Top 5 Wireframe Generator
Finding the best wireframe generator can be so overwhelming since the net is flooded with apps and programs. Some cheap, some expensive, and some with limited features. Using the finest tool to generate your wireframe will not only save your valuable time but also resources and the cash you invest in the program. In this article, we have filtered the top, best, and powerful tool for generating wireframes with ease and quickly. Some of the programs include Wondershare Mockitt and Wireframe CC. You will also learn how to generate a wireframe using one of the best tools.
5 of the Best Wireframe Generator
1.Wondershare Mockitt
The top 5 list would be incomplete without this wireframe text generator. Wondershare Mockitt is among the most powerful tool in creating wireframes. One of the things that have made this tool popular and the most used program in the wireframe is creation is a simple and user-friendly interface. Moreover, the program allows real-time collaboration in creating wireframes. This comes in handy as it allows timely feedback and recommendation therefore the participation of the team in the design project. This wireframe text generator can be accessed from Windows, Mac as well as Linux computers since it is a cross-platform tool.

Pros
- The program's library has abundant templates, widgets, and icons to assist you in creating the wireframe.
- Cloud services are integrated with the program making the project accessible anywhere and from any device.
- With this tool, you can easily turn the screen from static to an interactive one.
- This wireframe generator is free for limited period and the premium version is very economical.
2.Cacoo
This is a design tool with a special focus on creating wireframes, diagrams, mockups, and many more. The program has a free 2 weeks trial period from which you have a clear look at how things will be flowing in the program. This wireframe image generator also allows real-time collaboration with the team and it can comfortably accommodate a large number of members in the team. This program is an efficient tool in creating any of the 3 types of wireframes; low, medium, and high fidelity. Cacoo integrates with Cloud services thereby ensuring the safety of your project as well as the accessibility of the projects from any device.
Pros
- It allows the import and export of your project in multiple file formats.
- It has a free 14-days trial period.
- The library of Cacoo has ample templates and elements.
Cons
- The free version mode limits the number of team members as well as the page numbers of the project.
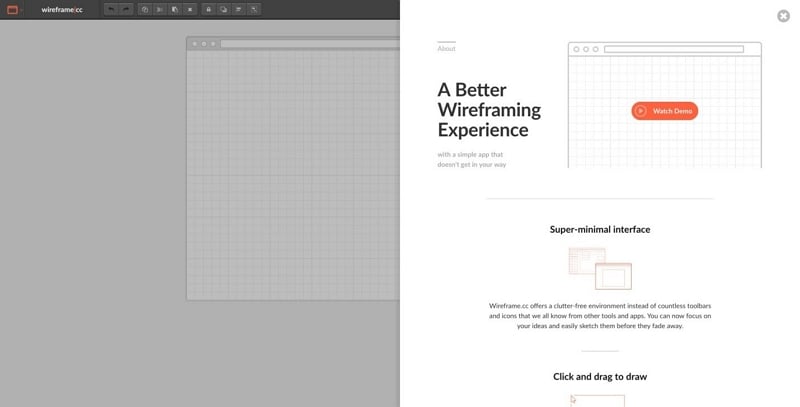
3.Wireframe CC
If your main focus is on generating wireframes for mobile apps and websites, then Wireframe CC should be your priority. With a simple and intuitive interface where all the key features are on the homepage, then the process of creating a wireframe is simplified. The layout of this wireframe generator is simple and it resembles the feeling of drawing a wireframe on a piece of paper.

Pros
- Wireframe CC has a couple of templates that you can employ when creating a wireframe.
- You can easily share the progress of your project via a simple URL link.
Cons
- Wireframe CC is a basic tool and there are no animation and interactive options.
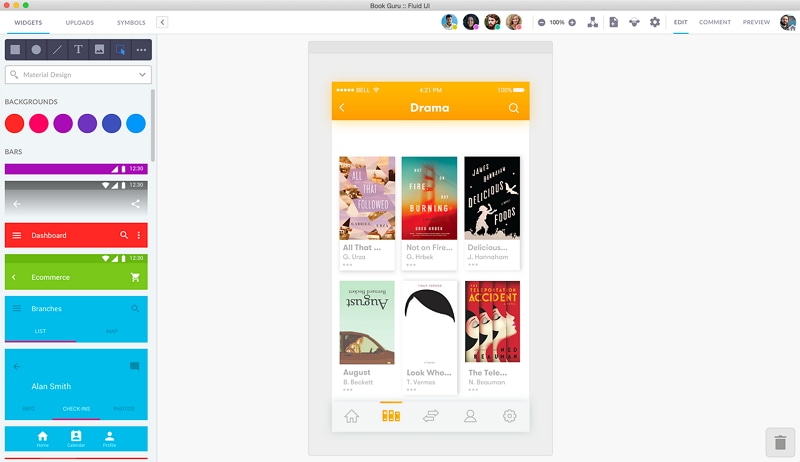
4.FluidUI
This is a web-based wireframe image generator and one that can be accessed from most of the devices; not only computers but also Android and iOS mobile. FluidUI allows you to turn a static screen or page into an interactive one by addition and activation of interactive elements such as buttons. Gesture and animation tools are some of the incredible features of FluidUI.

