How to Create a Landing Page Wireframe like a Pro: A Stepwise Guide
When it comes to the designing of apps and websites, a wireframe is considered as the first step. After all, it provides a foundation for the designing process and should do justice to your idea. Though, while creating a wireframe for a landing page, a lot of people don't find the right tools. To help you create a professional-looking landing page wireframe design, I have come up with this solution that anyone can implement.
The Best Tool to Create Landing Page Wireframe Designs
Out of all the designing tools out there, Wondershare Mockitt has to be the most user-friendly solution to create any wireframe for a landing page. The application can be accessed online on any browser or could be downloaded on a desktop as well. You can explore the wide range of landing page wireframe examples and demos or just create unique designs from scratch.

- On it, you can find readily available landing page wireframe templates and demos that can save your time in editing.
- There are hundreds of different widgets and design elements that you can simply include in your canvas with drag-and-drop actions.
- You can also insert all kinds of photos, videos, animations, transitions, and other kinds of effects in your landing page wireframe.
- There are several advanced options to upload the wireframe design to its cloud and share it with others.
- You would get a live preview of your landing page wireframe design and can export it in different formats like HTML, PNG, or SVG.
How to Create a Wireframe for Landing Page
Now when you know the major features of Wondershare Mockitt, let's quickly go through a simple tutorial to create any landing page wireframe design with it.
Step 1: Set up a New Project's Perspective
To start with, you can just sign in Wondershare Mockitt. You can further load any existing landing page wireframe template or work on a new project. From here, you can select the overall perspective that you want, like mobile, tablet, webpage, etc.
To proceed, you can further choose the exact screen for which you wish to create the landing page wireframe. This will let you create better wireframes for desktop or mobile web pages.

Step 2: Work on the Landing Page Wireframe Design
This will load your canvas on the screen so that you can easily import existing designs or use the available widgets to create your landing page wireframe.
- Add widgets and other elements
On the sidebar of Wondershare Mockitt, you can find a wide range of widgets, icons, and other design elements that you can just drag and drop to your canvas.

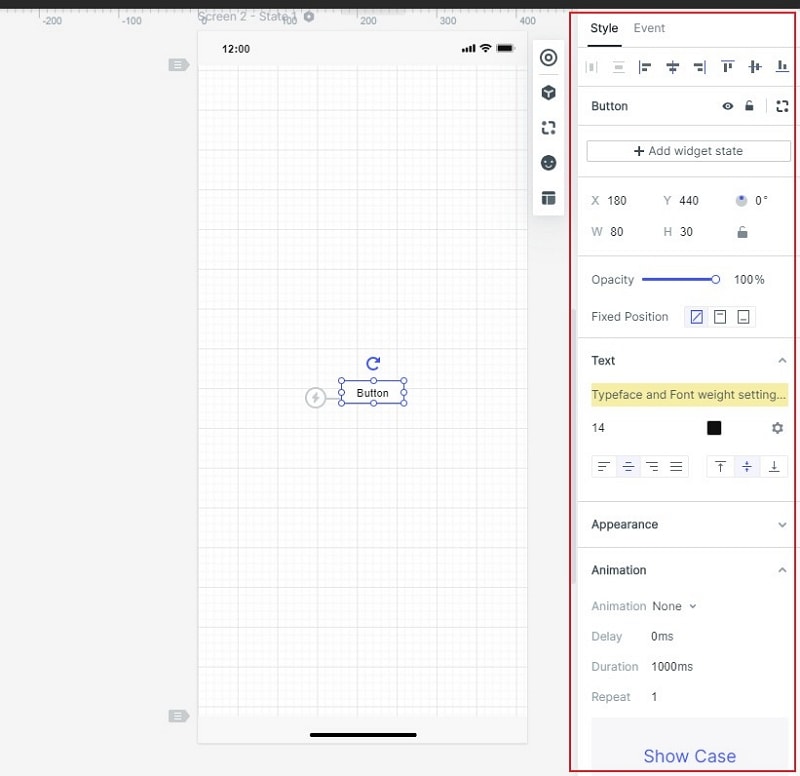
- Edit the added widgets
Once the widget is added, you can click on it, and get different editing options on the side. This will let you customize the widget and even change its overall appearance. If you want, you can mark a widget to reuse and save time while creating the wireframe for a landing page

- Link your elements
If the landing page has different elements, then you can also draw links between them. You can link your landing page with other pages as well.

- Add notes to your design
To make others easily understand your landing page wireframe design or set reminders, you can even add notes from the sidebar to your canvas.

- Work on interactive animations
Apart from that, there are also options to include interactive widgets to your landing page wireframe so that you can have animations of all kinds. There are also options to add photos, videos, Google Sheets, and other elements to your wireframe.

Step 3: Preview the Landing Page Wireframe Design
After completing the designing of your wireframe for the landing page, you can get a real-time view of it. For this, you can just click on the "Preview" button on the top and check the design.

Step 4: Save and Share your Design
In the end, you can save your landing page wireframe design and even export it into different formats. You can also go to the "Share" option from the top to get a link or a QR code that you can share with others.

Smart Tips for Creating Wireframe for a Landing Page
If you want to come up with engaging and aesthetically pleasing landing page wireframe designs, then you can consider following these tips:
- Learn from landing page wireframe examples
Before you proceed, have a look at some readily available examples of landing pages so that you can understand how their overall design works.
- Search for a suitable landing page wireframe template
If you are running short on time, then you can just go with a reliable designing tool (like Wondershare Mockitt) that offers different templates to pick from.
- Keep it consistent
Focus on the overall designing of the wireframe and make sure that it would look uniform and visually appealing.
- Work on high fidelity
Try to go with a tool like Wondershare Mockitt that offers a wide range of features to help you create designs with high fidelity.
- Iterate!
Most importantly, don't stick to strict ideas while working on any wireframe for a landing page. Instead, rework on it several times and iterate while keeping different versions of the design intact for backtracking.
There you go! I'm sure that after following this guide, you would be able to come up with engaging landing page wireframe designs as well. With a reliable and user-friendly tool like Wondershare Mockitt, anyone can create a wireframe for a landing page with minimum efforts. It is a recommended solution for both beginners and experts alike that can be accessed on any platform via its web-based application.

