Mockitt - Best Free Wireframe Tool
Helpful Tips About Wireframe
- How To Create A Wireframe
- Wireframe Tools You Should Know
- Wireframe Templates for Your Inspiration
- Free-to-use Wireframe Kit

How to Make Low Fidelity Wireframes
The moment someone thinks of constructing a house, they start with a blueprint of the design before seeing their house building up with real bricks and mortars. Planning is extremely vital, and that's why for UI/UX designers. App and web designers look for low fidelity wireframes tools often. If you are someone who is new to wireframe and want to create a low fidelity wireframe using the best tool, you have come to the right place. This article will tell you why the lo-fi wireframe is becoming so popular and why you must use the best wireframes low fidelity tool.
- Part 1: What is Low Fidelity Wireframe
- Part 2: How to Create Low Fidelity Wireframe
- Part 3: When Should You Use Low Fidelity Wireframe
- Part 4: Difference between Low Fidelity and High Fidelity Wireframes
What is the Low Fidelity Wireframe?
Those who often spend time designing an app or a website know how time-consuming it is to create a design without receiving proper feedback or comments from your client on time. Plus, designing something, thinking that it will 100% work, is a risk too. No one wants to walk blindfolded without receiving proper validation from their client. Also, designing something straightaway without designing the raw version of the app or the web page is not safe. Designers often look for how to create low fidelity wireframes examples.
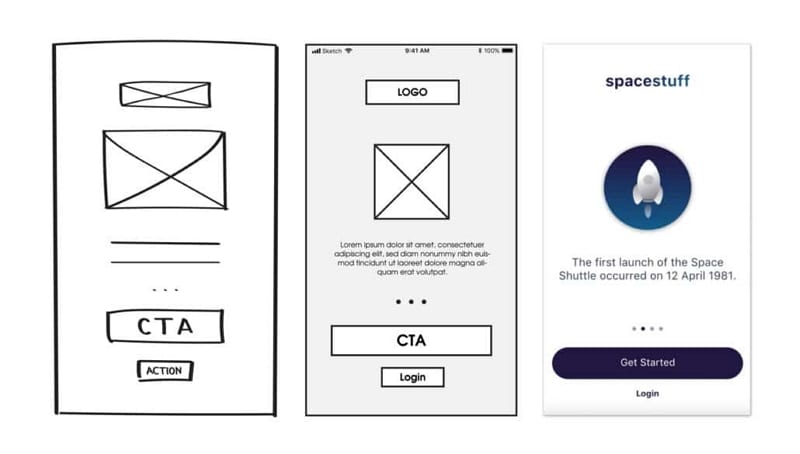
In case you have been struggling with something similar, then wireframes low fidelity can help. The designers first begin by creating the design on paper or screen. These rough sketches are called paper wireframes. These are just concepts, which include a storyboard and set of drawings. The sketches are referred to as the skeleton of the app or the interface.
The major difference between low fidelity and high-fidelity wireframes is the designing process. A high fidelity wireframe is done when you would like to get the interface's actual look and feel. It will be clickable and will have the same features as the actual product. The purpose of high fidelity wireframing is to mimic the actual interaction of the interface.
The next step will be to learn how to create low fidelity wireframes. Low fidelity will consist of basic visuals and content, which will be generally static. The purpose of creating low fidelity wireframe is to map out the shell, basic architecture information, and screens. You can create this wireframe by using an online wireframing tool such as Wondershare Mockitt. You can consider the low fidelity wireframe as the checkpoint both for the clients and stakeholders before the starting of the designing process. This process will allow your team, client, and stakeholders to get an idea about the interface and get a solid visualization of how the interface is going to look.