Pros
- FluidUI program is an effective tool in creating high fidelity wireframes.
- The program contains over 2000 widgets and icons and they can be very resourceful when creating any kind of a wireframe.
- FluidUI supports the real-time collaboration of teams in creating and developing the wireframe.
Cons
- The free version of the program has limited features thereby raising the need to upgrade.
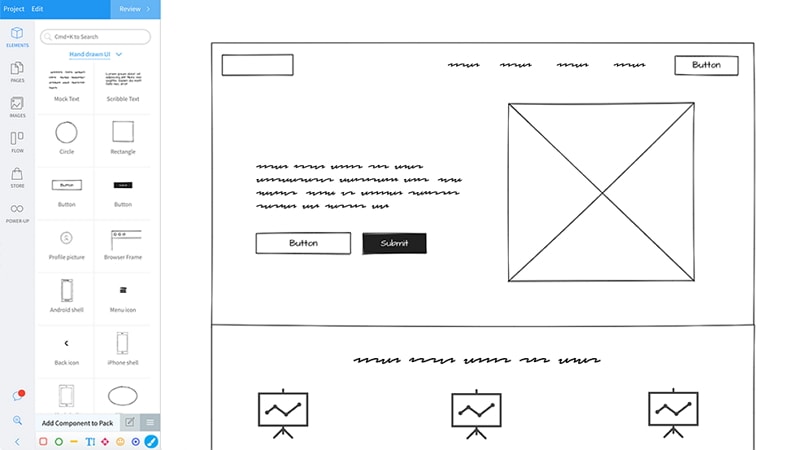
5.MockFlow
MockFlow is an awesome app and a solution to most that make the wireframe creation process simpler. This wireframe generator is best designed for the creation of a mobile app and website wireframes. MockFlow has an editing tool, a rare feature in most of the wireframes designing tools.

Pros
- The program allows the collaboration of the team members in designing the wireframe.
- MockFlow has plentiful elements, widgets, and icons that enable the creation of wireframes quickly.
- The program supports exporting the project in multiple file formats such as Word, PPT, and many more others.
Cons
- The basic package of MockFlow has limited features.
How to Generate Text and Image from Wireframe
Wondershare Mockitt being one of the best tools in generating wireframes, in this part we will discuss steps that ought to be followed in creating a wireframe; generating text and images in the wireframe.
Step 1: Login In
Visit the official webpage and login to your account. If you don't have an account yet, then you can sign up for the Wondershare Mockitt account easily.

Step 2: Creating a Project
Tap on the "Create Project" button from the program's homepage. Or click on the "Create Project from Demos" option if you need to generate the wireframe with the help of the templates available in the program.
On the other hand, you can select the "Blank Project" if you wish to begin your wireframe design from scratch. Specify the title of your project and select the type of device. On the lower part of the window, choose the size of your project as well as the model of the device.

Step 3: Adding Elements
Drag and drop the widgets and icons necessary from the Fast widget panel and into the Canvas. Additionally, you can add an image to the wireframe if you wish.

Step 4: Editing and Saving Elements
More so, you can edit or customize your widgets and icons inside the Inspector panel and save them in "My Widgets" panel for later or future use in another project.

Step 5: Adding Notes in the Wireframe
Go to the inbuilt Widget library and tap on the "Sticky" tab to add notes in your wireframe design.

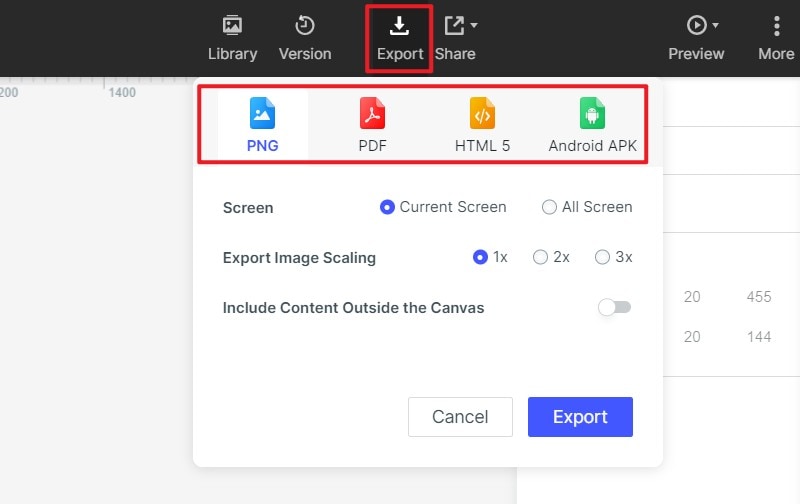
Step 6: Exporting the Project
Once done, click on the "Export" option to export the project in any of the available file formats.