How to Create a Homepage Wireframe
Creating a homepage wireframe for a website requires the use of a robust application that will allow you to create a functional and interactive project rather than a static one. The advantage of this is that your client or the end-user will be able to see how the page will work in the final version of the website. There are lots of homepage wireframe examples you can borrow from, and even homepage wireframe templates that you can use to work faster. But always keep one thing in mind: whether you're creating a homepage wireframe or a product page wireframe, the design should always be simple and focus primarily on functionality over form. With that, let's look at how to create a homepage wireframe using Wondershare Mockitt, a user-friendly wireframing, designing, and prototyping tool that you can access over the internet without having to download anything.
Steps to Create a Homepage Wireframe
Click "Create New Project" to get started. Name the project and choose the device format and device type that you are creating the wireframe for. For example, for a homepage wireframe, you can choose the device type as Webpages/TV to give you a landscape screen/canvas in the next step.
Step 1: Create a New Project for Homepage Wireframe
Once you see the canvas on your monitor, you can start adding widgets and other components for the layout of your homepage. Use the Fast Widgets panel on the left side or the full panel on the right side to drag and drop different shapes and elements to the active screen.

Step 2: Add Components for Homepage Wireframe
Edit the components on your homepage wireframe to show their relative sizes and positions. You can do this using the widget properties panel on the right.

Step 3: Add Interactive Links for Homepage Wireframe
The next step is to link artboards/screens using the link feature. Drag the link icon on the left of a component and drop it on the target page listed on the left side. You can then edit the link and add transitions, gestures, and so on.

- Using the "Sticky" widget, you can add text notes to your homepage wireframe so the client knows what a particular part of the page is intended for.

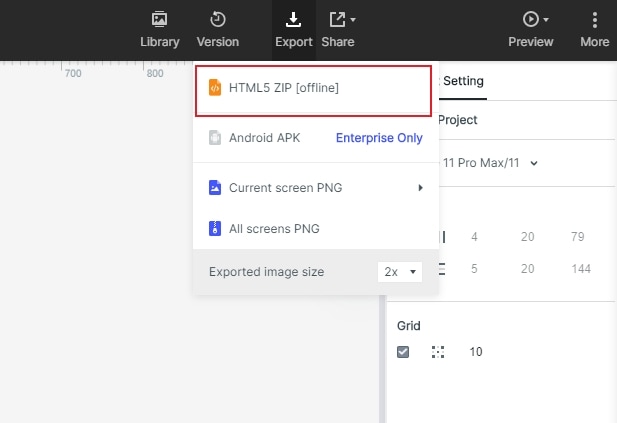
- Once you're done designing the homepage wireframe, you can share it with others by generating a QR code or URL that you can send them via chat or email. You can also download and send an HTML package or Android APK file for offline preview purposes.
That's how easy it is to create a homepage wireframe in Wondershare Mockitt! The biggest advantage is that you have already prototyped your wireframe, which means it is clickable and interactive, and it will show your client exactly how the final homepage will work. Once this is done, all that's left is to add the design elements and hand it off to the developer. The code is automatically generated at the backend so the designer doesn't need to have any coding experience whatsoever.

Why Mockitt is the Best Tool to Create a Homepage Wireframe
Wondershare Mockitt is a relatively new tool on the market, but the advantage is that it contains features that most designers today are looking for but unable to find in other tools. To give you just one example, even though Adobe XD is a fantastic wireframing tool, the lack of real-time collaborative features makes it hard for multiple team members or multiple stakeholders to see everything as it happens. Unless a design is synced to the cloud, what everyone will see is the previous iteration. This can lead to a lot of confusion because version control becomes very important in such scenarios, and the tool can't handle it very well.