Here are some of the features of Mockitt:
Multi-Platform Prototyping
Wondershare Mockitt supports different types of platforms, like, iPhone, Android, PC, Watch, and Pad. If you want, you may customize the prototype according to your and your client's requirements. It offers a free designing environment for every designer.
Different Kinds of Icons and Widgets for Designing
To allow you to create the right type of low fidelity wireframe, this tool offers a wide range of icons and widgets. The tool is extremely easy to use, and since there are multiple icons and widgets available, you can create the wireframe without any issue.
Drag and Drop Feature
Whatever type of interface you would like to wireframe, it allows you to create the easy drag and drop feature. You can just drag the icons and widgets you like, and drop them to your wireframe.
Quick Interaction
To interact with your clients quickly, you can always use it to get instant and real-time feedback from your clients, stakeholder, and other designers.
Cloud Storage
Knowing that you would like to share your wireframe with anyone you want easily, this tool lets you store your created wireframe on the cloud.
How to Create Low Fidelity Wireframe?
To create low fidelity wireframe, you just need a wireframe creation tool, and the tool that you should go for is Wondershare Mockitt. This tool is considered to be the best when it comes to creating low fidelity wireframe. It comes along with a wide range of features that will allow you to create the right low fidelity wireframe just the way you want. The tool is quite easy to use, and the best part is that it enables you to collaborate with your clients without any issue. You can save your design on the cloud and share it with anyone you want. Here are the features of low fidelity wireframes examples.
Steps to create a low fidelity wireframe in Mockitt
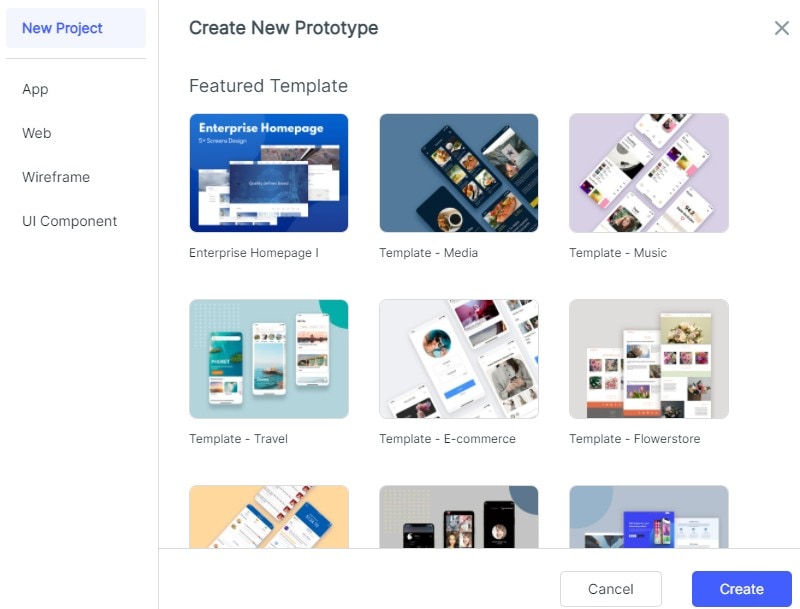
Step 1: Create a New Project
To create mobile and web wireframe, first, you need to visit the website. You can build app and web projects for smartphones, pad, web, tv, and watch. Or you can also choose a templete to start by clicking "Create project from demos". There are hundreds of templates various from different industries in the templates.

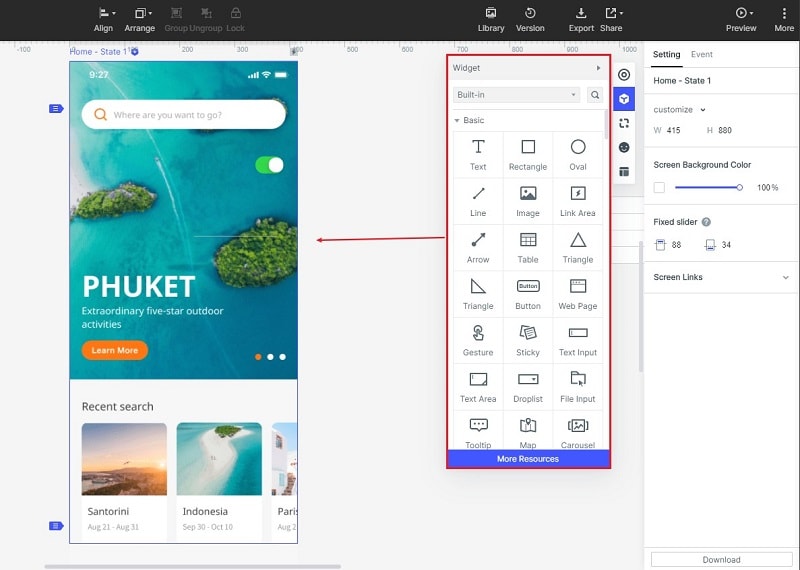
Step 2: Add Widgets and Icons for Your Lo-Fi Wireframe
Add widgets and icons to have a prototype that you want. This site is loaded with a myriad of widgets and icons.

