Top 10 Best Free Website Wireframe Tools: A Detailed Comparison
When it comes to website designing, wireframing is one of the most vital phases of the overall development process. After all, it helps us lay a solid foundation for our website design on which we work on in the next stages. Though, to come up with a visually appealing design, you can use a free website wireframe tool. While there are plenty of options out there, not every website wireframe tool can help you. In this post, I will list the 10 best website wireframe tools so that you can pick the most-suitable option to meet your requirements.
The 10 Best Free Website Wireframe Tools to Try
Without much ado, let's quickly explore the major features of some of the best website wireframe tools that can be accessed for free.
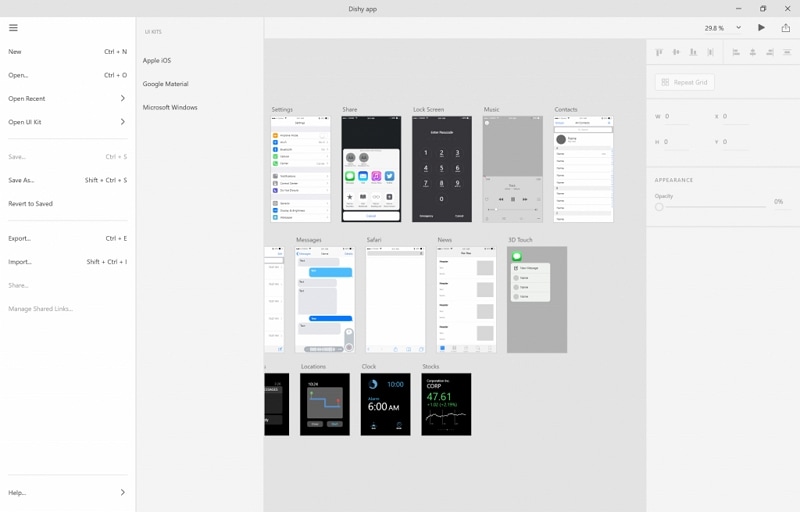
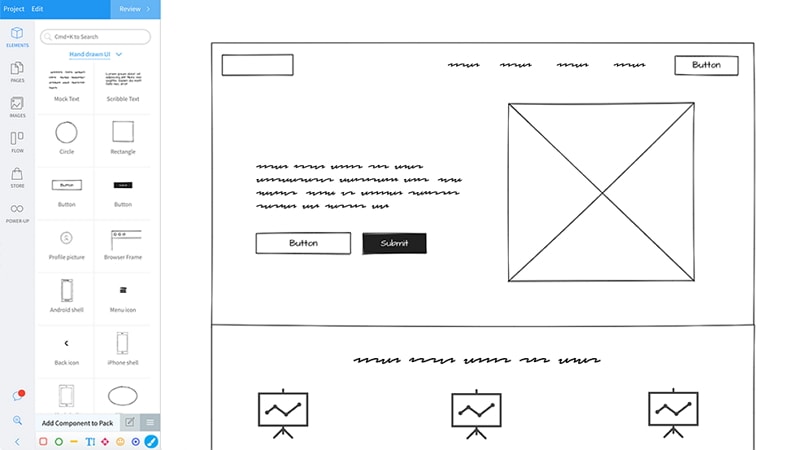
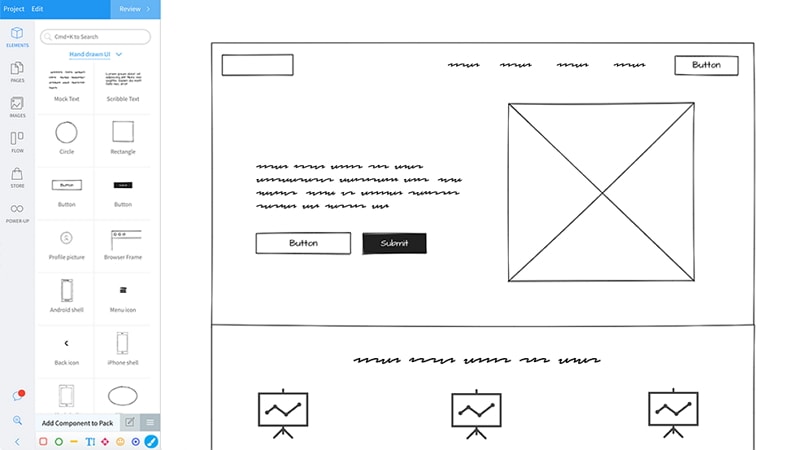
1. Wondershare Mockitt
Wondershare Mockitt is certainly the best free website wireframe tool out there that you can access on any platform. There are both free and premium versions of the application that you can try and even download its desktop application if you wish to work offline.

