How to Create a Wireframe with Lucidchart
When it comes to the designing of websites and apps, a wireframe is considered as an essential resource. Though, if you don't have a prior designing experience, then you can encounter issues working with an application like Lucidchart. If you are also finding it hard to create a wireframe with Lucidchart, then you have come to the right place. In this detailed Lucidchart wireframe tutorial, I will let you know how to use this tool and work on its best alternative as well.
- Part 1: How to Create a Wireframe with Lucidchart
- Part 2: How to Create a Wireframe with Lucidchart Alternative
How to Create a Wireframe with Lucidchart
Lucidchart is a popular web-based design solution that you can use to create prototypes, wireframes, mind maps, and more. Since it can have such a wide range of applications, it can be confusing to create a wireframe with Lucidchart. If you have the same requirements, then you can follow these steps to create Lucidchart UI mockups, prototypes, or wireframes.
Step 1: Start working on a new project (or reuse a template)
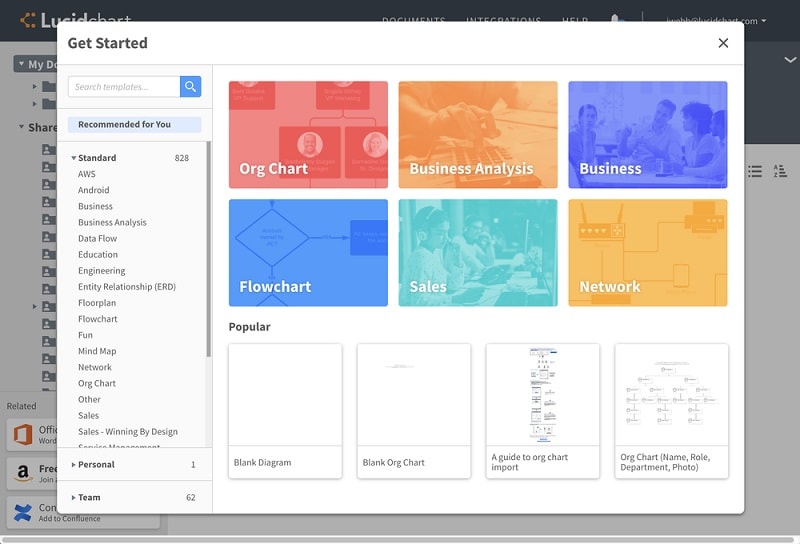
To start with, you can just visit the web-based tool of Lucidchart and work on a new project. Now, you can select the type of design you wish to work on to open a new canvas. If you wish to save your time, then you can explore the Lucidchart wireframe templates from here. There are several existing templates that you can import to save your time and effort.

Step 2: Select the Library and Work on Design Elements
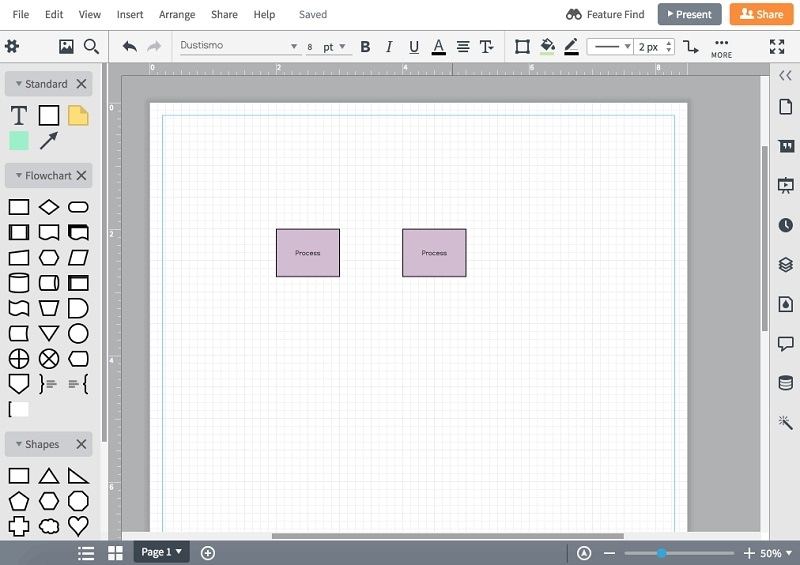
Since Lucidchart supports a wide range of design solutions, you can first select the libraries you wish to import into your project. For instance, if you wish to create a Lucidchart wireframe for an app, then pick the iOS/Android app library.
From the sidebar, you can now drag and drop any element to your canvas. You can move it around, rescale it, and change the overall appearance of the widget. Following the same approach, you can work on different screens of the wireframes.

