Wondershare Mockitt - Best Free Wireframe Tool
Helpful Tips About Wireframe
- How To Create A Wireframe
- Wireframe Tools You Should Know
- Wireframe Templates for Your Inspiration
- Free-to-use Wireframe Kit

Top 5 Wireframe Builder
Tired of searching for the best wireframe builder? To create a seamless and incredible wireframe, you will obviously need to employ the best tool. The internet is flooded by numerous apps and programs claiming to have the ability to create a wireframe. It can be so overwhelming to indulge in each app as you try it out if it is fit for your project. In this guide, we have filtered out all the programs and selected for you the top 5 and best programs that can be used to build a perfect and seamless wireframe.
Top 5 Wireframe Builder
1.Wondershare Mockitt
Wondershare Mockitt is a professional and handy tool that can boost your productivity in product designing beyond your imagination. It is also a collaboration tool allowing team members to participate in designing and developing the product, application, or web wireframe design. This wireframe builder has a simple and intuitive interface making it easy to use for building a wireframe. The program is a cross-platform tool; accessible in both Mac and Windows computers.
{% model block::block_detail file="article-btn.html" site_id="{-site_id-}" %}

Pros
- Wondershare Mockitt library is rich in templates and UI elements that can be used in creating a wireframe design.
- The cloud services allow you to access your project from any device and anywhere you are.
- This wireframe builder is a web-based program hence no need to download and install any software in your device.
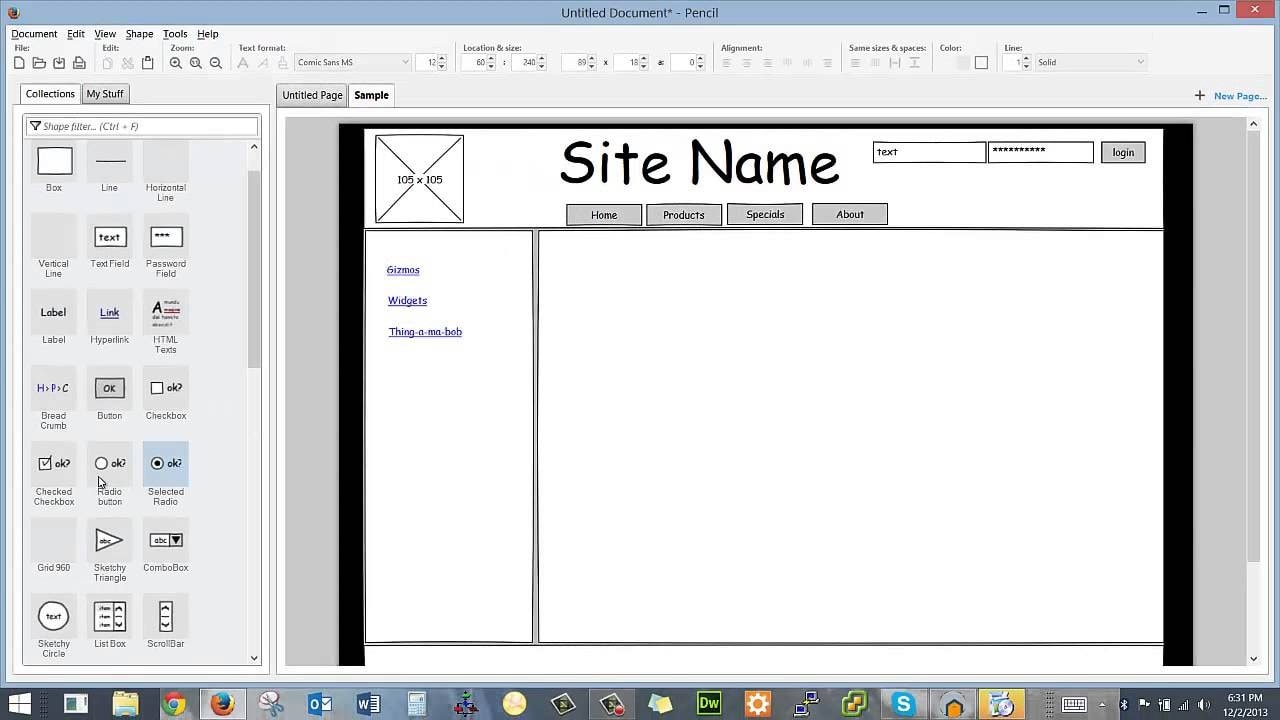
2.Pencil Project
This program is mainly used to create a quick wireframe and it focuses on GUI prototypes and diagrams. No limitation in using this website wireframe builder since it is supported and accessible from Mac, Linux as well as Windows computers. Pencil Project has several templates that can be employed in your mobile or web wireframe project. Another incredible feature of this program is the ability to support sketching and hand-drawing of the wireframes.

