe
It's now time to add the widgets and icons that will be included in the Desktop Wireframe. The widgets are located on the left side of the window as Fast Widgets. Drag the desired widgets and icons from the Fast widgets and drop them on the Canvas or simply double-click on the widget or icon you wish to add.
More so, after adding the widgets and the icon that will be included in the Desktop Wireframe, you can also edit them by tapping on the icon and make modifications to it in the Inspector Panel.

Step 6: Save the Best Widgets for Future Use
Drag the best widgets and icons and drop them in the "My Widget Panel" to save them for later or future use. You can also add notes on your wireframe desktop application by tapping on the Sticky tab located in the Build-in Widget and start typing the note.

Step 7: Preview and Share Your Wireframe Project
After adding all the necessary elements to your wireframe, you can preview your project on your PC, mobile device, or offline. Click the "Share" button on the toolbar to preview on a mobile device. This way, you will receive the project's QR code and the sharing link. Open this link on your mobile device or scan the QR code on your mobile device. To preview desktop app wireframe on your PC, hit the "Preview" button on the toolbar and see how your desktop wireframe works.

Useful Tips to Create Wireframes for Desktop
Learning to create desktop app wireframe is amazing, however, with the tips below it will be fun and ensure a smooth and seamless creation of the desktop icon.
- Always begin creating your desktop wireframe template by sketching it on a piece of paper. This may look outdated and time-consuming however, it gives you a base and an overall idea of how the Wireframe will be.
- Be consistent when creating the desktop wireframe size. The buttons, shapes spacing, and fonts should be consistent in all the version and Desktop Wireframes that you will create.
- Avoid using color when creating your Wireframe. Wireframes are used to lay the foundation of the Desktop and the functionality of the tools hence should be kept simple.
- Share your project with your team, manager as well as the client so as to get the feedback early. This will help you avoid petty mistakes as well as assist you in making the Wireframe better through the recommendation from the team.
- Lorem ipsum is an essential and very helpful tool in the early stages of creating a Wireframe, however, you should make sure that you get rid of it in the final copy of the Desktop Wireframe.
- You should add the most common widgets and icons as well as the customized ones in My Widget panel. This will help you maintain consistency in your desktop wireframe project.
- Annotating a desktop wireframe can be very helpful when making a presentation as it will the audience to understand the project more easily. However, they should only be used when it is appropriate.