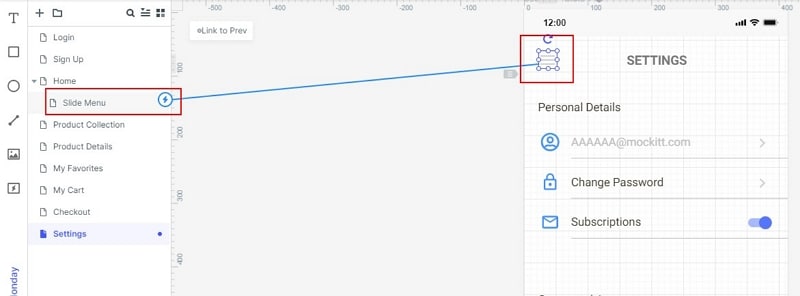
Step 3: Add Links between the Screens
After you are done adding the widgets and icons, you need to add links between the screens. There is an option available on the tool, click on that to complete this step.

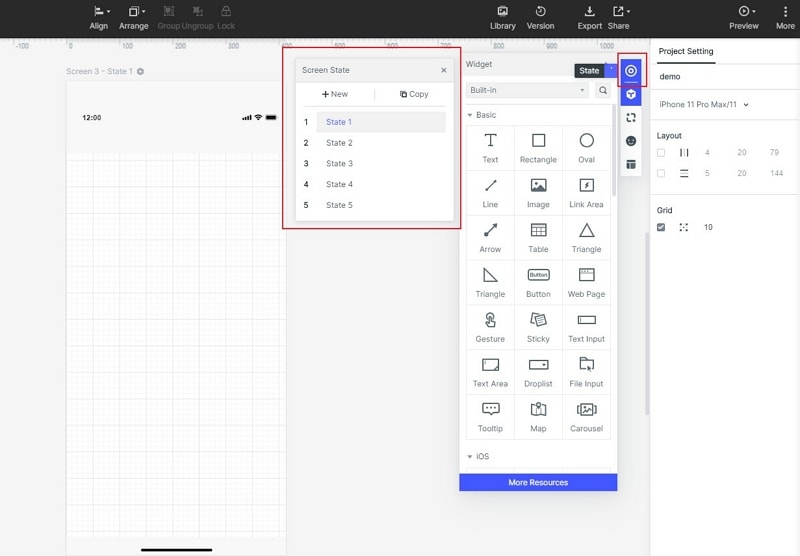
Step 4: Add Notes and Create Interactive Animation
Because you would like the client to know what you have done, it is always better to add notes for them. Click on the Add Notes option to add some important information.
The better the prototype is, the better the actual app will be. Hence, create some interactive animations, and add them to the app.

Step 5: Preview and Share Your Android Wireframe
Click on the "Preview" option to see whatever you have done in the prototype before sending it to others. To preview your android wireframe on mobile, you can hit the share option to get the link and QR code, then you can visit them on your mobile.

When Should You Use Low Fidelity Wireframe?
Designers who wish to create just the sketch of their app or website design usually go for low-fidelity wireframe. It is understood that designers would like to have their ideas present in a real way, and low-fidelity wireframes are the best when it comes to showing the map of the project.
Through the low fidelity wireframe, your client will have a good view of how the actual product is going to look like. Not just this, you can get feedback from your clients too to enhance the features of the wireframe in real-time.
Difference between Low Fidelity and High Fidelity Wireframes

Artwork by Tsvetelina Lazarova
Designers can go for both low fidelity and high fidelity wireframes depending on their requirements. If you want to create a sketch of the product and would like to have your clients' feedback, you should go with low-fidelity wireframes. However, if you would like to give the real feel of the end product, and would like to have all the key features, buttons, and would like the wireframe to mimic the main app or the website page, you should then go with high fidelity wireframing. The common difference between high fidelity vs low fidelity wireframes is how you would like the wireframe to perform. And depending on your needs and wants, you can either go for low fidelity or high fidelity wireframe. Go with Wondershare Mockitt if you wish to create a low fidelity wireframe.