Pros
- Pencil Project is a free wireframe and designing tool.
- The Connector tool allows you to link shapes, flow charts and wire flows within the project.
- The program has a vast number of UX tools suitable for creating interactive elements in your wireframe design project.
Cons
- Pencil Project lacks interaction prototyping and team collaboration is slightly limited making it difficult to accommodate big design teams.
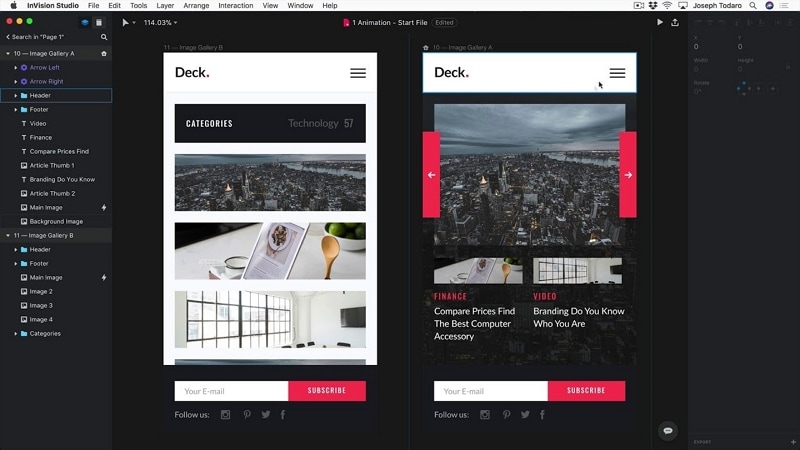
3.InVision
This wireframe builder is free and open-source wireframe tool used for digital product design and development. InVision program is the best tool to build quick wireframes, interactive and clickable prototypes. It is also a handy and resourceful tool in creating web and mobile app wireframes and prototypes. Users can enjoy the benefits of the free version mode of the program, however, it is limited in some of the features and tools in creating and designing wireframes. One of the marvelous features of InVision is the ability to convert static screens into interactive prototypes.

