How to Create an eCommerce Wireframe
An eCommerce app or website is a complex piece of design from a UI/UX perspective. It needs to have rich content, the functionality is intricate, payment gateways must be integrated, your pricing and other terms need to be clear, and there are several other considerations to keep in mind even before you start the design process. For this purpose, you need a robust ecommerce wireframing tool that can also handle the design, prototyping, and handoff stages.
Wondershare Mockitt is one such tool we are showcasing today. With a compelling design, a rich library of assets, a user-friendly interface, and a host of tools for each stage of the design process, it is the only tool you need to kick off your eCommerce design project with the first wireframe.
The Best Tool to Create an eCommerce Wireframe
The main reason to use Wondershare Mockitt is that it can not only help you create your initial desktop wireframe, but it can also help you with the eCommerce mobile app wireframe part of the process. With canvases for practically any device type, it offers a great deal of flexibility when creating a responsive app that will work as efficiently on mobile as it will on a PC or Mac. Here are some of the other key features:
- Vast library of assets that can be customized and saved for reuse on future projects
- Comprehensive eCommerce wireframes can be linked with transitions, gestures, animations and other effects.
- Components can be added in different ways, and dynamic widgets can be included in your wireframe to breathe life into the design.
- The review and commenting processes all happen in a real-time online environment, so no waiting for review meetings.
- Style codes are automatically generated for multiple platforms so it's easy to code inspect while the design is in progress.
- Handoffs are easy even for designers with no coding experience or knowledge.

Steps to Create an eCommerce App Wireframe
To create an eCommerce app wireframe, the designer must be fully aware of the requirements so they can be prepared before beginning the wireframing. For example, the project should have ready-to-use pages and screens or artboards so components and different states can be created quickly. The whole idea of wireframing instead of doing a full-fledged mockup is the speed aspect: it allows stakeholders to get an early view of the application even before the designing begins. Once you're ready with the map of the process, you can proceed with the steps below:
Step 1: Create a New eCommerce Wireframe
Create a new project and name it. You will also need to choose the canvas as well as the device for which you're designing the wireframe.
Create multiple pages and screens, as advised above. The requirements document will give you a clear picture of what you need.

Step 2: Add Components for eCommerce Wireframe
Start adding your components such as icons, widgets, text blocks, etc. for each screen. For an eCommerce app, that might be an image placeholder for the product, a price component, a text block for product description, links to other related products at the bottom, and so on.

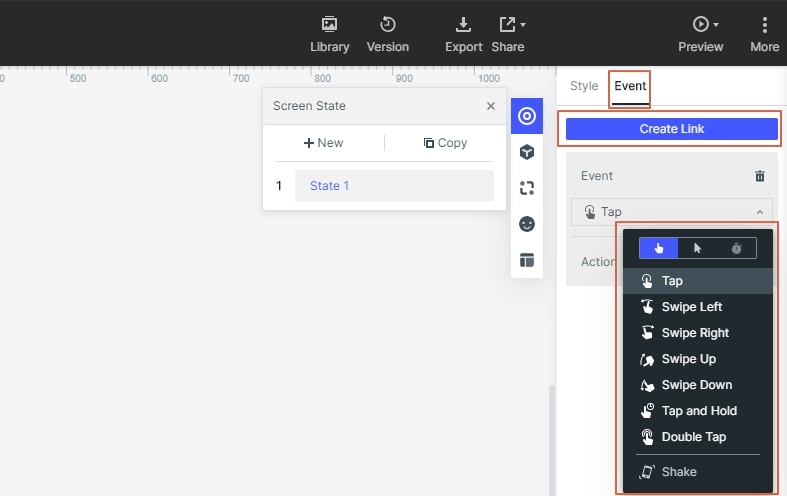
Step 3: Create Interactions for eCommerce Wireframe
You can now interconnect screens to show process flow using the easy linking feature.
Any component that you customize can be added to the My Widgets library or uploaded to the Master library for shared use in the future.

Step 4: Add Notes for eCommerce Wireframe
You can also annotate the wireframe with important notes for the stakeholders so they know what's going on in each screen.

