How to Create Website Wireframe for Free
When it comes to creating a website wireframe, it always makes sense to choose the right wireframe tool to create the website wireframe. Fortunately, there is one free wireframe website tool that is easy to use and comes along with lots of good web wireframe features that will allow you to create a robust website wireframe with ease and without any issue. Wireframing is the heart of a project, and with the use of the right tool, you will get to see how your actual website is going to function and look. Well, that’s why so many developers and designers create a website wireframe.
The Best Tool to Create Website Wireframe
Those who are thinking of creating a website wireframe design can go with Wondershare Mockitt. It is a free online tool that doesn’t ask for a single penny to get started with wireframe web design. It is easy to use, and the features of this website wireframe design tool offers are on par. You just need to follow what the tool asks you to do, and you are all set to create a wireframe site.

Features
Multi-Platform Prototyping
No matter what type of wireframe you would like to create and for whatever device, Wondershare Mockitt lets you do that with ease. You can create a wireframe for a website, but you can also choose to create a wireframe for Pad, TV, Watch, and smartphones.
Multiple Widgets and Icons
Creating a wireframe for websites becomes a lot enjoyable when you get the right type of features. This tool is overloaded with different icons and widgets and lets you use them for free. The gamut of widgets and icons can be used to create a website wireframe just the way you want.
Share and Preview
It enables all the designers to preview the free website wireframe that they have created. And apart from previewing, the easy-to-use tool will allow you to share it with your team members, stakeholders, and clients to receive instant feedback from them.
Collaboration
Once you are done creating the wireframe, you can collaborate with your team to get valuable input regarding the website wireframe examples you created. You will receive all the inputs instantly and in real-time.
Steps to Create Website Wireframe
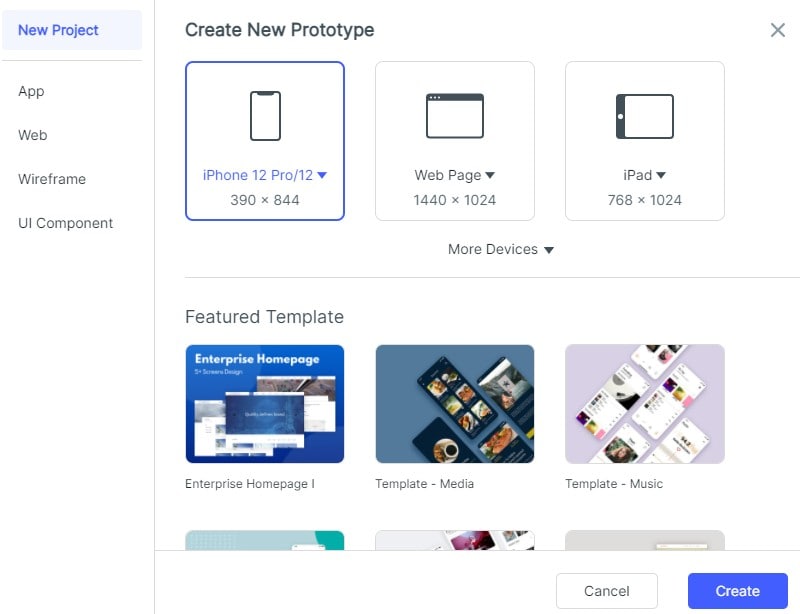
Step 1: Create a New Project
The first step is extremely crucial to be able to create the right wireframe for your project. Visit the Wondershare Mockitt website, and hit the create a new project option to launch your project from the very beginning. Do remember that you will see a lot of devices on the main page of the tool. Now, because the wireframe is for a website, you need to choose webpages/TV.

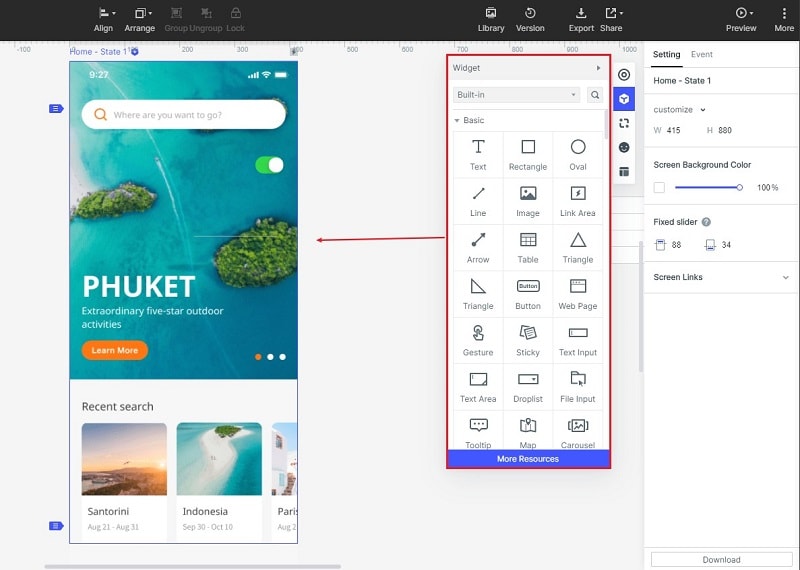
Step 2: Design the Your Web Wireframe
It is time for you to give life to your ideas regarding the website and its web pages that you have in mind. Through the website wireframe, you will be able to see how the site is going to look and function in real life. You need to choose low fidelity or high fidelity for the website as well. In low fidelity, you will just be able to see the sketch of the website; whereas, high fidelity will let you use the wireframe just like you would do with an actual site.
Add widgets and icons:
Wondershare Mockitt presents a lot of different widgets and icons that you would like to have on the website. Choose whatever widgets and icons that you would like to include, and drag and drop them to your wireframe.

Add links between screens:
It is understood that you would like to have different screens for your wireframe. It will let you add links between screens easily. Just follow the steps, and linking screens will become easy.

Add notes:
To let the other collaborators know about the changes you have made to the wireframe, you can even add notes to see them.

Create interactive animations:
Your wireframe can have all sorts of features that you would like to have. You can add animations too. And don’t worry, the animations will be interactive.

Step 3: Preview Your Website Wireframe Design
For the next step, you must preview the wireframe that you have created for your client’s website. By previewing, you will see how well you have developed the wireframe. And if it needs changes, you can always edit the wireframe.

Step 4: Share Your Website Wireframe
Now, it’s time for your client to see and leave their remarks. Wondershare Mockitt lets you share your website wireframe with your clients easily. You can share the code with your client or save the wireframe on the cloud so that they can have a look at it later.

Online Resources for Creating Website Wireframe
You would also like to have more resources when it comes to wireframing websites. Fortunately, there is a gamut of resources available, which are trustworthy, and will help you design your website effortlessly. One such article that we really liked reading and that is quite helpful is a blog by Capterra. It talks about other wireframing tools that you can go for and that are trustworthy. These tools are best when it comes to creating wireframes for low-fidelity websites.
Another blog by Capterra, which is really informative, is 6 easy steps to follow to create a wireframe. Here the blogger has given a step-by-step guide to creating a wireframe easily.