- The website wireframe tool has hundreds of available assets (like widgets, elements, icons, etc.) that you can include in your designs.
- You can simply import a design from Sketch or export your projects to different formats like PNG or SVG.
- The interface will provide a live preview of your project so that you can instantly see how any chance would be reflected.
- The application is extremely easy to use and even includes different transitions, actions, and dynamic widgets.
- Some other features are team collaboration, cloud integration, mobile app preview, code inspection, and so on.
Pros
- Tons of design elements that you can reuse
- Can be accessed for free by visiting its web wireframe tool
Cons
- The free version supports 3 projects
Runs on: Web, Mac, and Windows
2. Adobe XD
Adobe is already a popular name in designing and it has also come up with a website wireframe tool that you can easily access. Please note that as of now, only its trial version is available for free.

- There are dedicated toolkits to create a design for desktop or mobile screens for your website.
- You can work on various vectors that are available in the tool or design new ones from scratch using it.
- There are seamless collaborative features, letting you work with your team on a real-time basis.
- Furthermore, there are dedicated tools to help you create prototypes of different kinds.
Pros
- Live preview of designs
- Export your projects to PNG or PDF formats
Cons
- Only the trial version can be accessed for free
Runs on: Web, Mac, and Windows
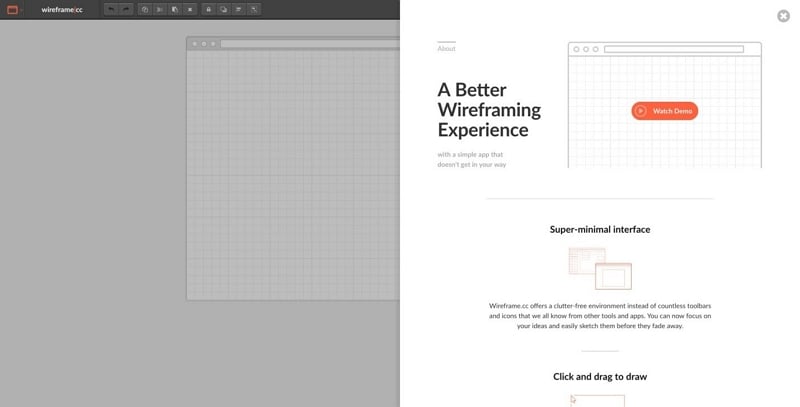
3. cc
This is a free web wireframe tool that can be accessed on almost any device without downloading anything. You can create designs with low to medium fidelity using this web design wireframe tool.

- Just access its website and make the most of the available vector-based tools to create your wireframes.
- The tool has a simple drag and drop option to include various elements and features different fonts as well.
- You would also find a few dynamic widgets and transition effects that you can include in your designs.
- The free website wireframe tool lets us export our projects or share them with others seamlessly.
Pros
- Free and easy to use
Cons
- Limited features compared to other tools
Runs on: Web
4. Framer
If you wish to create designs with high fidelity, then this web wireframe tool can help you. It offers several demos and templates that you can readily use to save your time.
- You can create all kinds of vector-based designs and wireframes using its web-based application.
- There are several plugins for third-party tools like Figma and Sketch so that you can easily import your designs.
- It lets us collaborate with our team on a real-time basis and share our projects with others via a link.
Pros
- Automatic version history is retained
- Export your project to different formats like PDF or PNG
Cons
- Can be a bit complicated to learn for beginners
Runs on: Web and Mac
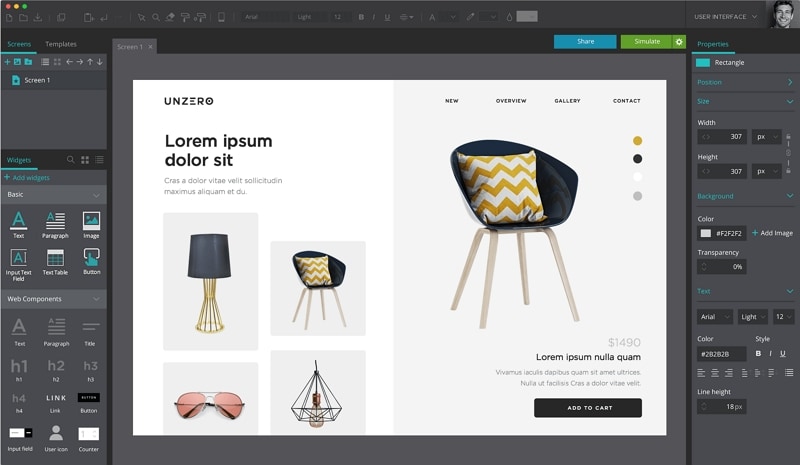
5. Justinmind
It doesn't matter if you wish to work on mockups or wireframes, Justinmind would help you create your ideas into visually appealing designs. You can use its free web wireframe tool online or download its desktop applications.