Step 5: Preview and Share Your eCommerce Wireframe
Once the pages, artboards, screens, their components, and linking functions are ready, you can share the wireframe with other collaborators and stakeholders.
The software is intuitive enough for beginners to understand but powerful enough to satisfy the most thorough professional designer. The drag-and-drop functions, simple linking, rich transitions and gestures, convenient annotating, library customization, etc. help you work faster and get your eCommerce wireframes ready quickly for your client or project manager to sign off on.

Tips for Creating eCommerce Wireframes
We've already given you a very important tip about being prepared with multiple screens so your different states can be created rapidly. Here are a few more important things to remember when creating an eCommerce mobile app wireframe. We'll also share some great eCommerce wireframe examples at the end.
- Be clear about the concept and keep the wireframe simple: One of the common mistakes designers do is to over-complicate their wireframes so the client has no clue what she's looking at when doing the initial review. Notes don't really help if the whole thing looks like an intricate doodle drawn by a child. Keep the wireframe as simple as possible, with options to add functionality later on.
- Do the required research: Understanding the buyer persona is more important than understanding your client's wishes. It might sound counterintuitive but unless your client has design experience, you're a better judge of what the end-users are looking for. How will the buyer behave on this page? Will this component get more clicks if I put it on the right instead of the left? That's the kind of deep research you need to be doing before you start wireframing eCommerce websites or mobile apps.
- Follow a standard naming convention for components and screens: This is important in order to keep yourself well-organized and avoid wasting time looking for widgets you've customized before and can't find when you're in a hurry. Most design firms will already have a style guide that covers this area - know it well.
Examples of eCommerce Wireframe Designs
Here are some eCommerce wireframe examples to show you what a good wireframe for an eComm site might look like:
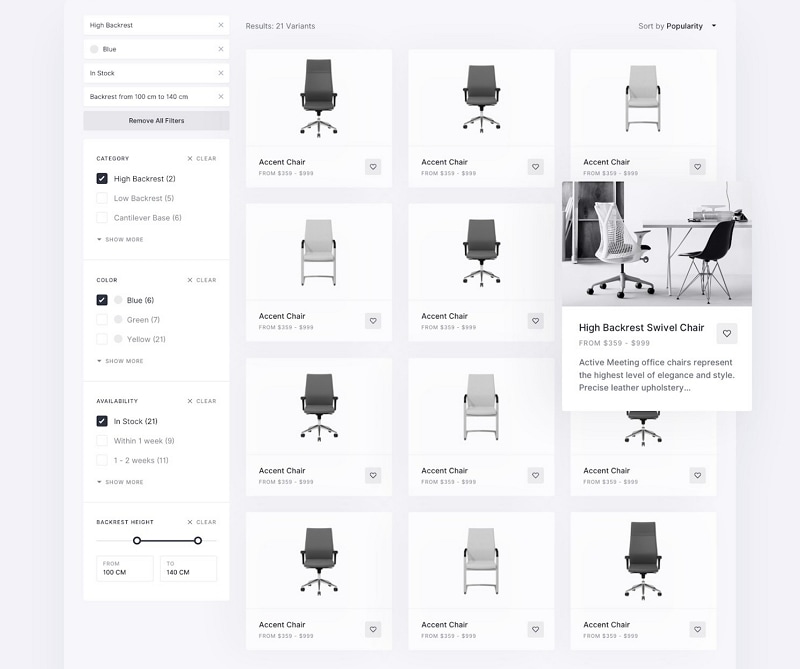
Example 1 - Wireframe for Search Results Page of an eCommerce Website