Pros
- InVision allows real-time collaboration from the member of the team in designing the wireframe.
- Programs allow you to create clickable and interactive prototypes effortlessly.
- InVision supports integration with some tools such as Sketch and which are very resourceful in bulding wireframes.
Cons
- The free tier version mode allows only one project per account.
4.Cacoo
Cacoo wireframing tool has an intuitive and user-friendly interface making it easy to use the software in creating and developing your wireframe design. Its library is well furnished with templates and UI elements that can be effortlessly added to your wireframe design. Cacoo can also be used in creating online diagrams and mockups. This program supports real-time collaboration from the members hence the best tool to employ for both big and small businesses.
Pros
- Cacoo can comfortably integrate with cloud services such as Google Drive, Dropbox, and many more.
- This mobile app wireframe builder offers a free 14-day trial of their program.
Cons
- The free version is limited and only allows you to export your project in PNG file format.
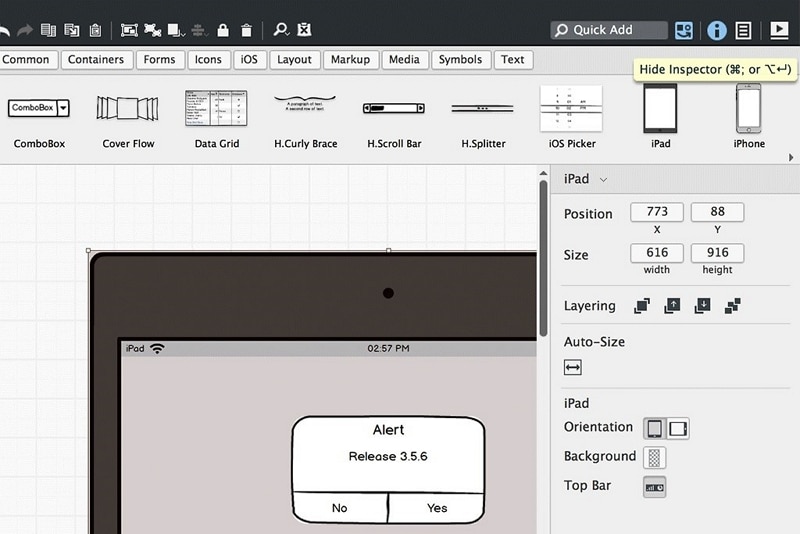
5.Balsamiq Wireframe
Balsamiq wireframe is simply a program designed for building wireframes, running user testing on the projects, and enable easy sharing of the mockups with the team. This wireframe builder free is a web-based tool as well as a cross-platform tool accessible and supported on both Windows and Mac computers. The drag and drop feature of Balsamiq allows you to easily and quickly add elements into the Canvas. Numerous and varying templates can be located in the program's library and it can help you to create any type of wireframe without any difficulties.

Pros
- The program has a simple, intuitive, and user-friendly interface.
- Balsamiq library is rich in templates and UI elements that can be used in creating your wireframes.
Cons
- Animations and interactive features are absent in the Balsamiq wireframe program.
How to Build a Wireframe
Wondershare Mockitt is the best tool that you should be thinking of when you want to create or develop your wireframe design. The program has a simple and intuitive interface hence ease of use of the tool. Below are the steps on how to build a website wireframe.
{% model block::block_detail file="article-btn.html" site_id="{-site_id-}" %}
Step 1: Create a New Project
Visit your browsing tool and go to the official websites of the Wondershare Mockitt. Enter your login in credentials; username and password for you to gain access to the features of the program.
On the program's homepage, tap on the "Create Project" tab. Click on the Blank Project option located on the top left corner of the window. Besides, you can select the "Create Project from Demos" option if you wish to use the available templates in helping you create your wireframes design.

Step 2: Title and Size of The Project
Type the Title of your project in the text box below. Select the type of device you are currently using in creating the wireframe; computer, mobile, tablet, and so on. On the bottom part of the page, you will have to specify the model of the device you are using as well as choose the size of your project.

Step 3: Setting the Layout and Adding Elements
Once the page layout is all set, then you can begin adding the widgets and icons. Simply drag the elements from the Fast Widgets on the left side of the window and drop them in the Canvas.

Step 4: Saving and Editing the Widgets
Save the favorite elements in "My Widget" panel for future use. More so, if you wish to edit the widgets and icons that are in the Canvas already, then just click on the element and make the changes necessary in the Inspector panel.

Step 5: Preview and Share Your Wireframe
Click the "Preview" button to preview your project on PC and interact with your wireframe. Scroll and click to check whether your wireframe is working accordingly.

Click the "Share" tap to get the link and QR code, then you can review your project on mobile and share your wireframe with other.

{% model block::block_detail file="article-btn.html" site_id="{-site_id-}" %}