- There are dedicated options to create a design for different environments like web and mobile.
- You can find hundreds of different styles and fonts in this best website wireframe tool that you can reuse.
- It can be integrated with other designing tools like Sketch, Illustrator, and Photoshop too.
Pros
- Can export designs as PNG, SVG, or HTML
- Cloud collaboration is included
Cons
- After 15 days, only limited features would be available for free
Runs on: Web, Mac, and Windows
6. Cacoo
Cacoo is another free website wireframe tool that you can consider trying. Though, you should know that it doesn't have a desktop application so you can't work on it offline.
- The web wireframe tool is pretty easy to use and has a wide range of designing tools for both beginners and experts alike.
- You can edit together with your team via its cloud-based integration and maintain track changes.
- You can also use its dynamic widgets to work on wireframes with high fidelity and cross-linking.
Pros
- Several plugins for Google Drive, Dropbox, etc.
- User-friendly for beginners
Cons
- No desktop application available
Runs on: Web only
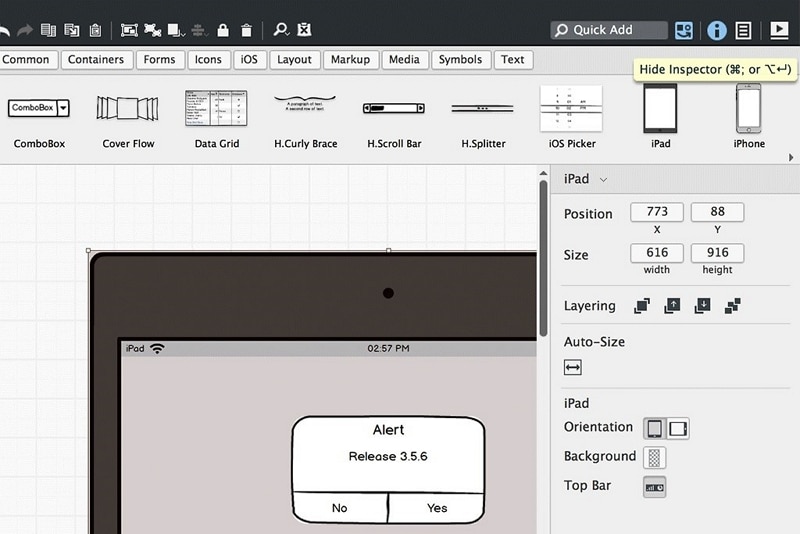
7. Balsamiq
Balsamiq has been around since 2008 and it is still considered as one of the best website wireframe tools. Using its inbuilt features, you can create stunning wireframes for both websites and mobile apps alike.

- You can access its cloud-based free website wireframe tool or download its desktop version as well.
- The web wireframe tool is pretty basic and would let you work on designs with low to medium fidelity.
- Once your work is done, you can export your designs to PDF and PNG formats.
Pros
- You can work on interactive designs as well
- There are tons of reusable symbols in the tool
Cons
- Limited features compared to other tools
Runs on: Web, Windows, and Mac
8. FluidUI
Considered as one of the most popular tools to create UI and UX designs, Fluid can also be used as a web design wireframe tool. Before you proceed, make sure you explore the difference between its free and premium versions.

- The free website wireframe tool would let you create wireframes for different environments and platforms.
- With simple drag and drop actions, you can work on all kinds of wireframes and end up saving your time.
- There are already 2000+ different elements and vectors that you can use to can create reusable designs as well.
Pros
- Tons of high-end designing features
- Availability of third-party plugins
Cons
- Can be a bit complicated for beginners
Runs on: Web, Windows, and Mac
9. NinjaMock
The next website wireframe tool that I would recommend is NinjaMock. Although, the tool is mostly used to work on mockups, but it can also help you create prototypes and wireframes of all kinds.
- The application is available on both web and desktop alike, letting work on wireframes for different environments.
- Apart from including the readily available designs, you can use its vector editor as well.
- Maintain different versions of the project, share it with others, and annotate your designs.
Pros
- Seamless sharing and collaboration on projects
- Several vector-based designs to pick from
Cons
- A lot of work is needed to depict high fidelity in designs
Runs on: Web and Windows
10. Mockflow
Mockflow is a complete UI/UX suite that can help you work on almost every kind of design with minimum efforts. The free website wireframe is pretty lightweight and only has an online version as of now.

- There are several readymade templates and demos to work on mockups, prototypes, and wireframes on different perspectives.
- It can maintain track changes in your project so that you can go back to any previous version easily.
- The web wireframe tool features tons of pre-made UI components that you can re-use to save your time.
- Since it can be integrated with the cloud, you can collaborate with your team easily.
Pros
- Real-time preview of designs
- Easy to use and recommended for beginners
Cons
- Only limited features can be accessed for free
Runs on: Web
Now when you know about ten different ways to work on your designs, you can easily pick the best website wireframe tool to meet your requirements. Out of the above-listed tools, Wondershare Mockitt has to be the best free website wireframe tool that is recommended for both experts and beginners alike. It has tons of features, a free web wireframe tool, and is also extremely easy to use. You can also visit its website and work on all kinds of UI/UX projects while saving your time and resources.