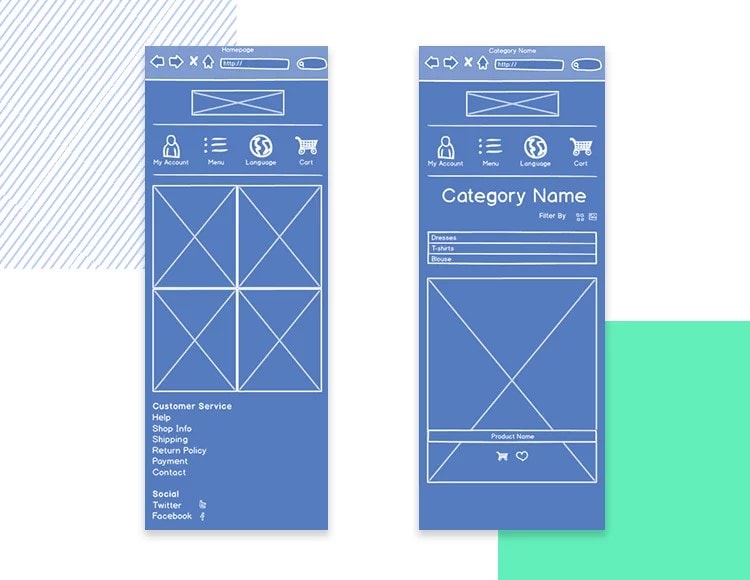
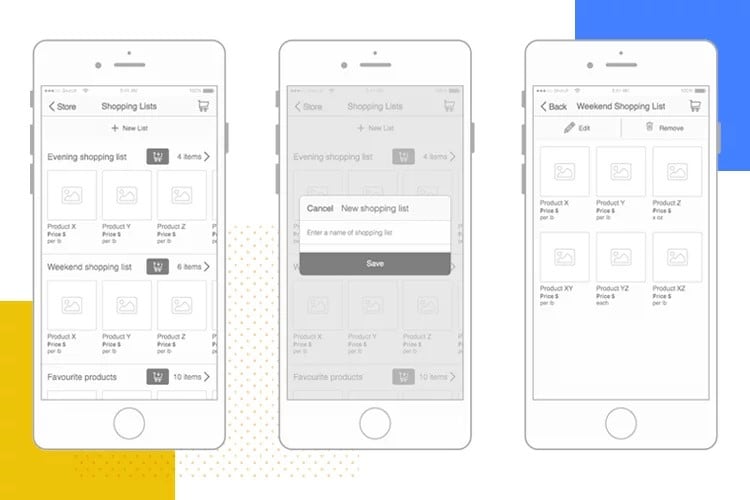
Example 2 - eCommerce Main Page Wireframe on Mobile

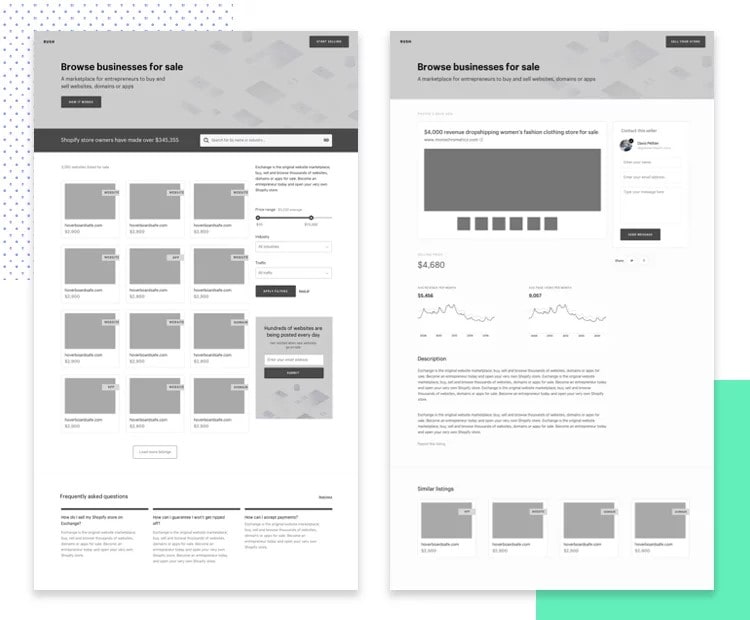
Example 3 - Shopify Web Page Wireframe

Example 4 - Online Grocery Shopping Mobile App Wireframe

These are just some of the different types of wireframes you can create using a UI design and prototyping software like Wondershare Mockitt. Once the wireframe is approved, you can proceed to the design and prototype stages, which will eventually lead to the development, testing, and final release stages.