On the contrary, Mockitt itself is an online utility where your work is saved as soon as you make any small or big change. That means you don't have to worry about stakeholders getting the wrong or old version of a wireframe or design. In addition, it gives you access to a comprehensive library of assets and effects, which allows you to work faster and more efficiently. It also offers powerful and accurate backend processes such as automatic code generation for different styles like Swift, CSS, and Android, easy inspection for developers, and the ability to import Sketch files and continue working on them.
Your homepage is the most important asset of your website that your customers will see first. In a way, it is the online brand ambassador for your product or service. That means it has to be highly functional, contain useful interactive elements like links, media, etc., and it should be easy to navigate. All of these begin with the wireframe as the foundation to add various static and interactive elements, so let's take a look at how to make your wireframes meet all these criteria using Wondershare Mockitt - the best tool for creating homepage wireframes and other UX blueprints for your website's more important page.
Useful Tips to Create a Homepage Wireframe
Here are some valuable tips to help you work more efficiently and get your homepage wireframe to the client quickly.
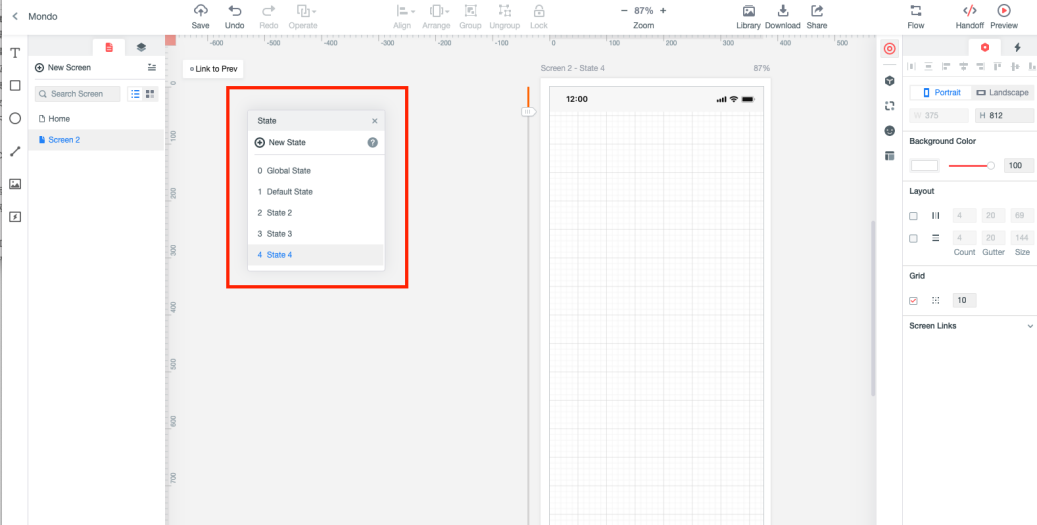
Tip 1: Create multiple artboards in the beginning
One way to save time is to create multiple screens or artboards at the beginning, one screen to show each of the page states when the user executes a particular action. These multiple screens can have the same static elements that won't change when the page state changes. You can then apply different states for each screen to show the process flow, finally linking them to create a working prototype.

Tip 2: Save widgets for reuse
If you save a particular widget into the My Widgets personal asset library, you can reuse it on different screens and even different projects. This is extremely useful where a component gets repeated on multiple pages or page states.

Tip 3: Use dynamic widgets
To control individual components without affecting the page state, you can use dynamic widgets. This allows you to control your page at the component level when you want to add a specific animation to just one of the widgets. Doing so will not affect any widget outside the dynamic group you create.

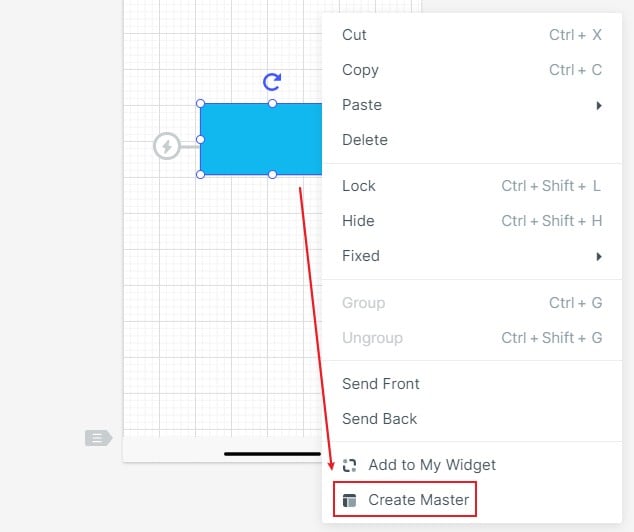
Tip 4: Assign Master status to widgets
If you want to edit widgets in a group, simply assign a Master status. That way, when you edit the widget on one screen, all instances of that widget will be edited simultaneously. It's a great time saver.
Using the method and tips shown in this article, you can quickly create a product page wireframe or homepage wireframe that is interactive and accurately conveys the functional aspects of the wireframe to your client, thereby giving them a clear picture of what to expect when the page is finally developed, tested, and deployed in the go-live phase.