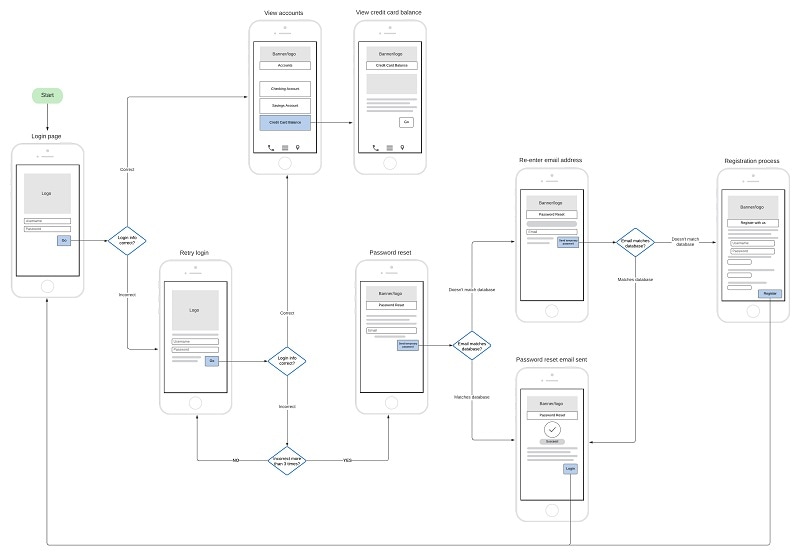
Step 3: Add Links and Map out the User Experience
After creating different screens for your wireframe design, you can go to the library from the sidebar to add links. This will let you connect different elements together and you can map out the overall user experience for your product. On the Lucidchart website for wireframe designing, you can also find solutions to add animations and other interactive elements.

Step 4: Save and Export your Project
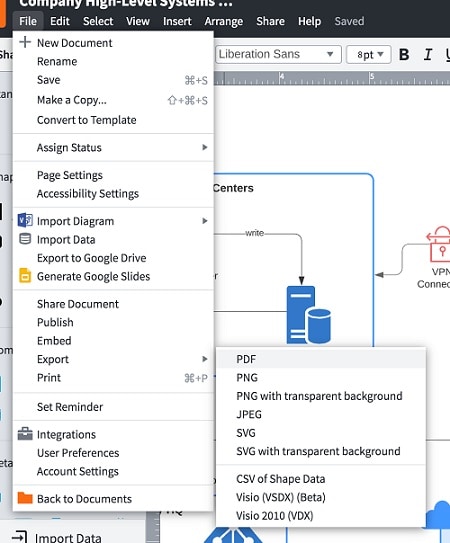
In the end, you can preview your Lucidchart wireframe design to get a real-world perspective of it. If you are satisfied, then you can save the project and choose to publish it by visiting its Menu > File > Publish. From the File menu, you can also go to the "Export" feature and save your project in different formats like PDF, PNG, SVG, etc.

Limitations of Creating Wireframe in Luchidchart
- The overall interface of Lucidchart is not that user friendly.
- It is majorly used to create mind maps and entity diagrams, but not mockups or wireframes.
- Users can't select the exact perspective (like an iPhone screen) they wish to create the wireframe on.
How to Create a Wireframe with the Best Lucidchart Alternative
Since Lucidchart has certain limitations and is not the easiest tool to use, a lot of people look for its alternative. Therefore, I would recommend Wondershare Mockitt that you can access online on any platform.

- It is extremely easy to use and features a wide range of readily available templates related to wireframe designing.
- There are also hundreds of widgets, icons, and other elements that you can include in your design.
- There is also an option to include animations, links, and other interactive elements using its dynamic widgets.
- You can directly import Sketch projects and export your designs to other formats like PNG, SVG, or HTML.
- It provides a preview of our designs and lets us share our projects with others instantly.
To learn how to work on this Lucidchart wireframe alternative on any platform, you can follow these steps:
Step 1: Enter the Project Details
At first, you can just visit the web-based solution of Wondershare Mockitt and create a new project. You can import an existing template or select the perspective of your choice (like mobile or web).
You can also select the type of device you wish to work on to create a wireframe with high fidelity.

Step 2: Design your Wirefram by Dragging and Dropping
Afterward, you can follow these suggestions to work on your wireframe:
- Add and Edit Widgets
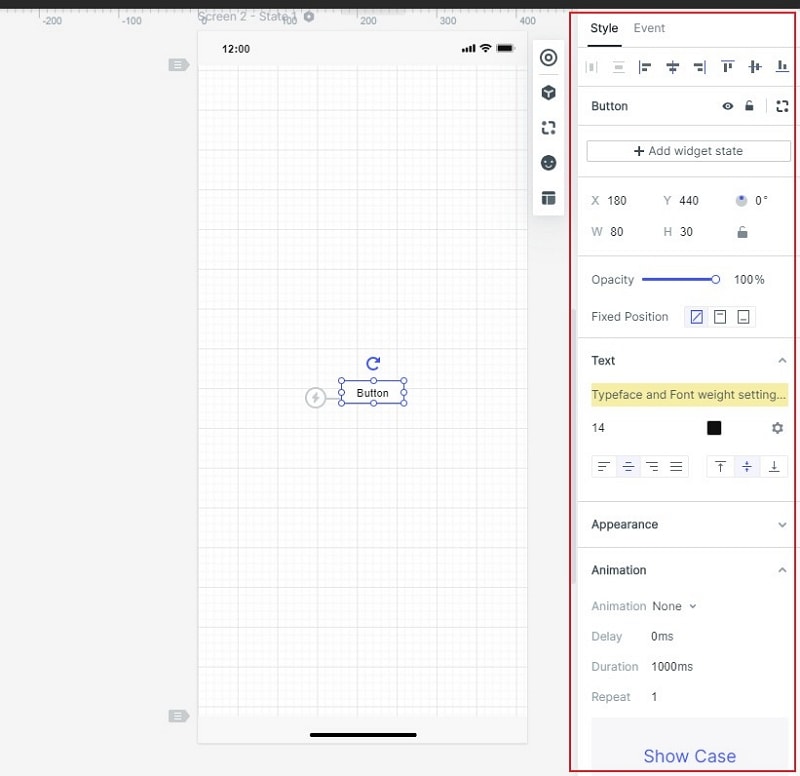
Once the canvas is opened, you can find an extensive range of widgets and other design elements that you can drag and drop from the sidebar.
You can just click on any widget to get options to change its size, color, appearance, and do overall customization. You can also save widgets to reuse them from here.

- Link your Screens
After working on the basic layout of the wireframe, you can go to the tools and choose to add links. This will let you link different screens or widgets and map out the user journey.

- Add Notes to your Design
If you want, you can also go to Widgets > Sticky to add any note to your wireframe. This will let you leave notes for your audience or as a reminder to yourself.

- Insert Interactive Widgets
If you want to improve the overall design of your wireframe, then you can insert dynamic widgets to it. This will let you add all kinds of transitions and interactive elements to your wireframe. You can also include photos, videos, audios, etc. to your project as well.
Step 3: Preview your Wireframe Design
After completing the designing of your wireframe, you can go to the "Preview" option to know how your design would look like in the real world.

Step 4: Save and Share your Wireframe
That's it! In the end, you can save your project and even export it in different formats (like PNG or HTML). If you want, you can click on the "Share" button from the top to generate a link or QR code that you can forward anyone you want.

Smart Tips to Create Better Wireframe Designs
If you wish to come up with better and aesthetically pleasing wireframes, then I could recommend the following suggestions.
- Always do your bit of research first and explore the Lucidchart wireframe templates or other examples.
- If you are not a professional, then you can consider going with a more user-friendly application like Wondershare Mockitt.
- Always consider the experience and overall journey of your end-user while creating your wireframes.
- Try to make it more dynamic and work on minute design elements to improve the fidelity of your wireframe.
- You might not get the final wireframe the first time. It is all about iterating your design over and over again to reach the final draft.
This brings us to the end of this extensive Lucidchart wireframe tutorial that anyone can implement. Apart from discussing how to work on the Lucidchart website to make a wireframe, I have also included its best alternative here. To save your time, you can simply try a more user-friendly application like Wondershare Mockitt and come up with aesthetically pleasing wireframes in minutes.

